本期推荐的是一个开源的小程序跨端统一解决方案。——chameleon。
研发同学在端内既追求 h5 的灵活性,也要追求性能趋近于原生。 面对入口扩张,App 客户端、微信小程序、支付宝小程序、百度小程序、Android 厂商联盟快应用、其他类小程序,单一功能在各平台都要重复实现,开发和维护成本成倍增加。迫切需要维护一套代码可以构建多入口的解决方案,滴滴跨端解决方案 Chameleon 终于发布。真正专注于让一套代码运行多端。
功能特性
开发效率高:独创强大的跨多端语法检查功能;拥有业内最优秀的工程化设计
可维护性好:独创多态协议;轻松维护一套代码实现跨多端
渐进式接入:一键导出原生组件;无污染引用原生组件
扩展性强:基于多态协议,可扩展任意底层接口;不强依赖框架的更新
基础库丰富:统一的 CML Native SDK;丰富的组件、API 库
多端高度一致:统一的代码、界面交互、开发流程;多层次高度统一
设计理念
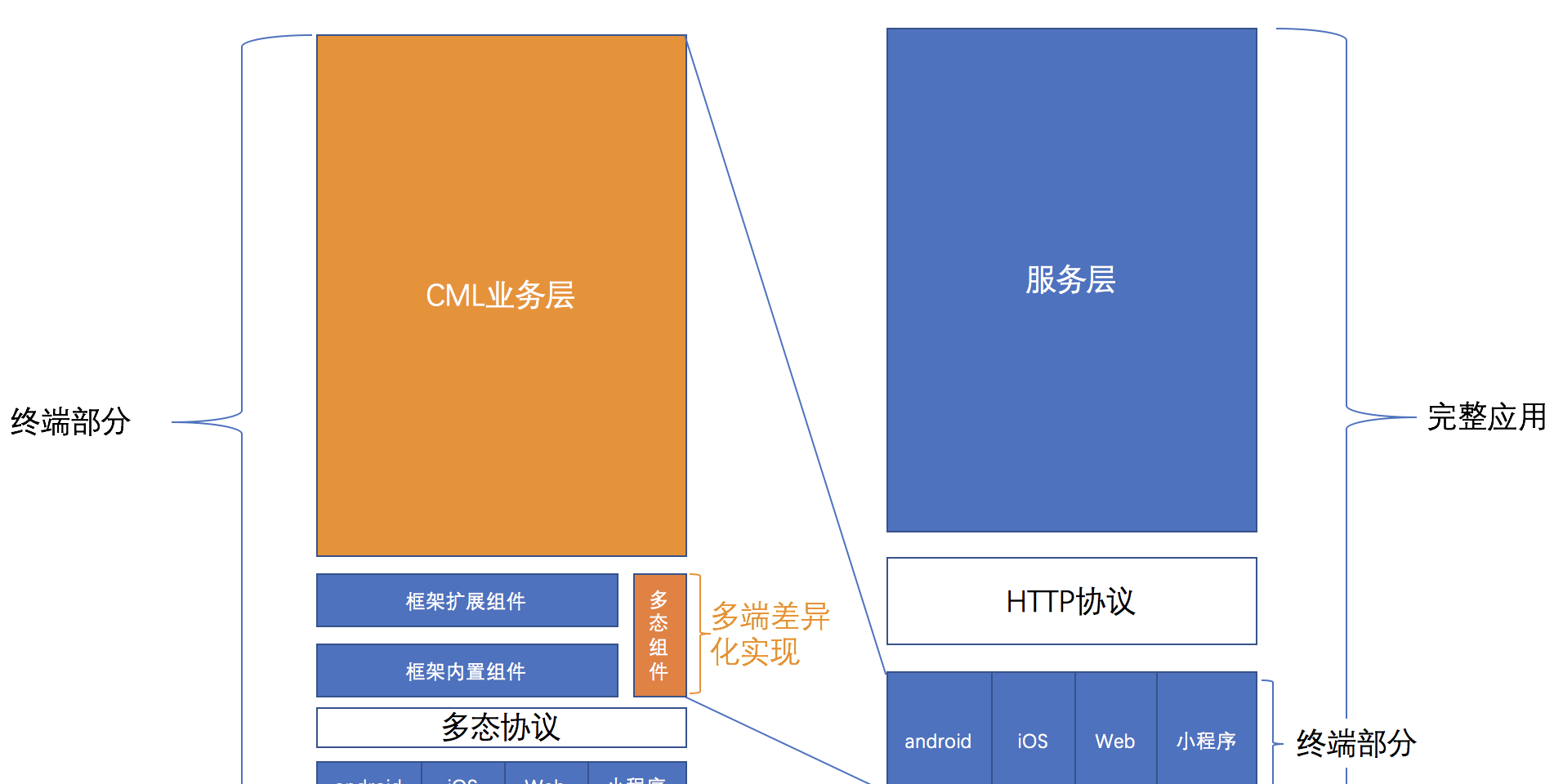
软件架构设计里面最基础的概念“拆分”和“合并”,拆分的意义是“分而治之”,将复杂问题拆分成单一问题解决,比如后端业务系统的”微服务化“设计;“合并”的意义是将同样的业务需求抽象收敛到一块,达成高效率高质量的目的,例如后端业务系统中的“中台服务”设计。
而 Chameleon 属于后者,通过定义统一的语言框架+统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。
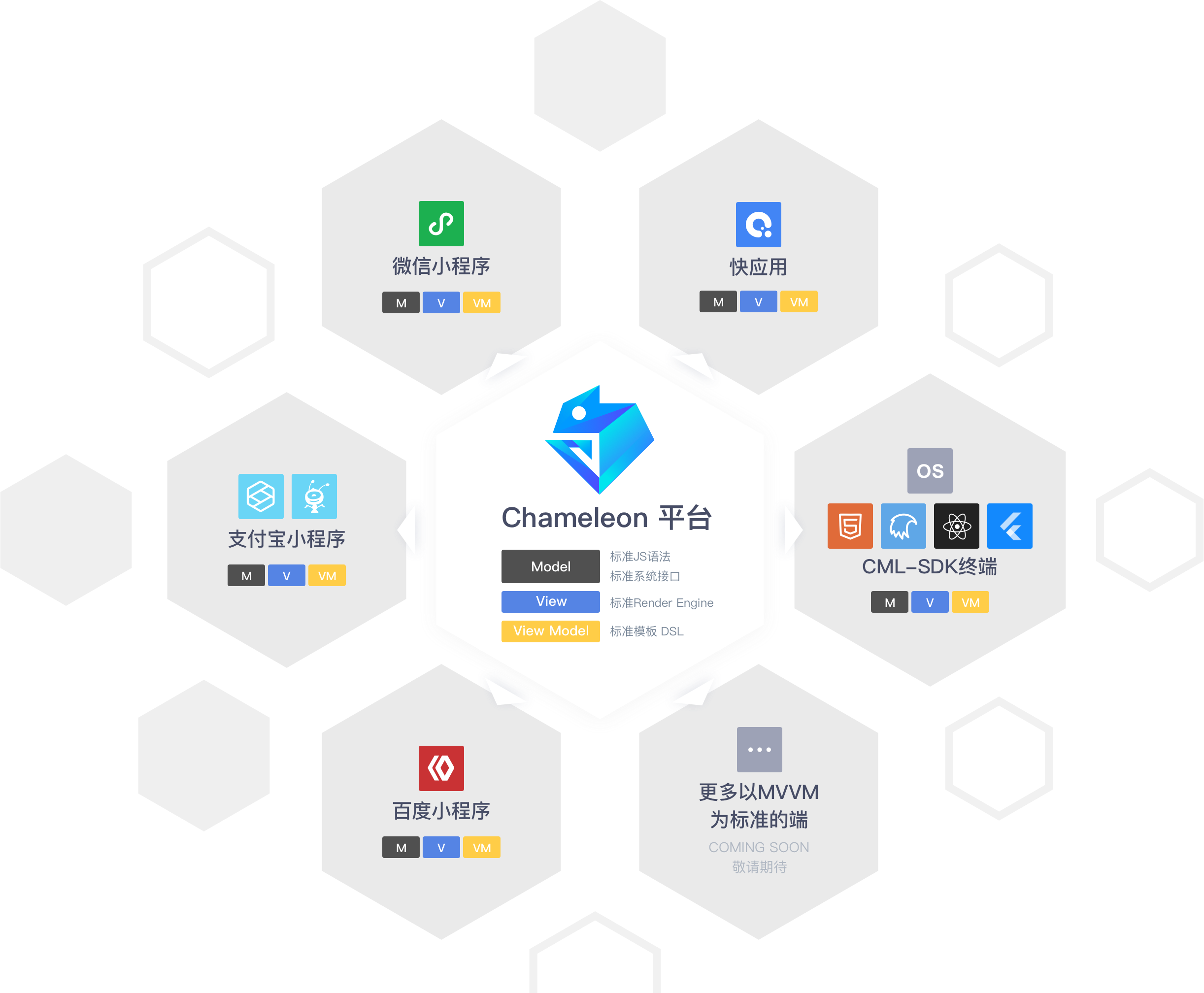
CML 即多端
支持平台:web、微信小程序、支付宝小程序、百度小程序、android(weex)、ios(weex)、qq 小程序、字节跳动小程序、快应用、持续更新中
跨端目标
虽然各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,Chameleon 目标是让 MVVM 跨端环境大统一。
安装
依赖环境
依赖环境:node >= 8.10.0、npm >= 5.6.0安装 chameleon-tool
建议使用nvm管理 Node 版本,暂不支持使用 yarn、cnpm 等进行安装。
npm i -g chameleon-tool安装成功后,执行 cml -v 查看当前版本, cml -h 查看帮助文档。
创建项目与启动
- 执行 cml init project
- 输入项目名称
- 等待自动执行 npm install 依赖
- 切换到项目根目录执行cml dev
- 会自动打开预览界面 预览界面如下:
目录与文件结构
├── chameleon.config.js // 项目的配置文件
├── dist // 打包产出目录
├── alipay // 支付宝小程序代码
├── baidu // 百度小程序代码
├── wx // 微信小程序代码
├── tt // 头条小程序代码
├── qq // QQ小程序代码
├── xx // 其他终端
├── mock // 模拟数据目录
├── node_modules // npm包依赖
├── package.json
└── src // 项目源代码
├── app // app启动入口
├── components // 组件文件夹
├── pages // 页面文件夹
├── router.config.json // 路由配置
└── store // 全局状态管理编辑器插件
- idea、WebStorm 插件 CML Language Support
- VS Code 插件 cml
- Atom 插件 language-cml
- Sublime 插件审核中,敬请期待…
代码示例
<template>
<view>
<text>{{title}}</text><text>{{reversedTitle}}</text>
</view>
</template>
<script>
class Index {
data = {
title: "chameleon"
}
computed = {
reversedTitle: function () {
return this.title.split('').reverse().join('')
}
}
mounted() {}
destroyed() {}
}
export default new Index();
</script>从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,同样道理,chameleon 中采用的是 CML + CMSS + JS。
- JS语法用于处理页面的逻辑层,与普通网页编程相比,本项目目标定义标准 MVVM 框架,拥有完整的生命周期,watch,computed,数据双向绑定等优秀的特性,能够快速提高开发速度、降低维护成本。
- CML(Chameleon Markup Language)用于描述页面的结构,我们知道 HTML 是有一套标准的语义化标签,例如文本是<span> 按钮是<button>。CML 同样具有一套标准的标签,我们将标签定义为组件,CML 为用户提供了一系列组件。同时 CML 中还支持模板语法,例如条件渲染、列表渲染,数据绑定等等。同时,CML 支持使用类 VUE 语法,让你更快入手。
- CMSS(Chameleon Style Sheets)用于描述 CML 页面结构的样式语言,其具有大部分 CSS 的特性,并且还可以支持各种 css 的预处语言less stylus。
- CML 采用与 Vue 一致的组件化方案、单文件组织方式、生命周期,同时数据响应能力对齐 Vue,数据管理能力对齐 Vuex,非常方便开发者上手、维护。
通过以上对于开发语言的介绍,相信你看到只要是有过网页编程知识的人都可以快速的上手chameleon的开发。
—END—
开源协议:Apache-2.0