这是基于 AngularJS v1 并且具有已弃用且不再受支持的依赖项,但是有一个较新的版本 5 (ShopNx v5),它是最先进的,可能更好地满足您的需求,并且还有另一个基于 VueJS 的版本(Arialshop)这是实验性的前沿,是版本 5 大小的一半 (1/2)
材料设计的 MEAN Stack 单页电子商务,带有 PayPal、Stripe、COD、多供应商、产品变体、使用 facebook、google、twitter、本地身份验证登录
完整的源代码共享
材料店
+ 材料设计的 AngularJS 购物车
+ 使用 MEAN Stack 创建(MongoDB + ExpressJS + AngularJS + NodeJS)
+ 贝宝 + 条纹 + 货到付款结帐
+拖放类别选择
+ 愿望清单
+ 评论和评分
+ 多种产品变体
+ 单页电子商务
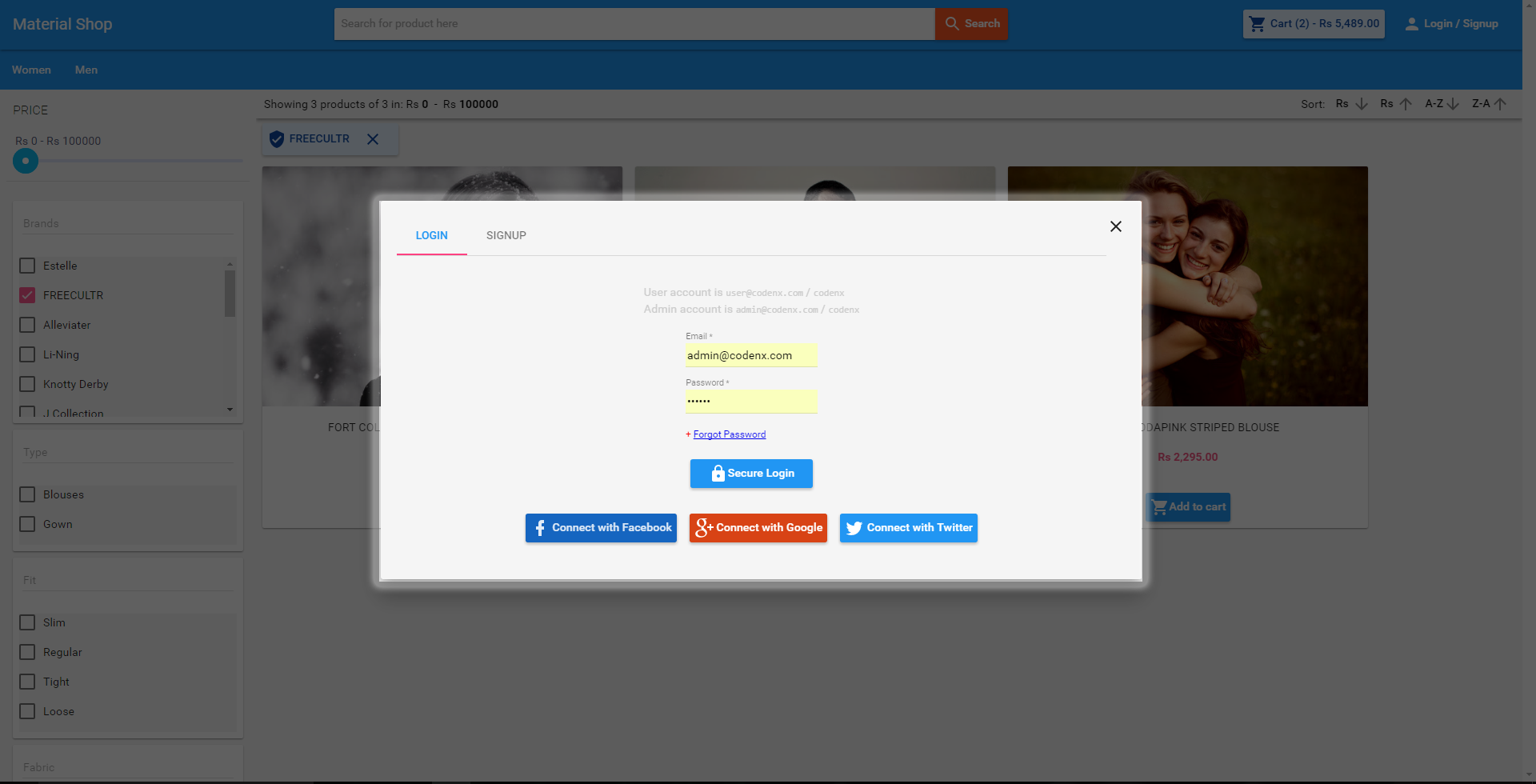
+ 安全的认证系统
+ 脸书 + 谷歌 + 推特登录/注册
+ 电子邮件集成
+ 图片上传器
+ CRUD 生成器
+ 基于 ReST API 的后端
+完整的源代码共享
+ 干净和模块化的代码
新的功能
在设置中输入您的 Paypal 应用 ID,添加产品并开始销售,无论何时。这具有货币转换功能的内置多货币支持
使用最流行的 MEAN 开发,它具有基于 Rest API 的架构,具有高可扩展性。
具有基于角色的用户访问和用户管理的内置身份验证机制
大多数组件都基于 Google Material 设计指南,为您提供响应迅速、大胆且易于访问的设计,并具有大量的用户交互性
不同级别的电子邮件集成,如下单、忘记/重置密码,提供安全和信息丰富的感觉
模块化应用程序结构使您能够轻松修改、测试和部署
能够管理购物车总折扣券
通过集成的拖放图像上传,可以轻松管理整个商店的图像
用于服务端编程的 ES6 模块结构。
PayPal 与订单的集成
客户端和服务器端的基于角色的用户管理,例如用户、经理、管理员
现在,一旦下订单或付款失败,就会发送一封电子邮件
以移动为中心的 Material Design 组件,具有可访问性支持
基于Flex的页面设计原理
此 Material Shop 附带免费的 Material CRUD Table 模块
直接从媒体库中为产品选择图片
现在克隆任何品牌、国家、运输、优惠券以节省时间
拖放类别管理多达 10 个级别
从单个设置页面支持美元以外的其他货币
可以使用基于加密的电子邮件服务检索用户或商店经理的忘记密码
一个小小的弹出窗口,任何人都可以向店主提出任何不满或建议
现在 PayPal 集成功能更强大,可管理付款状态
自动建议,关键字产品搜索。
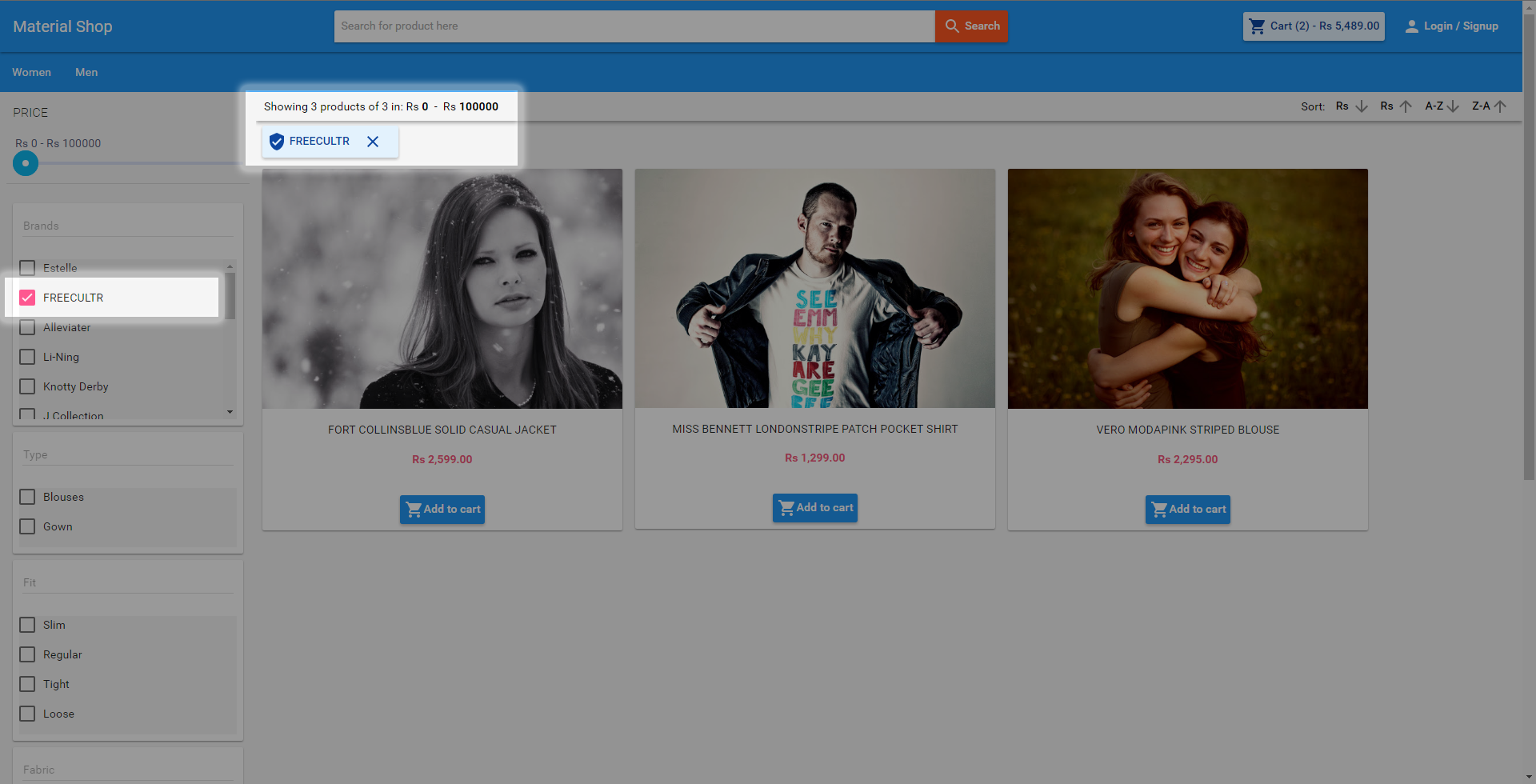
店面
使用 Material Design 的 MEAN Stack 电子商务
使用 AngularJS 作为前端创建的整个电子商务应用程序
后端(服务器端)以出色的 NodeJS 框架为后盾,以提供更好的速度和广泛的扩展支持,并拥有非常庞大的社区基础
基于文档的 No_SQL 数据库用于更快的通信和更高的效率
行业标准应用模块结构
使用 AngularJS 和 ui-router 创建的 SPA
即时单页提前结账系统
现在,用户或商店经理的每一项活动都会在 Web 应用程序中实时反映(无需重新加载页面)
保存非活动产品以供以后发布的选项
可以选择添加具有不同价格、尺寸和图像的单一产品的多个变体
键/值列表中的其他产品详细信息
键/值列表中的更多产品详细信息需要在产品详细信息页面中突出显示
使用 gulp、bower、npm 实现高效的跨平台开发设置
类别明智的产品详细信息
多品牌选择器、产品类型过滤器、价格滑块等高级功能
集成社交媒体登录
重置和更改密码选项
无需分页即可在滚动条上自动加载更多产品
每个页面的 SEO 友好 URL
为屏幕阅读器做好准备以改进辅助功能
通过弹出式联系表查询/建议/申诉的电子邮件服务
商店后台
管理面板中的产品、类别、品牌、订单管理和简单的指令
从管理面板管理订单和更改状态
多种产品变体(尺寸、颜色、价格、图像)的设施
安全和高质量的代码 – 关注所有单页 Web 应用程序标准
安全构建并防止安全攻击
从数据库自动生成 CRUD 页面。
基于 NodeJS 的 ReST API 架构
用于日期字段的集成材料设计日期选择器
代码是模块化的、可维护的、结构良好的、易于定制的、生产就绪的
根据字段类型自动生成下拉列表、日期选择器、数字字段、拨动开关
轻松将表格导出为 Excel、JSON、txt 格式
发展历程
`2016-10-01` => 将供应商 ID、电子邮件、名称添加到产品详细信息中
`2016-09-30` => 项目订单状态 + 改进的提交按钮组件
`2016-09-29` => 修改订单以适应多供应商 现在订单管理器页面仅包含属于该供应商的产品
`2016-09-29` => 将供应商信息附加到产品详细信息
`2016-09-29` => 引入新用户角色 vendor + 限制供应商只能查看自己的产品 + 引入所有产品的管理员审批功能
`2016-09-29` => 创建提交按钮组件
`2016-09-28` => 现在类别菜单只显示包含产品的
`2016-09-27` => 删除了不再需要的 /api/cat/
`2016-09-27` => 管理您自己的所有评论的新页面
`2016-09-26` => 愿望清单与产品变体同步
`2016-09-26` => 解决了贝宝支付小计问题
`2016-09-26` => 添加了功能变体 + 购物车按钮组件
`2016-09-26` => 在演示模式下允许项目加入愿望清单
`2016-09-25` => 为用户生成愿望清单管理器页面
`2016-09-24` => 产品添加到愿望清单时的祝酒词
`2016-09-24` => 完成心愿单组件
`2016-09-23` => 初始化评分组件
`2016-09-23` => 添加了更好的预加载微调器
`2016-09-23` => 评论一发布就自动计算评分
`2016-09-23` => 用户将能够在批准之前看到自己的评论
`2016-09-22` => Paypal 总数与项目总数的问题已解决
`2016-09-22` => 使评级模态缩小安全
`2016-09-22` => 评分平均值四舍五入到小数点后 1 位
`2016-09-22` => 错误处理程序@产品评论
`2016-09-22` => 审查删除专为创建的用户所做
`2016-09-22` => 添加星级组件
`2016-09-21` => 用户将能够删除产品评论
`2016-09-21` => 为管理员创建评论管理页面
`2016-09-21` => 让用户管理器更新对视图的更改
`2016-09-21` => 将评论文本设为多行和最新按产品排在首位
`2016-09-21` => 导航回触发登录模式的路由
`2016-09-20` => 准备好用于评论的 ui 元素
`2016-09-19` => 禁用基于信用卡数据有效性的结帐按钮
`2016-09-19` => 信用卡验证(主要)在客户端完成
`2016-09-19` => 添加文档为 PDF
`2016-09-19` => 在文档中添加了电子邮件模板
`2016-09-19` => 修复了登录模式下的布局对齐问题
`2016-09-18` => 验证所有电子邮件发送程序是否按预期工作
`2016-09-18` => 允许在演示模式下保存地址
`2016-09-17` => 条纹添加到 local.env.sample.js
`2016-09-16` => 通过节点 api 实现条带支付
`2016-09-15` => Material Design Modal 替换了原生确认
`2016-09-15` => 实现了价格@购物车的里程表动画 + 添加了模式打开时的叠加层 + 添加了地址管理器 + 在产品页面添加了添加新类别和品牌
`2016-09-15` => 为购物车中的产品添加了“立即购买”链接
`2016-09-14` => 密码重置移植到新的模块化电子邮件系统
`2016-09-14` => 电子邮件 API 模块化 + 添加了下订单的电子邮件
`2016-09-14` => 尝试将 sendmail 移动到单独的模块
`2016-09-13` => 更新了文档页面布局
`2016-09-13` => 修改文档页面设计
`2016-09-12` => 添加了网站图片
`2016-09-12` => 数据库种子更新了更多产品
`2016-09-12` => 将图像添加到自动完成
`2016-09-12` => 改进的文档
`2016-09-10` => 修复了订单页面对齐问题
‘2016-09-10’ => 文档改进
‘2016-09-10’ => 产品图片和媒体页面布局已修复
‘2016-09-10’ => 在导航栏中添加了移动设备的搜索按钮
‘2016-09-09’ => 订单、订单、结帐已响应
‘2016-09-09’ => 忘记密码已修复
‘2016-09-09’ => 预加载器位于页面中心
‘2016-09-09’ => 更新到 angular-material 1.1.1
‘2016-09-09’ => 允许结帐@演示模式
‘2016-09-09’ => 登录和注册页面加载指示器已修复
‘2016-09-09’ => 演示模式设置移至 client/components/auth/interceptor.service.js
‘2016-09-09’ => 更改密码 ui 问题已解决
‘2016-09-09’ => 订单页面中没有订单的消息
‘2016-09-09’ => 忘记和重置密码选项已移至共享服务器\配置\环境
‘2016-09-08′ => 从 bower.json 中删除了“checklist-model”使用 md-checkbox 实现了自己的 checklist-model Thi 解决了单击复选框本身时未分配模型的问题’
‘2016-09-08’ => 为每个保存路线添加了演示模式检查
‘2016-09-08’ => SortOptions 从 factory.service.js 中删除
‘2016-09-08’ => 圆形进度直径已更改
‘2016-09-08’ => OAUTH 按钮加载问题已修复
‘2016-09-08’ => 加载指示器已修复
‘2016-09-08’ => 优化的用户控制器(需要测试)
‘2016-09-07’ => 添加了产品加载指示器
‘2016-09-07’ => 添加了在 css 和 js 之前加载的应用程序预加载器
‘2016-09-07’ => 产品列表 ui-issue 已修复
‘2016-09-07’ => 媒体管理器图像从部分到完整可见
‘2016-09-07’ => COD @ Checkout + Exchange rate @ Order
‘2016-09-07’ => 产品主页做出响应
‘2016-09-07’ => 修复了导航栏弹性问题
‘2016-09-06’ => 产品和导航栏布局变得灵活
‘2016-09-06’ => 向文档添加了功能
‘2016-09-06’ => 准备好的文档页面模块
‘2016-09-05’ => 准备文件
‘2016-09-05’ => 添加上传为空目录
‘2016-09-04’ => 解决了媒体上传器的问题
‘2016-09-04’ => 仅在可用时推送优惠券折扣
‘2016-09-04’ => 现在计算运费 @ navbar 而不是结帐
‘2016-09-04’ => 域名/站点名称已从设置和 cart.services 中删除
‘2016-09-04’ => 过滤器文本框设计已更改
‘2016-09-04’ => 搜索栏优化
‘2016-09-04’ => 订单文档捕获的付款响应
‘2016-09-03’ => 验证非 int 的汇率
‘2016-09-03’ => 实施汇率 – 需要测试
‘2016-09-03’ => 如果购物车值为 0,则订单被阻止
‘2016-09-03’ => 使用 Paypal 结账捕获的订单
‘2016-09-02’ => 处理 ETIMEDOUT @ paypal
‘2016-09-02’ => 处理 paypal 的 404 错误
‘2016-09-02’ => Paypal 错误处理
‘2016-09-02’ => PayPal 移至 /api/pay
‘2016-09-01’ => 已将送货信息添加到购物车
‘2016-09-01’ => 开始文档
‘2016-09-01’ => 实际购物车的 PayPal 付款设置
‘2016-08-31’ => 将数量更改按钮添加到购物车
‘2016-08-31’ => 在interceptor.service.js 上再次激活登录模式
‘2016-08-30’ => 向订单和结帐页面添加了付款响应块
‘2016-08-30’ => 添加购物车页面
‘2016-08-29’ => 使用支付 ID 响应实现的 PayPal 支付