WooCommerce 照片评论是 WooCommerce 的终极评论插件,可帮助您发送评论提醒电子邮件,允许客户发布评论,包括产品图片,并向客户发送带有 WooCommerce 优惠券的感谢电子邮件。
发送审查提醒电子邮件,要求客户审查他们购买的产品。
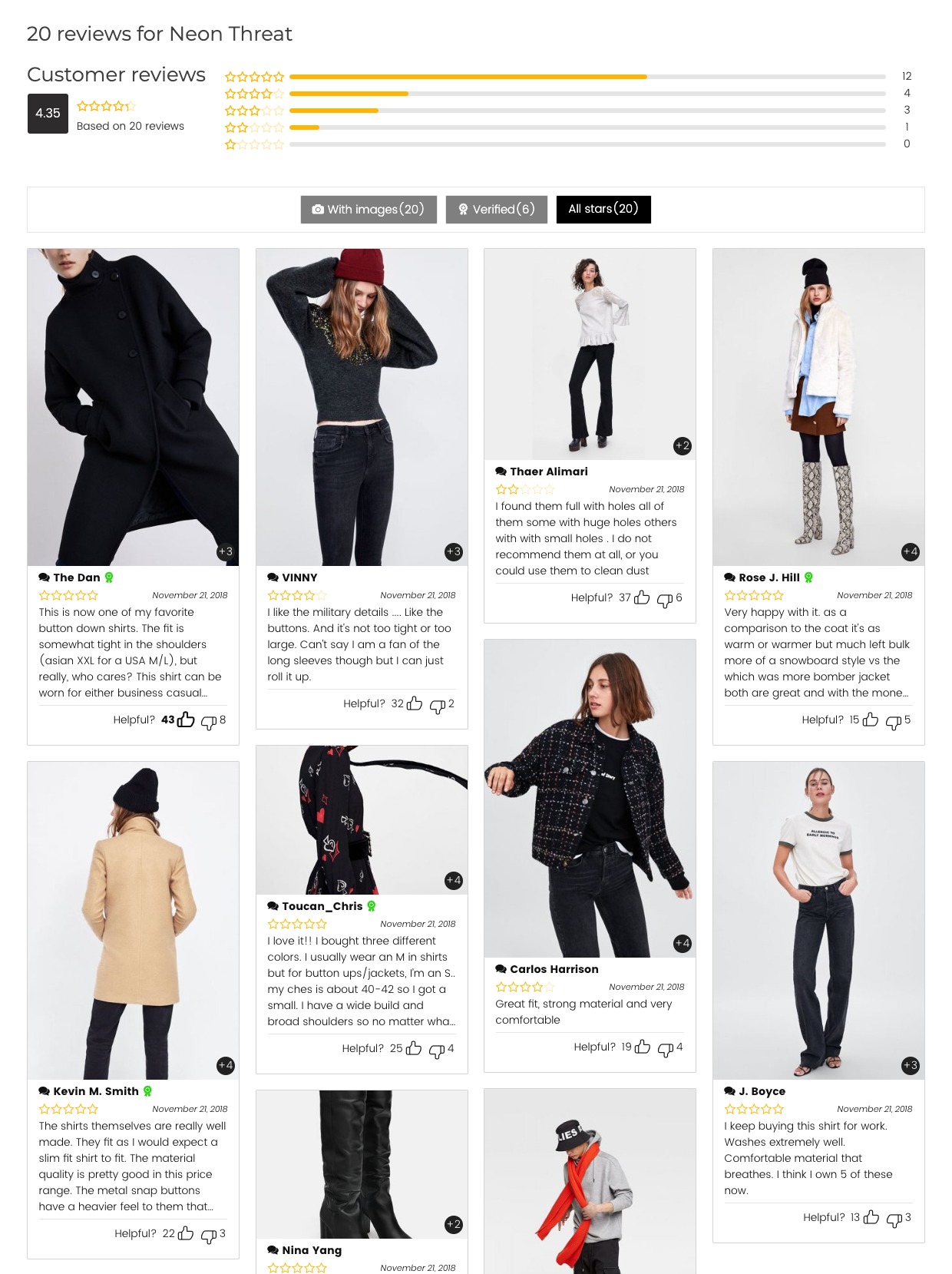
允许客户发布评论包括产品图片。
发布客户评论时,发送带有优惠券代码的感谢电子邮件。
特征:
照片评论
WooCommerce 照片评论插件允许您的客户发布图片以及他们的产品评论。此功能将帮助您创建产品的社会证明并提高转化率。
照片评论:该插件允许客户将图片附加到评论中,并将该图片与评论一起显示在前端。
最大图片尺寸:设置客户可以附加到评论的最大图片尺寸。
最大图片数量:设置可以附加到评论的最大图片数量。
需要照片:评论必须包含图片才能上传。
按时间显示:选择在前端首先显示最新或最旧的评论。
评论过滤器:按评级过滤评论,包含图片。
GDPR 合规性:插件将在评论表单上显示一条消息和一个复选框,允许客户同意在您的页面上分享评论。
Ajax 分页:允许客户在不重新加载页面的情况下移动到下一个评论。
已验证徽章:在购买产品的客户的评论中显示已验证的购买徽章。
隐藏审稿人姓名:审稿人姓名可显示为N*。
图片说明:图片说明选项允许评论作者为每张评论图片添加标题。
编辑评论:网站管理员可以编辑评论文本、重新排列或更改评论图像。
帮助按钮:帮助按钮选项允许用户将评论标记为“有帮助”或“无帮助”。结果将显示在每个评论下的前端。
手动添加评论:WooCommerce 照片评论提供了一个评论表格,允许网站管理员手动添加评论。
进口速卖通评论
该插件允许您使用 Ali Express 产品 ID 从 AliExpress 导入评论。
使用产品 ID 导入:使用 Aliexpress 产品 ID 将该产品的评论导入到选定的 WooCommerce 产品。
Selected Ratings:选择将导入哪些评论评级 所有评论、仅 5 星评论、仅 4 星评论、仅 3 星评论、仅 2 星评论或仅 1 星评论。
包含的图片:选择仅导入包含图片的评论
翻译成英语:速卖通具有将评论翻译成英语的功能。 WooCommerce 照片评论的此选项允许您选择导入翻译评论或导入原始评论。
将导入的评论标记为已验证所有者:导入的评论将标有“已验证所有者”徽章,这意味着评论来自购买者。
下载图片:如果您选择下载图片选项,评论图片将被下载到您的网站数据库。如果没有,该插件将使用 AliExpress 图片(带有 AliExpress.com 的 URL)来显示评论图片。
国家:选择一个国家以仅从该选定国家导入评论。
评论数量:选择将导入的评论数量。 AliExpress.com 上的产品可能有数千条评论,您可能不想导入所有这些评论。因此,此选项将帮助您设置导入评论的限制。
审查提醒
从订单被标记为完成的预定时间之后。该插件将向客户发送评论提醒电子邮件,要求对产品进行评论。为了鼓励客户对产品拍照并发表评论,该插件将为他们提供折扣券。
评论提醒电子邮件:向购买产品的客户发送电子邮件,为他们提供优惠券以鼓励他们发表评论
自动登录:当客户点击他们的评论提醒电子邮件中的链接时,他们将自动登录到他们在您网站上的帐户。
产品限制:选择哪些产品将审查提醒有效。
安排提醒电子邮件:选择插件何时向客户发送提醒电子邮件。
立即查看按钮:包括一个立即查看按钮,其中包含指向单个产品页面的链接。
配置评论提醒电子邮件:配置使用简码 {customer_name} 发送给客户的评论提醒电子邮件
排除产品/类别:选择哪些产品/类别将收到评论提醒电子邮件。
如果客户以前从未评论过该商品,该插件只会发送评论提醒。
供审查的优惠券
该插件将生成优惠券并发送给评论作者。该奖品将鼓励客户发表评论,并在他们使用优惠券时增加您的利润。
发送优惠券电子邮件:只要发布符合要求的评论,插件就会发送电子邮件优惠券。
使用现有优惠券:您选择发送现有的 WooCommerce 优惠券作为奖品。
自动生成优惠券:设置插件以生成独特的优惠券并将其与优惠券电子邮件一起发送。您可以设置插件以使用所有 WooCommerce 优惠券设置生成优惠券。
需要照片:您可以选择向评论作者发送优惠券,仅包括照片。
最低评分要求:设置最低评分评论即可获得优惠券。
需要经过验证的所有者:经过验证的所有者的唯一评论可以获得优惠券。
需要指定产品:只有选定的产品评论才能获得优惠券。
配置优惠券电子邮件:配置使用简码 {customer_name} {coupon_code} {date_expires} 发送给客户的优惠券电子邮件
短代码
该插件提供 2 个简码。一个简码允许您在任何您想要的地方显示产品评论。另一个显示评论表单的短代码允许客户对他们购买的产品发表评论。
显示评论的简码
[wc_photo_reviews_shortcode comments_per_page=”10″ cols=”4″ cols_gap=”” products=”” grid_bg_color=”” grid_item_bg_color=”” text_color=”” star_color=”” product_cat=”” order=”” orderby=”comment_date_gmt” show_product =”on” filter=”on” pagination=”on” pagination_position=”” conditional_tag=”” custom_css=”” rating=”” mobile=”” style=”masonry” whole_rating=”off” rating_count=”off” only_images =”关闭”]
comments_per_page:每页的评论数。 comments_per_page=”10″
cols:网格列数。示例:cols=”5″
cols_gap:网格列之间的间隙(px)。示例:cols_gap=”30″
产品:显示对哪些产品的评论,输入产品 ID。示例:产品=”99,100″
grid_bg_color:网格背景颜色。示例:grid_bg_color=”#000000″
grid_item_bg_color:网格项目背景颜色。示例:grid_item_bg_color=”#3c3c3c”
text_color:评论文本颜色。示例:text_color=”#ffffff”
star_color:评级星星的颜色。示例:star_color=”黄色”
product_cat:显示产品在哪个类别的评论。示例:product_cat=”men”
order:排序评论 ASC 或 DESC。示例: order=”asc”
orderby:选择您希望如何对评论进行排序。 ‘comment_agent’、’comment_approved’、’comment_author’、’comment_author_email’、’comment_author_IP’、’comment_author_url’、’comment_content’、’comment_date’、’comment_date_gmt’、’comment_ID’、’comment_karma’、’comment_parent’、’comment_post_ID ‘、’comment_type’、’user_id’、’comment__in’、’meta_value’、’meta_value_num’。示例:orderby=”comment_date_gmt”
show_product:在 Mansory 弹出窗口上显示产品摘要,开/关。示例:show_product=”on”
过滤器:显示过滤条,开/关。示例:filter=”on”
分页:打开/关闭分页。示例:分页 =“开”
pagination_position:选择左/右/中心。示例:pagination_position=”center”
conditional_tag:输入条件标签以选择要显示评论的页面。如果您将简码粘贴到出现在许多页面上的区域,请使用此选项选择您希望简码运行的页面。示例:conditional_tag=”is_page(35)”
custom_css:允许您添加自定义 CSS 代码。
评分:选择要显示的评分。示例:仅显示 4 星和 5 星评论,ratings=”4,5″
移动:开/关,选择是否要在移动设备上运行短代码。示例:移动 =“开”
style:选择前端风格mansory/normal。示例:style=”masonry”
整体评分:开/关选择是否要显示总体评分。