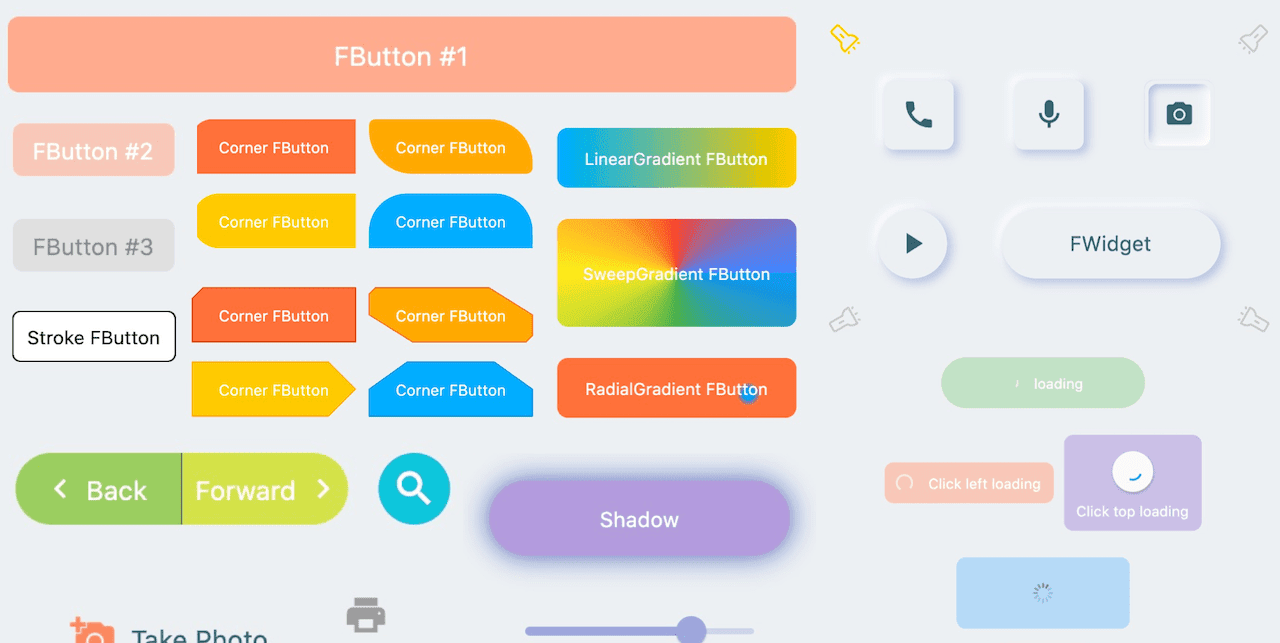
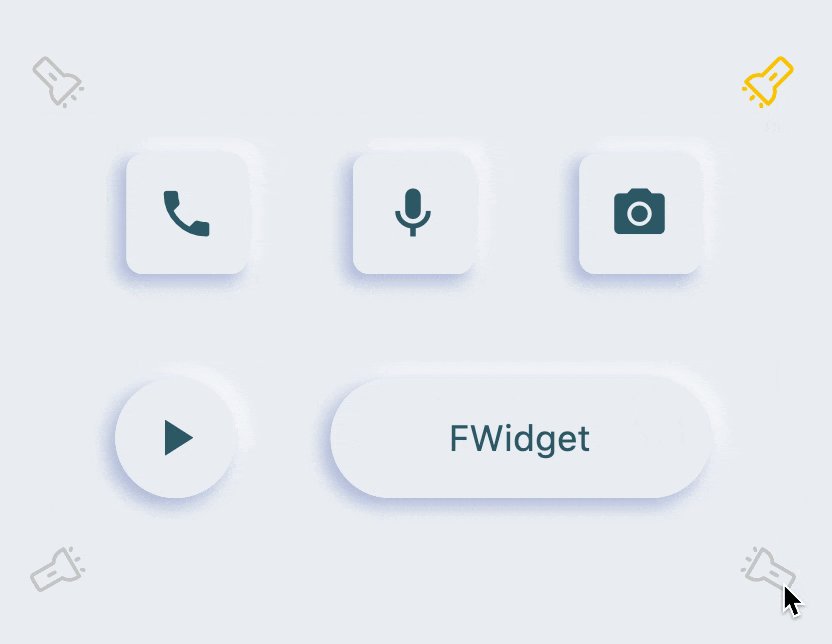
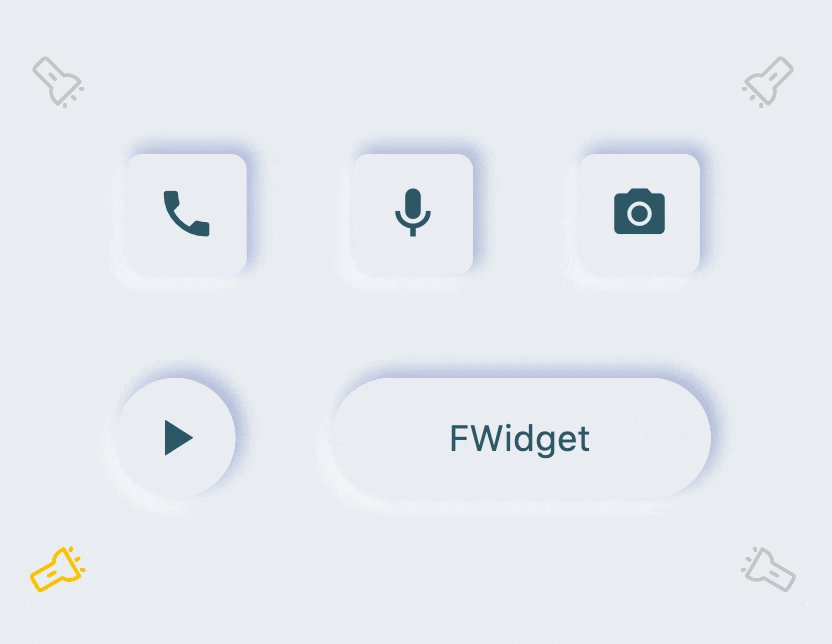
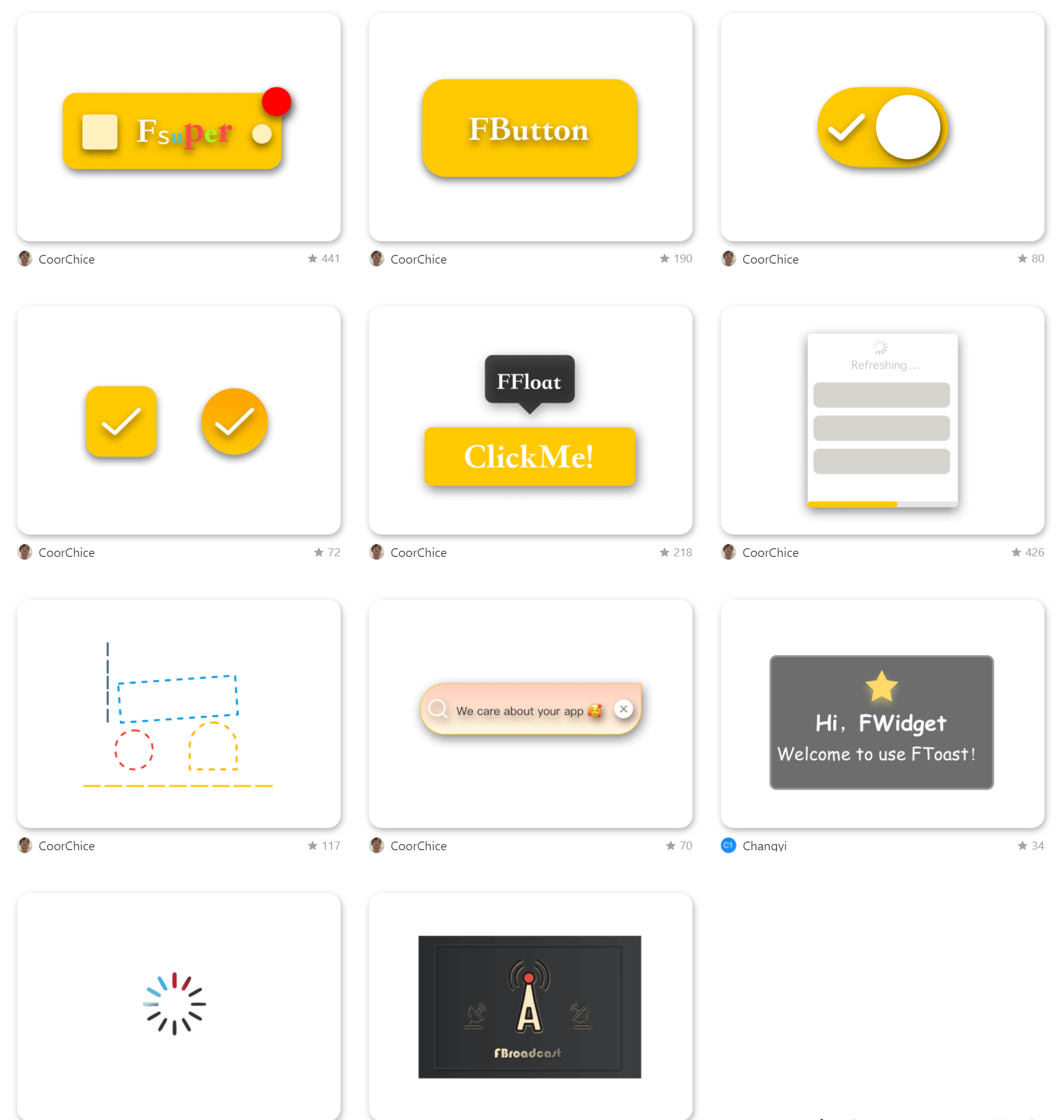
本期推荐的是一个Neumorphism风格的flutter组件库——F-Widget。
F-Widget是一个由飞猪团队开源的Flutter组件库,包含按钮、搜索框、徽标、Toast、开关等多个高质感的拟物风格组件。
组件特性
- 丰富的边角效果
- 精美的边框装饰
- 渐变效果也不在话下
- 灵活的图标支持
- 炫酷的交互特效
- 更具空间感的阴影
- 高质感的 Neumorphism 风格
FButton 使用示例
FButton支持圆角、边框、图标、特效、Loading 模式、高质感的 Neumorphism 风格。
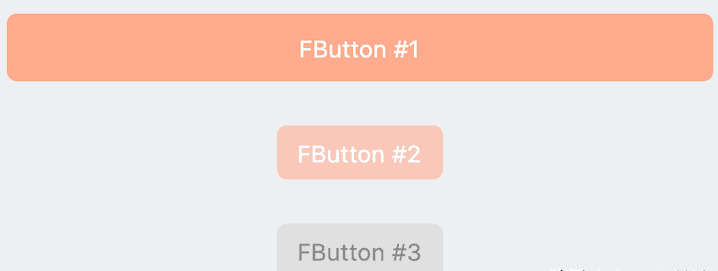
基本使用:
通过简单的配置 text 以及 onPressed,即可构造一个可用 FButton。
如果没有设置 onPressed,FButton 会自动被识别 未不可用状态 。此时 FButton 会有一个默认的不可用状态样式。
你也可以自由地配置 FButton 不可用状态下的样式通过 disabledXXX 属性。
// FButton #1
FButton(
height: 40,
alignment: Alignment.center,
text: "FButton #1",
style: TextStyle(color: Colors.white),
color: Color(0xffffab91),
onPressed: () {},
)
// FButton #2
FButton(
padding: const EdgeInsets.fromLTRB(12, 8, 12, 8),
text: "FButton #2",
style: TextStyle(color: Colors.white),
color: Color(0xffffab91),
corner: FCorner.all(6.0),
)
// FButton #3
FButton(
padding: const EdgeInsets.fromLTRB(12, 8, 12, 8),
text: "FButton #3",
style: TextStyle(color: Colors.white),
disableStyle: TextStyle(color: Colors.black38),
color: Color(0xffF8AD36),
/// 配置不可用颜色
disabledColor: Colors.grey[300],
corner: FCorner.all(6.0),
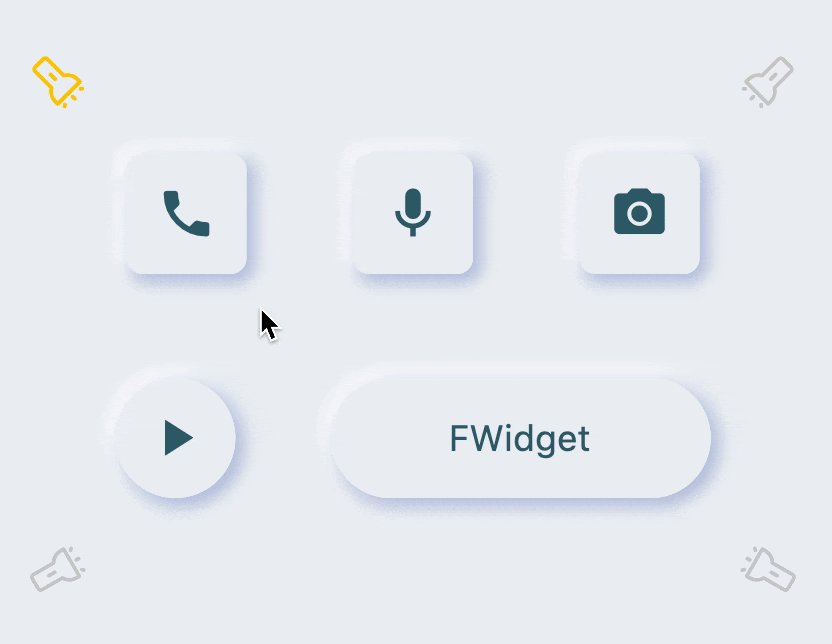
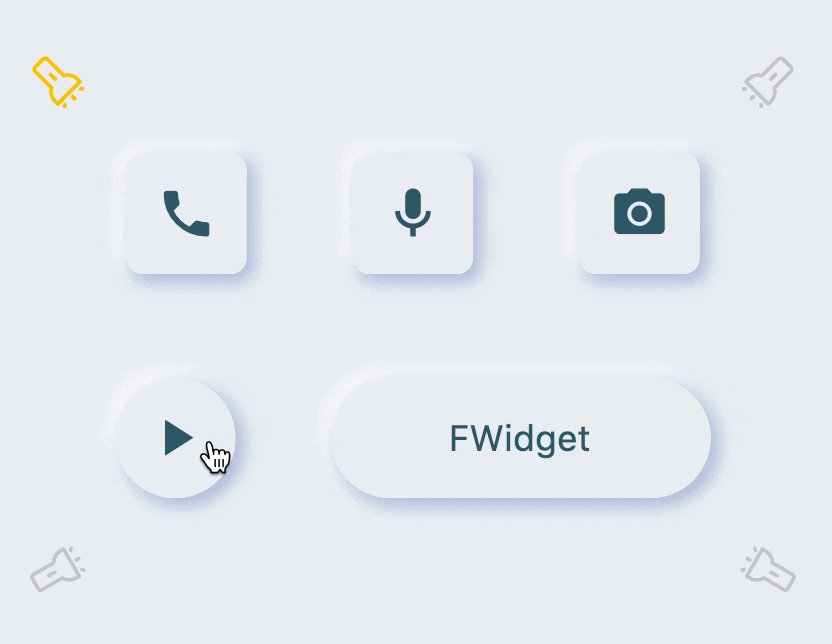
)Neumorphism 风格:
FButton 为开发者带来了不可思议的,超高质感的 Neumorphism 风格。
开发者只需要简单地通过配置 isSupportNeumorphism 参数,就可以开启和关闭 Neumorphism 风格。
如果想要调整 Neumorphism 的样式,可以通过 Shadow 相关的几个属性进行细微的调整,其中:
- shadowColor: 配置暗部阴影
- highlightShadowColor:配置亮部阴影
FButton 还提供了 lightOrientation 参数,甚至使得开发者能够调整关照角度,已获得不同的 Neumorphism 效果。
FButton(
/// 开启 Neumorphism 支持
///
/// Turn on Neumorphism support
isSupportNeumorphism: true,
/// 配置光源方向
///
/// Configure light source direction
lightOrientation: lightOrientation,
/// 配置亮部阴影
///
/// Configure highlight shadow
highlightShadowColor: Colors.white,
/// 配置暗部阴影
///
/// Configure dark shadows
shadowColor: mainShadowColor,
strokeColor: mainBackgroundColor,
strokeWidth: 3.0,
width: 190,
height: 60,
text: "FWidget",
style: TextStyle(
color: mainTextTitleColor, fontSize: neumorphismSize_2_2),
alignment: Alignment.center,
color: mainBackgroundColor,
...
)
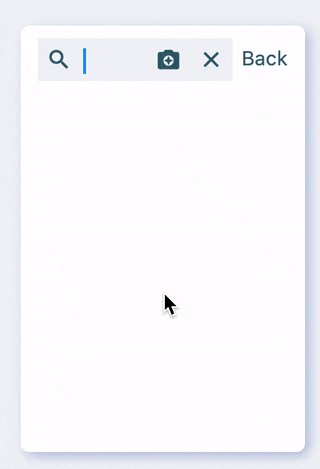
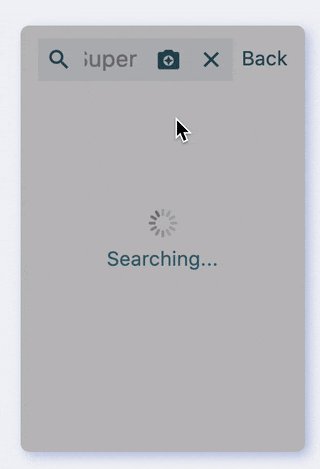
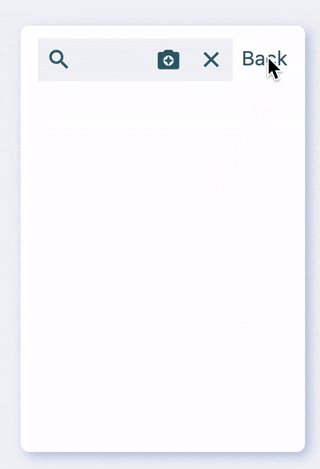
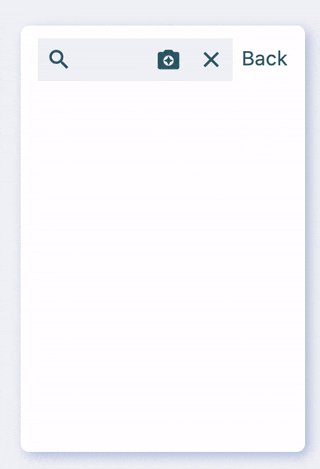
FSearch 使用示例
FSearch支持边框、边角、渐变背景色以及阴影,同时支持任意数量的前缀、后缀动作按钮。提供了精美的 Hint 动画。
基本使用:
通过一些简单的参数,开发者能够很容易去改变搜索栏的大小、颜色、字体。
当用户点击键盘的搜索 Action 时,会触发 onSearch,使得开发者可以在这里进行一些搜索操作。
FSearch(
height: 30.0,
backgroundColor: mainBackgroundColor,
style: style,
/// 前缀 Widget
///
/// prefix widget
prefixes: [ buildAction() ],
/// 后缀 Widget
///
/// suffix widget
suffixes: [
buildAction_1(),
buildAction_2(),
buildAction_3(),
],
onSearch: _onSearch,
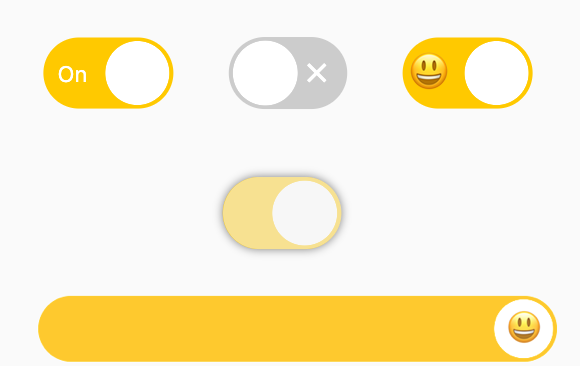
)FSwitch 使用示例
FSwitch支持设置提示、滑块装饰、阴影以及良好的交互效果。
基本使用:
FSwitch 需要始终设置 onChanged,以便根据开关状态作出响应。
FSwitch(
onChanged: (v) {},
)可用状态 & 阴影:
通过 enable 可以改变 FSwitch 的可用状态。一旦 FSwitch 变为可用状态,将无法再改变开关状态。此外,FSwitch 提供了灵活便捷的阴影配置支持。
FSwitch(
onChanged: (bool value) {
value_1 = value;
},
open: value_1,
enable: enable_1,
shadowColor: Colors.black.withOpacity(0.5),
shadowBlur: 3.0,
),其他组件
—END—
开源协议:Apache2.0