WooCommerce 幸运轮旋转并赢得吸引客户通过旋转幸运轮订阅并获得奖品。 WooCommerce 幸运轮旋转和获胜将鼓励客户回到您的网站进行购买、增加流量并提高销售和收入。
WooCommerce Lucky Wheel 是一个 WooCommerce 扩展程序,可帮助您将网站流量转换为客户或至少是电子邮件订阅者。为您的商店带来流量需要您花费大量的工作和金钱,所以不要浪费它。 WooCommerce 幸运轮旋转和获胜提供访问者输入他们的电子邮件地址来旋转幸运轮。然后插件将向订阅的电子邮件地址发送折扣券。从 WooCommerce 幸运轮旋转和获胜订阅的电子邮件地址将保存在后端,并且可以与一些著名的电子邮件营销平台同步,例如 MailChimp、Active Campaign、Sendgrid、Klaviyo、Sendinblue、MailPoet、Hubspot 和 Metrilo。
允许客户通过 WooCommerce 幸运轮旋转订阅电子邮件并赢得折扣券。
自动生成带有所选选项的独特优惠券。
将优惠券预发送到旋转轮子所需的电子邮件地址。
将来自 WooCommerce 幸运轮的客户电子邮件同步到您的 MailChimp、Active Campaign、Sendgrid、Klaviyo、Sendinblue、MailPoet、Hubspot 和 Metrilo。
特征:
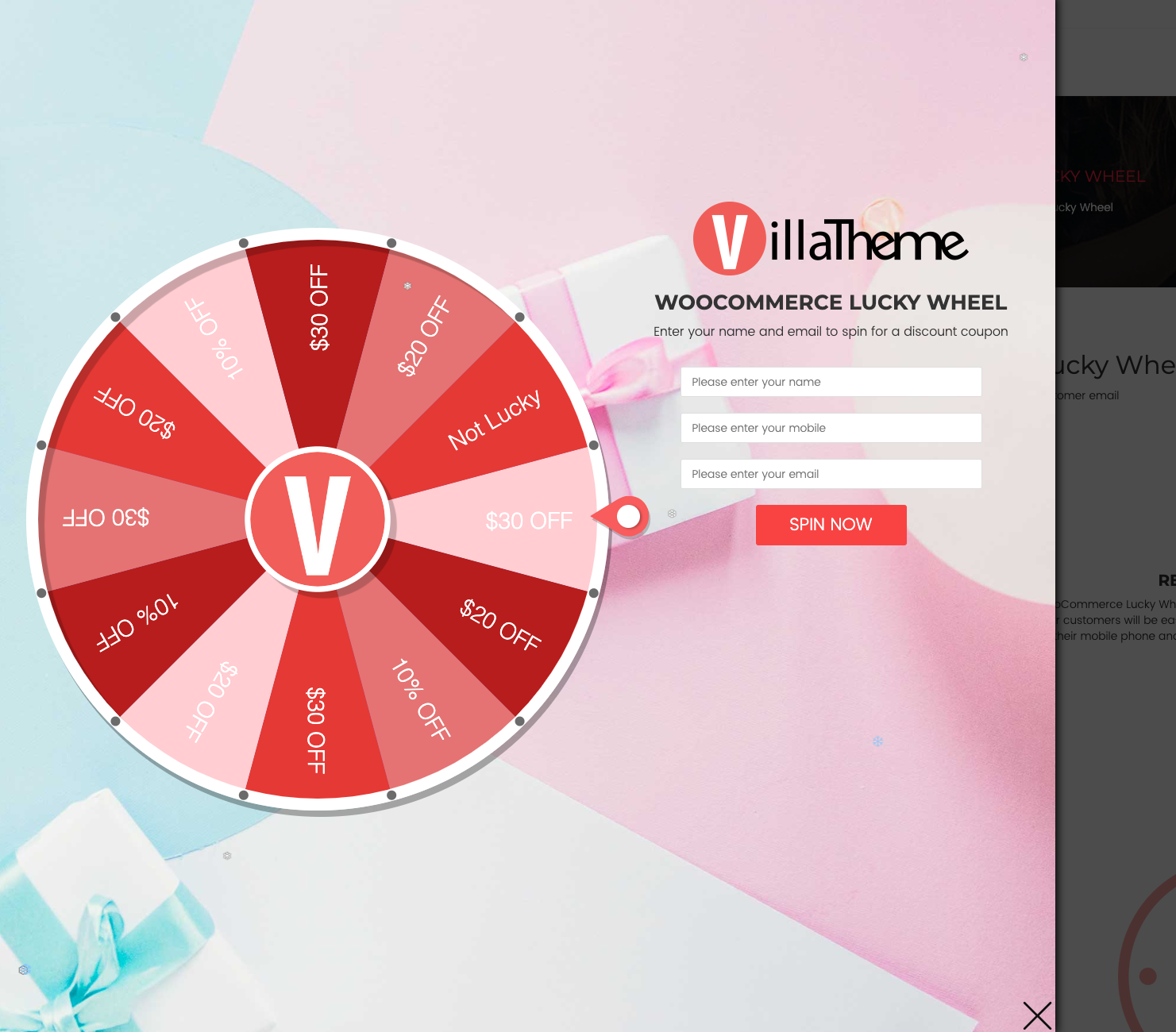
幸运轮弹出
当用户访问您的网站时,此 WooCommerce 幸运轮旋转和获胜插件会显示幸运轮弹出窗口。允许他们订阅电子邮件并旋转以赢取奖品。
服务器端计算:结果将在服务器端计算。别作弊。
最多添加 20 张幻灯片:该插件允许您向幸运轮盘添加最多 20 张幻灯片。
车轮标签:为每个滑轮添加自定义标签。
中奖概率:选择每张幻灯片的中奖概率。
弹出意图:在预定时间后、向下滚动页面后或访问者即将离开时显示滚轮。
幸运轮图标:一个小的幸运轮图标,让访问者打开幸运轮弹出窗口。
弹出图标位置:选择您网站前端的弹出图标位置,可用:左上、右上、左中、右中、左下、右下。
隐藏弹出图标:隐藏弹出图标的选项。
初始时间:安排页面加载完成后出现幸运轮盘弹出窗口的时间。
滚动量:以百分比选择滚动量。当访客向下滚动此数量时,将出现幸运轮弹出窗口。
旋转时间:选择电子邮件地址可用于旋转轮盘的次数。
车轮旋转持续时间:设置车轮完成旋转所需的时间。
条件标签:您只能在选定的页面上显示幸运轮。使用主页、博客页面、商店页面的内置选项或使用 WordPress 条件标签。
轮子描述:显示轮子的描述。这将显示在前端。
自定义字段:您最多可以在您的幸运轮盘弹出窗口中添加 3 个字段,包括电子邮件、姓名、电话号码。
关闭不旋转后显示弹出窗口:选择一个时间来显示幸运轮弹出窗口,如果访问者关闭它而不旋转。
旋转成功后显示弹出窗口:选择成功旋转后显示幸运轮弹出窗口的时间。
每次旋转之间的延迟时间:选择电子邮件地址每次旋转之间的延迟。
不再显示:允许客户在不想订阅时隐藏弹出窗口。
旋转完成后自动隐藏轮盘:在预定时间后自动隐藏幸运轮弹出窗口。
轮速:你改变幸运轮的滚动速度。从 1 到 10 有十种速度供您选择。
幸运轮页
WooCommerce 幸运轮提供了一个快捷方式,可在任何页面上显示 WooCommerce 幸运轮。
短前:短前 [
woocommerce_lucky_wheel]
将显示幸运轮。 shortpre显示的幸运轮与幸运轮弹出的所有元素相同。您可以使用此shortpre 创建一个幸运轮页面,您可以在其中允许客户订阅电子邮件并旋转轮子以获得折扣券。
Shortpre 参数:您可以在不更改 WooCommerce 幸运轮设置的情况下向短添加参数以更改它。下面是 WooCommerce Lucky Wheel shortpre 参数的列表,要使用这些参数,您只需将其添加到 shortpre 中。例如改变背景 [
woocommerce_lucky_wheel
bg_image=”image_url.png”]
bg_image:允许使用图片 URL 更改背景图像。例如:
bg_image=”img.com/photos.jpg”
bg_color:使用颜色预更改背景颜色。例如:
bg_color=”#ffffff”
text_color:更改幸运轮的幸运轮文字颜色。例如 :
text_color=”#303030″
pointer_color:改变指针颜色。例如:
指针颜色=“#303030”
spin_button_color:更改旋转按钮文本颜色。例如:
spin_button_color=”#303030″
spin_button_bg_color:更改旋转按钮背景颜色。例如:
spin_button_bg_color=”#303030″
wheel_dot_color:更改幸运轮边框上的小机器人颜色。例如:
wheel_dot_color=”#303030″
wheel_border_color:更改幸运轮边框颜色。例如:
wheel_border_color=”#303030″
wheel_center_color:更改幸运轮中心颜色。例如:
wheel_center_color=”#303030″
pointer_position:改变指针位置。您可以放入这些价值中心之一,底部、右侧、顶部、随机。例如:
指针位置=“顶部”
spin_time:改变纺纱时间。例如:设置轮子在 5 秒内旋转
spin_time=”5″
wheel_speed:改变车轮的旋转速度,输入一个从 1 到 10 的值。例如:
轮速=“2”
custom_field_name_enable:此shortpre 允许您启用名称字段。例如:
custom_field_name_enable=”是”
custom_field_name_enable_mobile:允许您在移动设备上启用名称字段。例如:
custom_field_name_enable_mobile=”是”
custom_field_name_required:选择是否需要名称字段。例如:
custom_field_name_required=”是”
custom_field_mobile_enable:选择是否启用手机号码字段。例如:
custom_field_mobile_enable=”是”
custom_field_mobile_enable_mobile:选择是否要在移动设备上启用手机号码字段。例如::
custom_field_mobile_enable_mobile=”是”
custom_field_mobile_required:选择是否需要手机号码。例如::
custom_field_mobile_required=”是”
font_size:改变幸运轮文字的字体大小。例如::
font_size=”12″
wheel_size:改变轮子的大小。例如:显示 90% 大小的轮子
轮子尺寸=“90”
congratulations_effect:选择客户中奖时的祝贺效果。例如:
congratulations_effect=”烟花”
wheel_center_image:允许在车轮中心使用图像而不是颜色。例如:
wheel_center_image=”img.com/photos.jpg”
从 WOOCOMMERCE 幸运轮转中生成并发送优惠券并赢取
优惠券将发送到订阅的电子邮件,这些电子邮件从 WooCommerce 幸运轮旋转中收集以赢取。因此,您需要选择使用现有的 WooCommerce 优惠券或让 WooCommerce 幸运轮生成具有给定值的独特优惠券。
现有优惠券:选择 WooCommerce 优惠券用作每张幻灯片的奖品。
独特的优惠券:创建独特的幸运轮优惠券,例如生成 WooCommerce 优惠券的方式。您可以为此唯一优惠券添加后缀标题,以将其与其他优惠券类型区分开来。
前端消息:该插件允许您在客户中奖或未中奖时创建和显示不同的消息。使用 shortpres 在您的消息中显示必要的信息。 {coupon_label}:客户赢得的优惠券标签。{checkout}:“结帐”,带有指向结帐页面的链接。 {customer_name}:客户的姓名(如果他们输入)。 {customer_email}:客户输入的电子邮件。 {coupon_pre}:优惠券预/海关价值将发送给客户。
优惠券电子邮件:优惠券将自动发送给获胜者。插件提供shortpres显示信息:{customer_name}:客户姓名。{coupon_pre}:优惠券前。{date_expires}:优惠券的到期日期。{coupon_label}:访问者在旋转时碰到的滑轮的标签wheel.{featured_products}:显示特色产品列表。{shop_now}:在电子邮件中显示“立即购买”按钮,重定向到您的商店页面。
推荐产品:选择特定产品显示在优惠券电子邮件的底部。
向管理员发送电子邮件:每当客户使用幸运轮赢得奖品时,该插件都会向管理员发送通知电子邮件。电子邮件包括优惠券,获胜者的电子邮件地址。您可以编辑此通知电子邮件。
车轮奖
轮盘奖品部分允许您创建任意数量的优惠券奖品,这有助于您在轮盘奖品页面上快速创建、自定义和管理幸运轮盘的优惠券奖品。车轮奖品部分设计为列出可用车轮奖品的页面。您可以在此页面上编辑、快速编辑、删除、复制轮盘奖品。在每个页面上,您都可以详细配置优惠券。
从幸运转盘收集电子邮件并赢取
来自 WooCommerce 幸运轮旋转和获胜的订阅电子邮件将保存到您的数据库中。您可以导出以拥有电子邮件地址的 CSV 文件。然后 WooCommerce 幸运轮旋转和获胜还可以帮助您将电子邮件同步到您的电子邮件营销平台(电子邮件 API)。
保存电子邮件:您可以在插件的后端查看订阅的电子邮件,其中包含电子邮件地址、订阅时间、客户姓名、电话号码、旋转时间、优惠券、最后旋转的滑轮标签。
导出 CSV 文件:选择一个日期范围并将当时订阅的电子邮件导出为 CSV 文件。
报告:报告功能允许您检查特定时间订阅的电子邮件、旋转、给定优惠券的数量。
电子邮件 API
该插件集成了一些电子邮件营销平台,允许订阅的电子邮件同步到这些平台并根据需要执行其他营销策略。可用的电子邮件营销平台:
邮件黑猩猩
发送网格
活跃的广告系列
中心点
邮件诗人
克拉维约
蓝信
美特里洛
GDPR 合规性
WooCommerce 幸运轮旋转和获胜插件允许访问者允许您收集他们的信息。因此,您的网站可以符合欧洲的 GDPR 法律。
GDPR 复选框:GDPR 复选框允许客户同意您网站的使用条款和条件。因此,访问者允许您通过勾选复选框来收集他们的信息。
GDPR 消息:将您的 GDPR/使用条款和条件消息设置为 HTML 表单。
设计 WOOCOMMERCE 幸运轮旋转并赢取
该插件提供了许多设计选项,可让您更改幸运轮的前端设计。所以你可以改变背景、文字颜色、每张幻灯片的颜色。
预览:该插件允许您在后端预览轮子。
显示全轮:该插件在桌面全尺寸和半尺寸上提供 2 种轮子样式。
背景:选择图像或选择一种颜色作为背景。
背景效果:选择一个全屏动画效果与幸运轮弹出一起显示。
中奖效果:访客中奖时显示全屏动画效果。
文字颜色:更改幸运轮盘弹出的文字颜色。
字体:选择幸运轮盘弹出窗口中文字的字体系列。
旋转按钮:设计带有标签文本、文本颜色、背景颜色选项的旋转按钮。
轮心颜色:选择轮心颜色,也可以用图片显示在轮心。
指针:选择滚轮指针中心、上、右或下的位置。您可以更改指针的颜色。
轮子边框:更改轮子边框的颜色和边框上的点。
货币:选择在幸运轮盘弹出窗口中显示货币符号($、€…)或货币前值(USD、EUR…)。
滑轮:更改滑轮的标签文字大小、文字颜色和背景颜色。
车轮尺寸:插件允许更改车轮的尺寸。
图标位置:选择屏幕上的滚轮图标位置。左下、右下、左上、右上、左中、右中有6个图标位置。成功旋转后,图标可以隐藏。
自动上色:此选项允许您自动为轮子上色。
自定义 CSS:这个 WooCommerce 幸运轮旋转和获胜插件提供自定义 CSS 部分,允许您为前端的轮子添加自定义设计。
支持 GOOGLE RECAPTCHA
Google reCAPTCHA 有助于保护网站免受垃圾邮件和滥用。 “验证码”是一种图灵测试,用于区分人类和机器人。人类很容易解决,但“机器人”和其他恶意软件很难解决。通过将 reCAPTCHA 添加到站点,您可以阻止自动化软件,同时帮助您的欢迎用户轻松进入。该插件的 Google reCAPTCHA 功能现在从 1.1.1 版本开始提供。