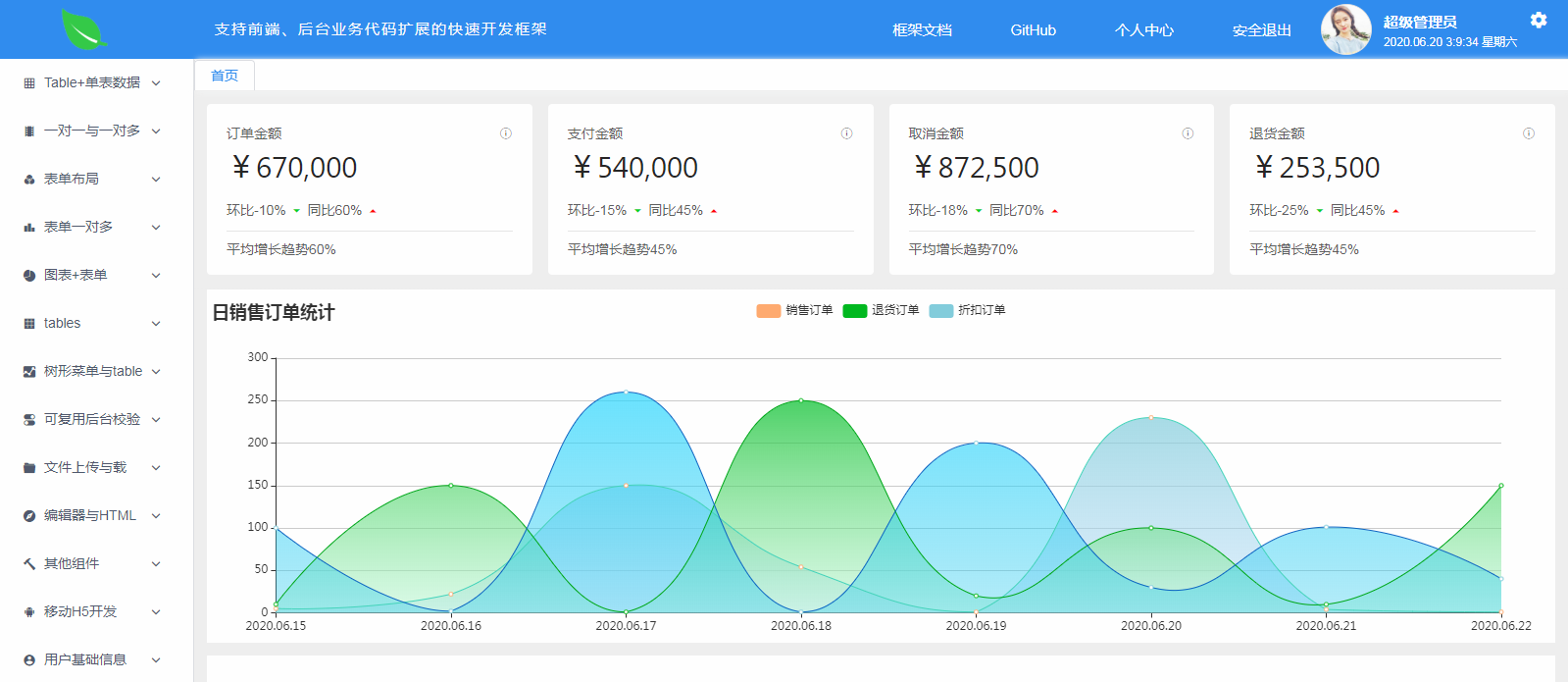
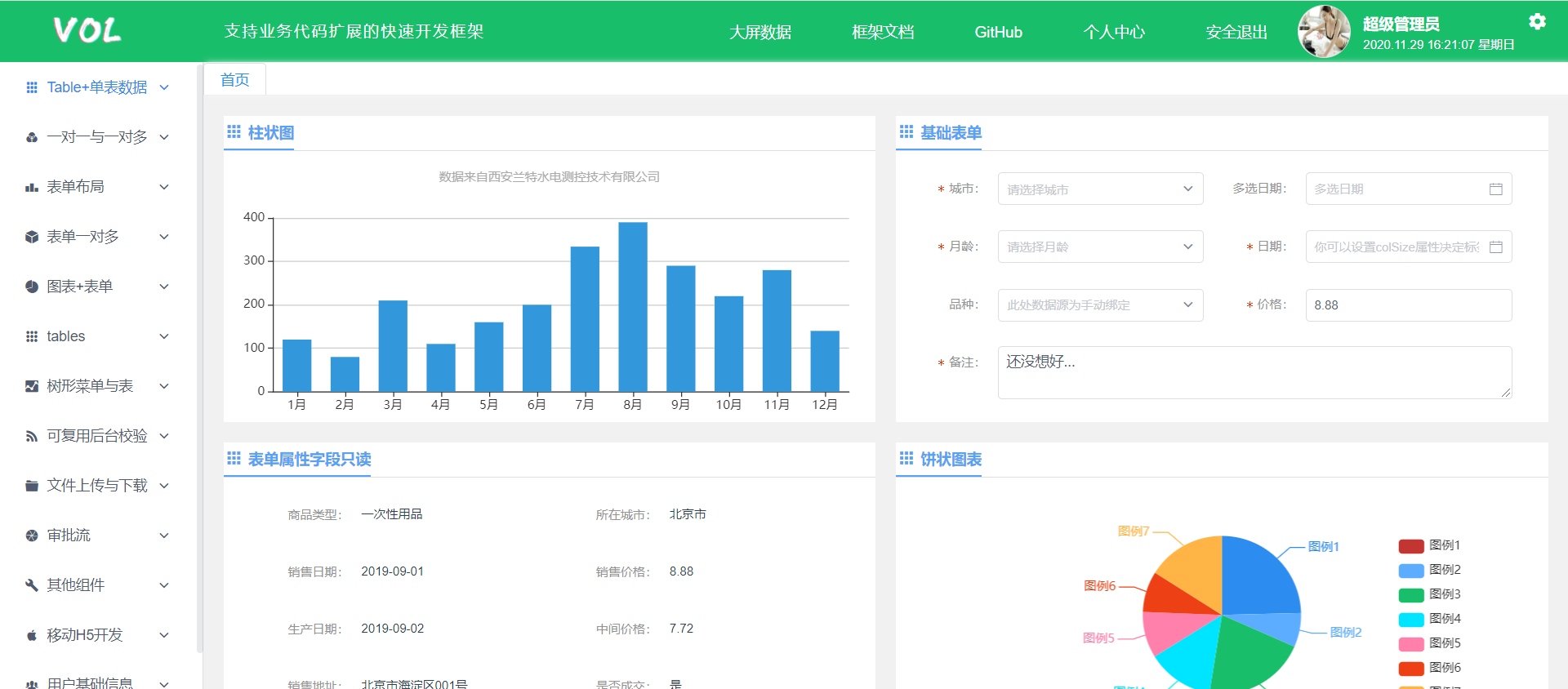
一、Vue + .NetCore前后端分离,不一样的快速发开框架源码
二、快速开发(基础功能全部由代码生成器生成)
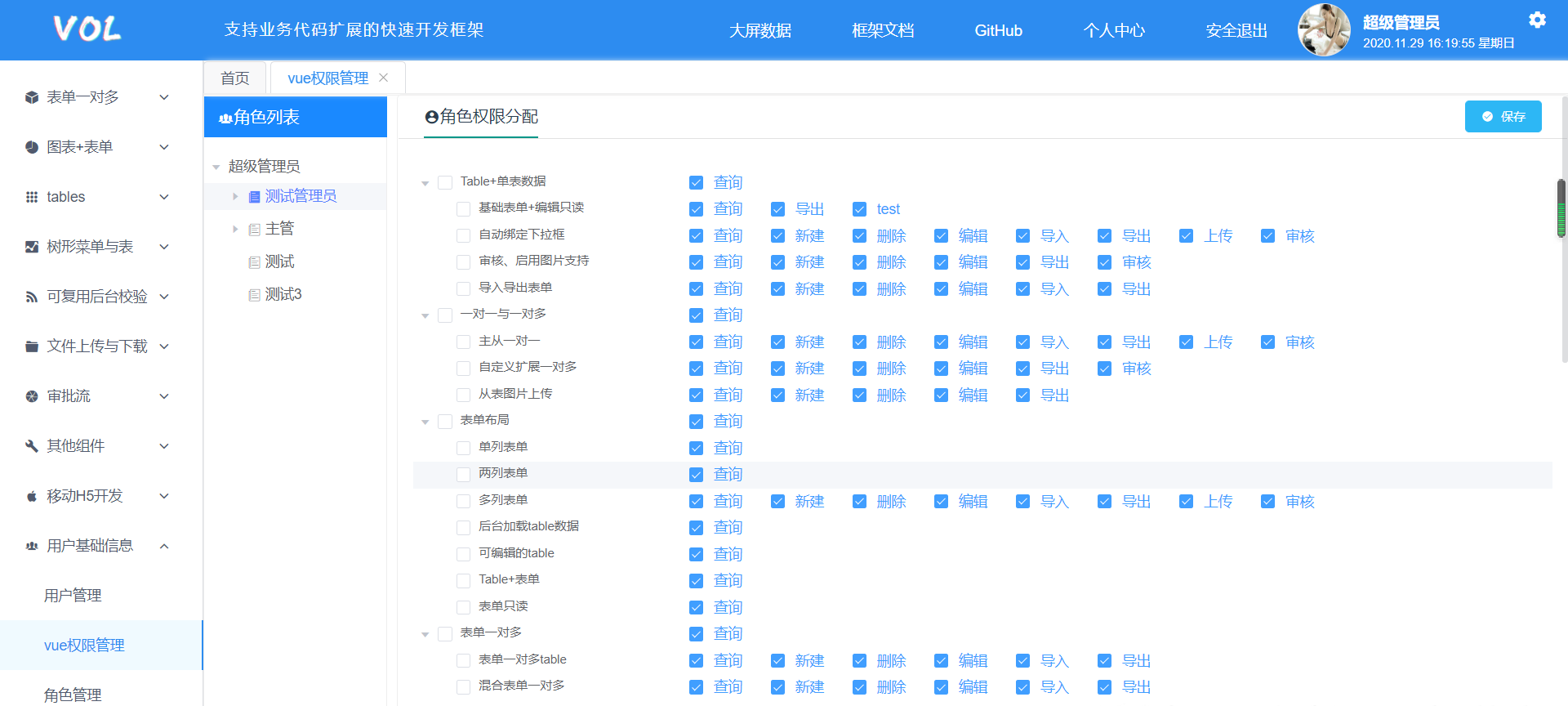
①支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类
前端、后台提供了近300个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码
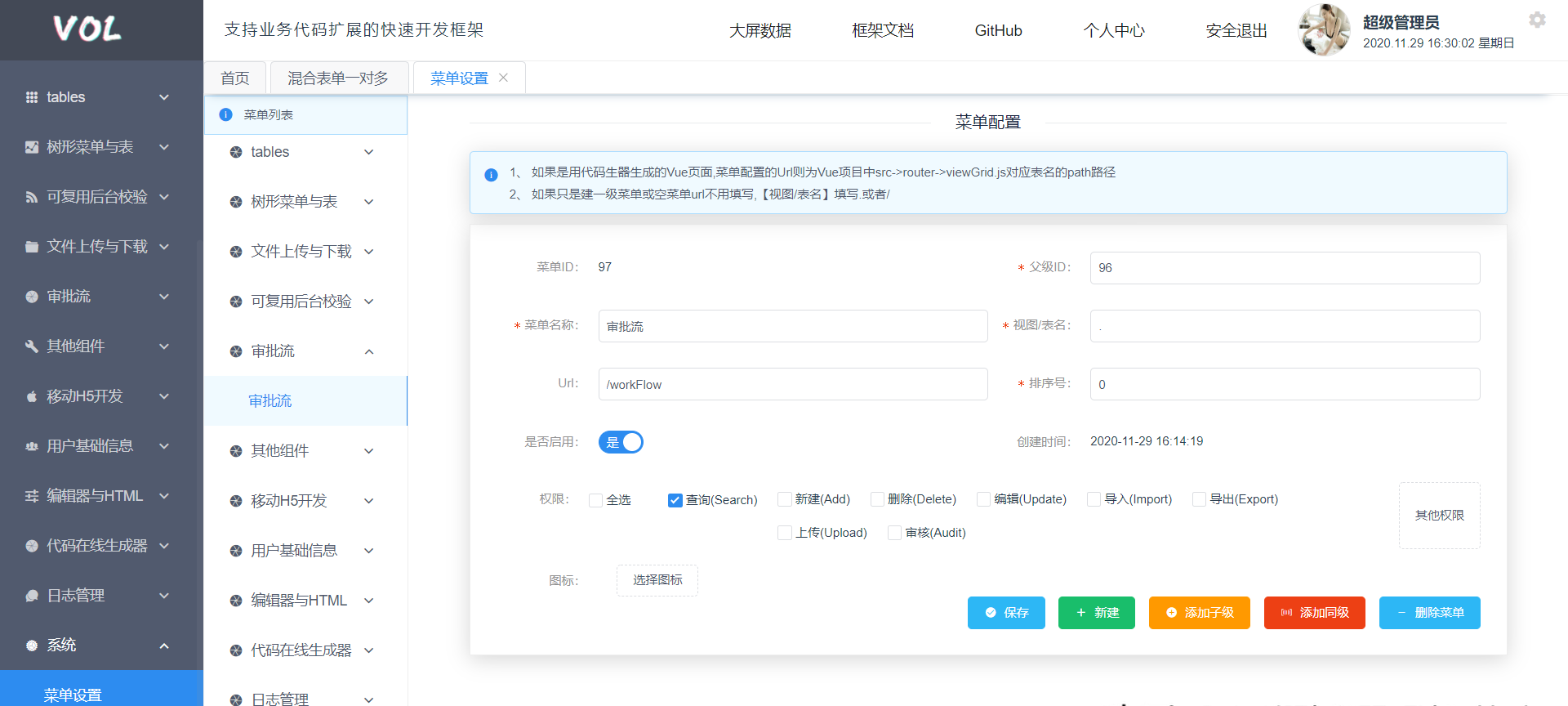
代码生成(代码生成器可直接生成主/从表前后端业务代码,有30多种属性可在线配置生成的代码)
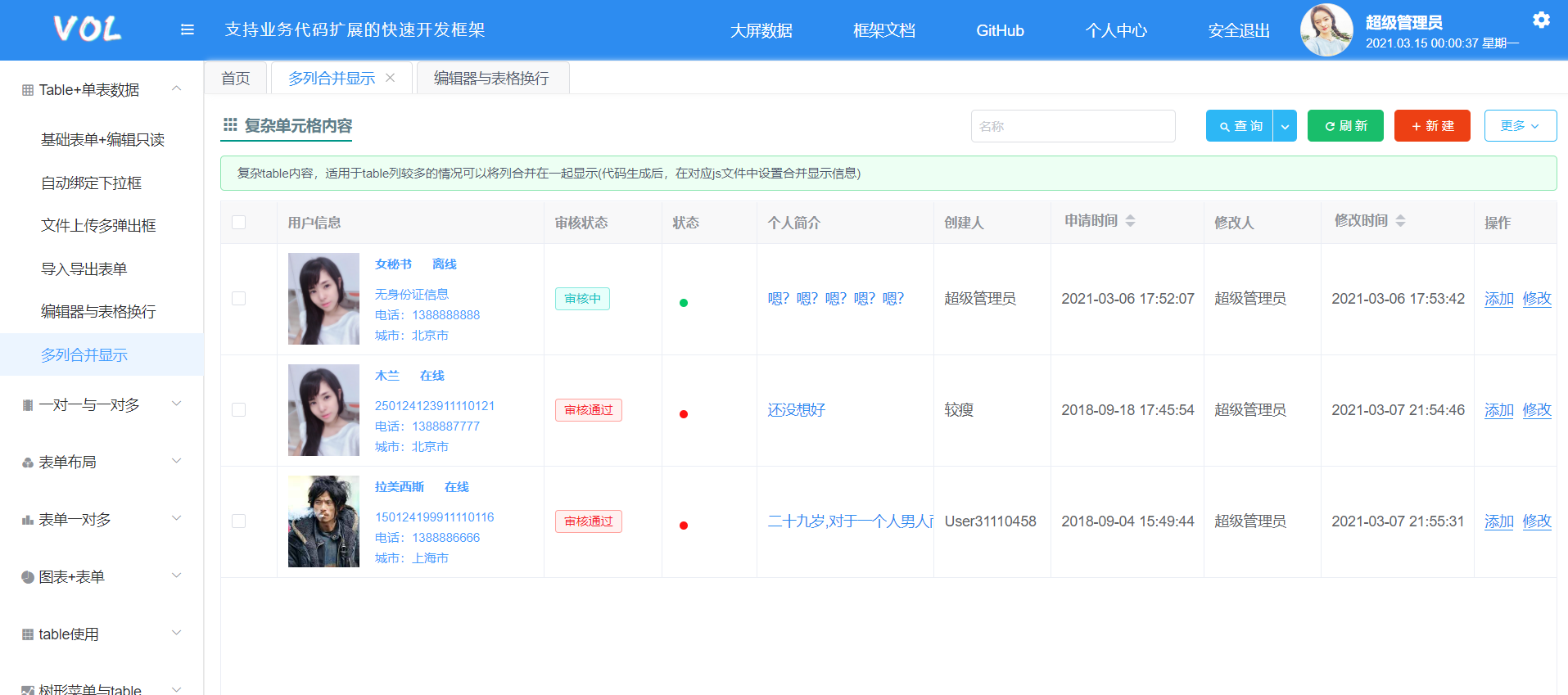
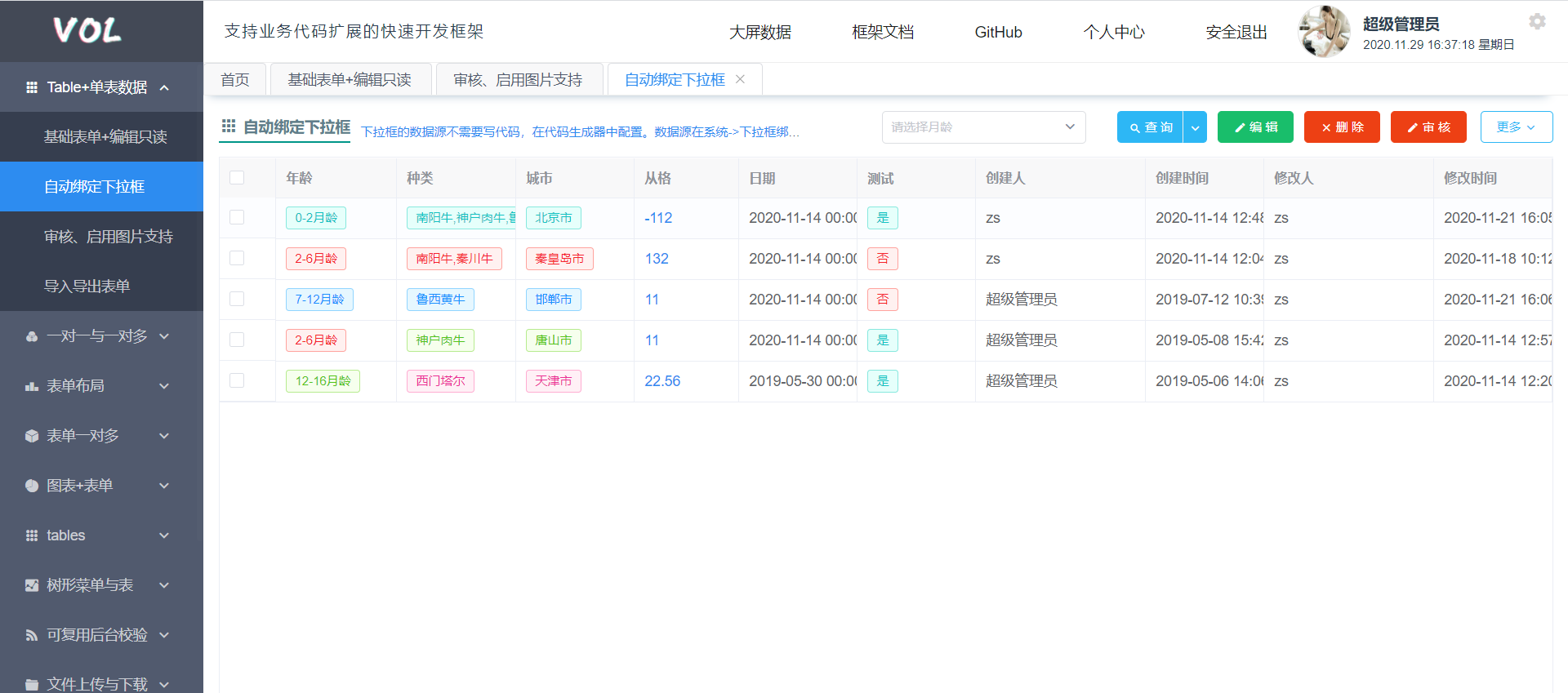
②前端table自动转换key/value
③前端表单select/checkbox自动绑定数据源,不需要写任何代码
④支持(主从表)一对一前后端代码全自动生成、并支持数据源自动绑定与业务代码扩展,不需要写任何代码
⑤支持一对多从表自定义扩展(不限从表类型与从表数量) , 一对多从表使用扩展可轻松实现
如果能上手框架,可以体会到不用996,更不用掉头发的感觉^_^
框架适用范围
前后端分离项目
⑥编写各种后台restful api接口。后台基础代码由代码生成器完成,在生成的代码上继续编写业务即可
前端表单开发(直接上手看demo即可)
配合app做H5或全h5开发
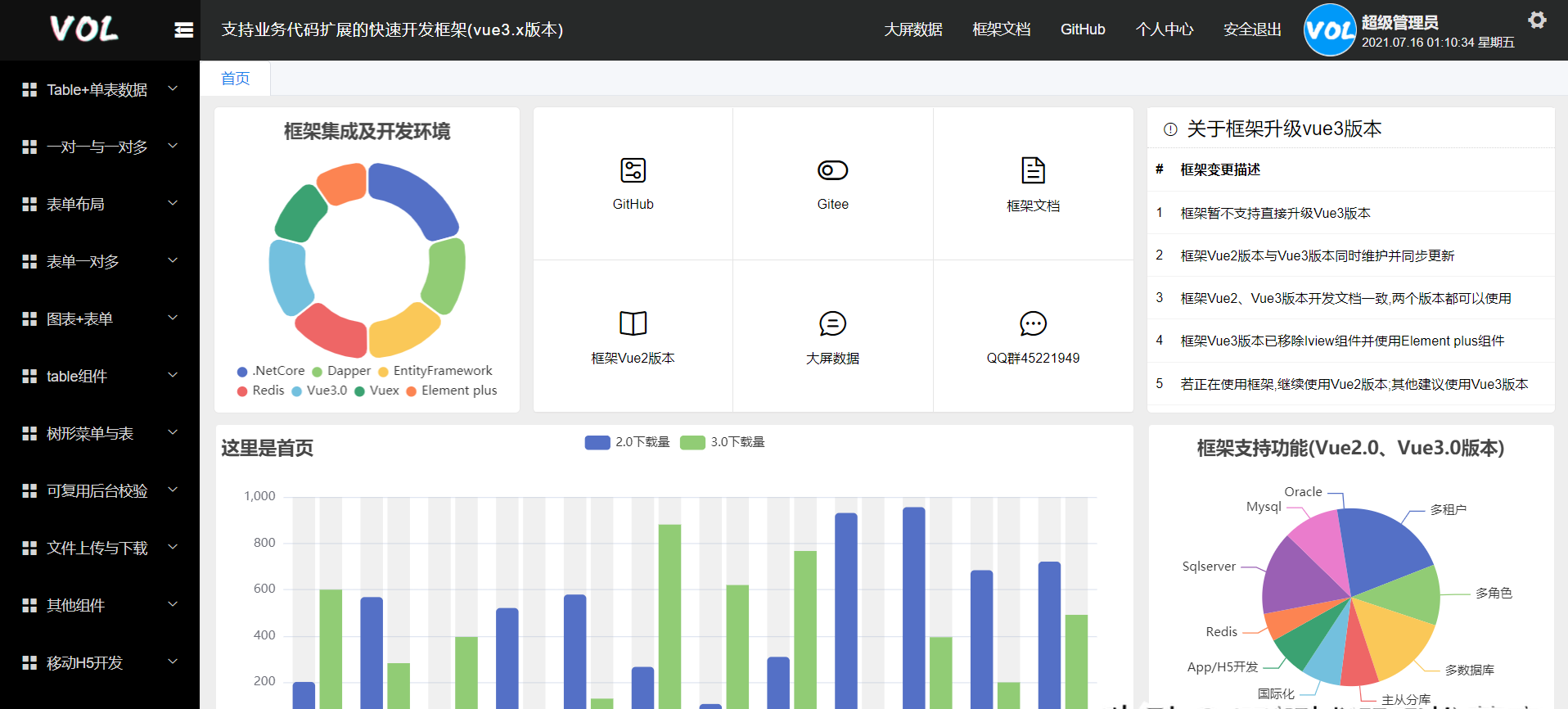
三、框架开发依赖环境
后台:VS2019 、.NetCore3.1 、EFCore3.1、JWT、Dapper、Autofac、SqlServer/MySql、Redis(可选,默认使用内置IMemory)
前端:VsCode、Vue2/vue3(webpack、node.js,如果没有此环境自行搜索:vue webpack npm)、vuex、axios、promise、iview、element-ui.
四、获取源码:关注+转发+点赞+私信(框架)