运行环境:jdk1.8+idea/eclipse+maven3+mysql5.6
运用技术:
后台 SpringBoot2.x,JWT 鉴权,Druid连接池,数据库 Mysql
前台 vue-cli 3.0,vue-element-ui
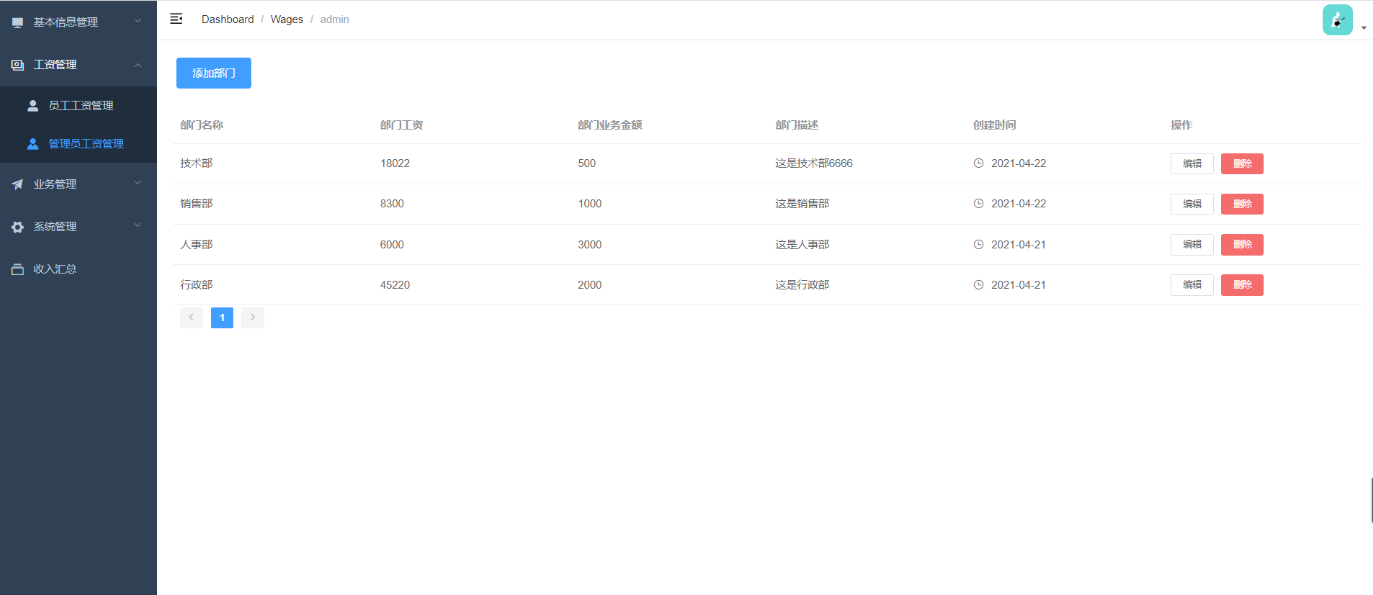
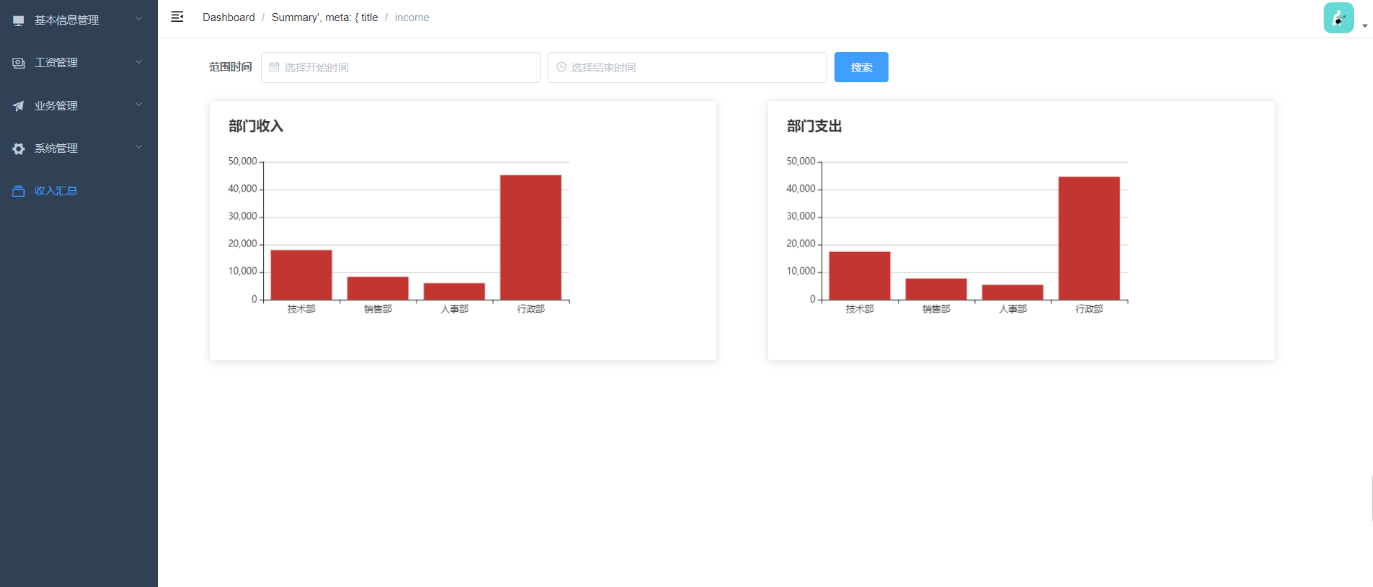
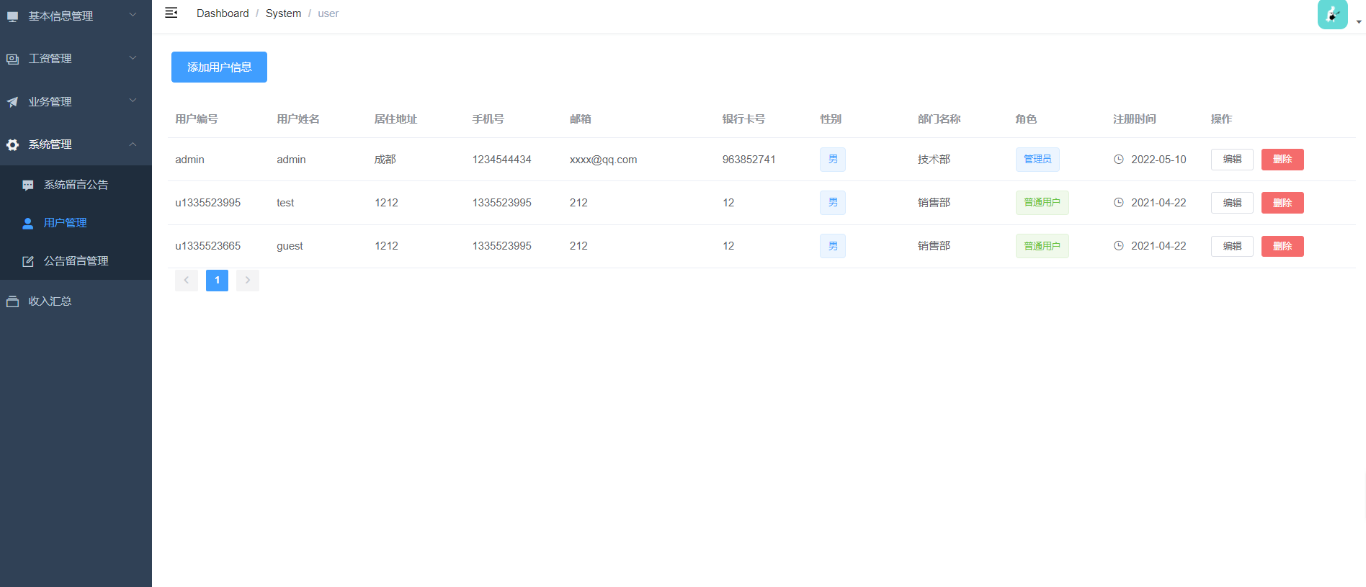
公司财务管理系统,包含用户基本信息管理(员工管理,管理员管理),工资管理(员工工资管理,管理员工资管理),业务管理(员工业务管理,管理员业务管理),系统管理(系统留言公告,用户管理,公告留言管理),收入汇总五个模块。
WEB后端设计
后台框架整体采用springboot开发,采用jpa与数据库交互,作为持久层支撑,采用spring拦截器进行登录鉴权拦截,整体分为 controller层(接收前端请求),service层(处理业务逻辑)和repository层(数据库交互)。
WEB前端设计
前台整体框架采用vue开发,使用vue-router做路由处理,vuex管理组件状态,elementui作为整体开发框架,便于迅速开发,专注于业务开发。
数据库设计
该系统一共有八张表,分别是:
sys_user:用户表,存储用户相关信息
sys_menu:菜单表,存储菜单信息,实现基于数据库的动态菜单显示
fm_business:业务数据表
fm_company:公司表
fm_department:部门表
fm_money_info:支出信息表
fm_money_type:支持类型表
fm_notice:公告表
WEB前端设计
前台总体功能模块跟后端一致,
前端核心代码位于 src 目录下,其下核心的文件夹为 api(负责请求后端),views(具体的功能页面),router(页面路由)。
根目录下的 package.json 文件负责引入前端运行所需要的依赖,帮助进行模块化开发。
前端总体结构符合 vue 项目的结构,功能模块划分清晰,便于查找修改。
业务添加
学习心得总结:通过此系统能够很好掌握了解前端 vue 的相关组件的使用以及常见的 api 使用,加深对 vue 的理解,同时也较为熟练掌握vue-element-ui 脚手架的使用,可以帮助快速构建出美观大方的前端页面,不用被各种繁琐的样式困扰,能够专心于业务逻辑的开发。同时也能学会springboot的使用方式,学会了开发后台服务接口供前端调用,深入理解了前后端分离的思想,前端后端各司其职,便于系统解耦。
开源地址:
私 信:001