本期推荐的是一个蚂蚁体验科技开源的图编辑引擎——X6。
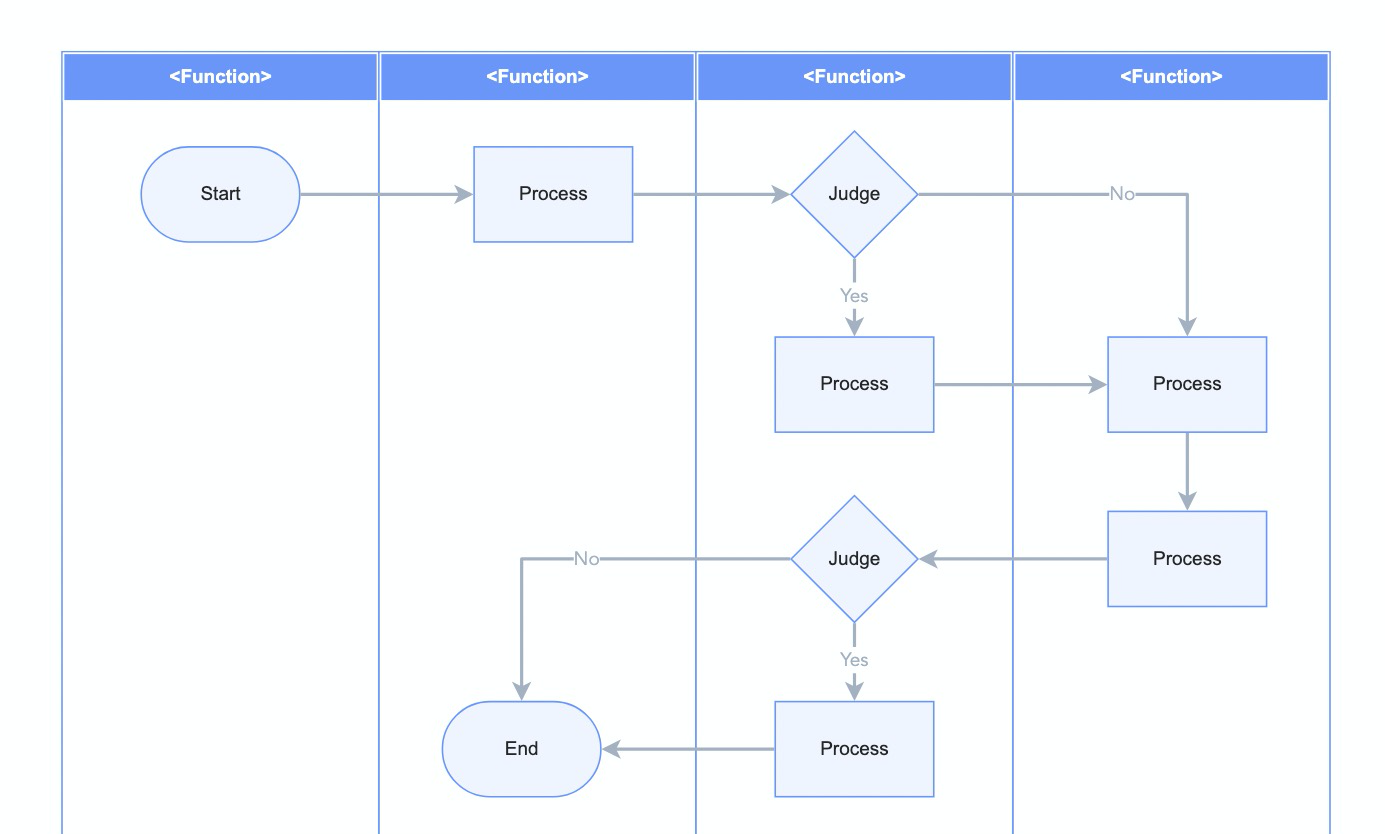
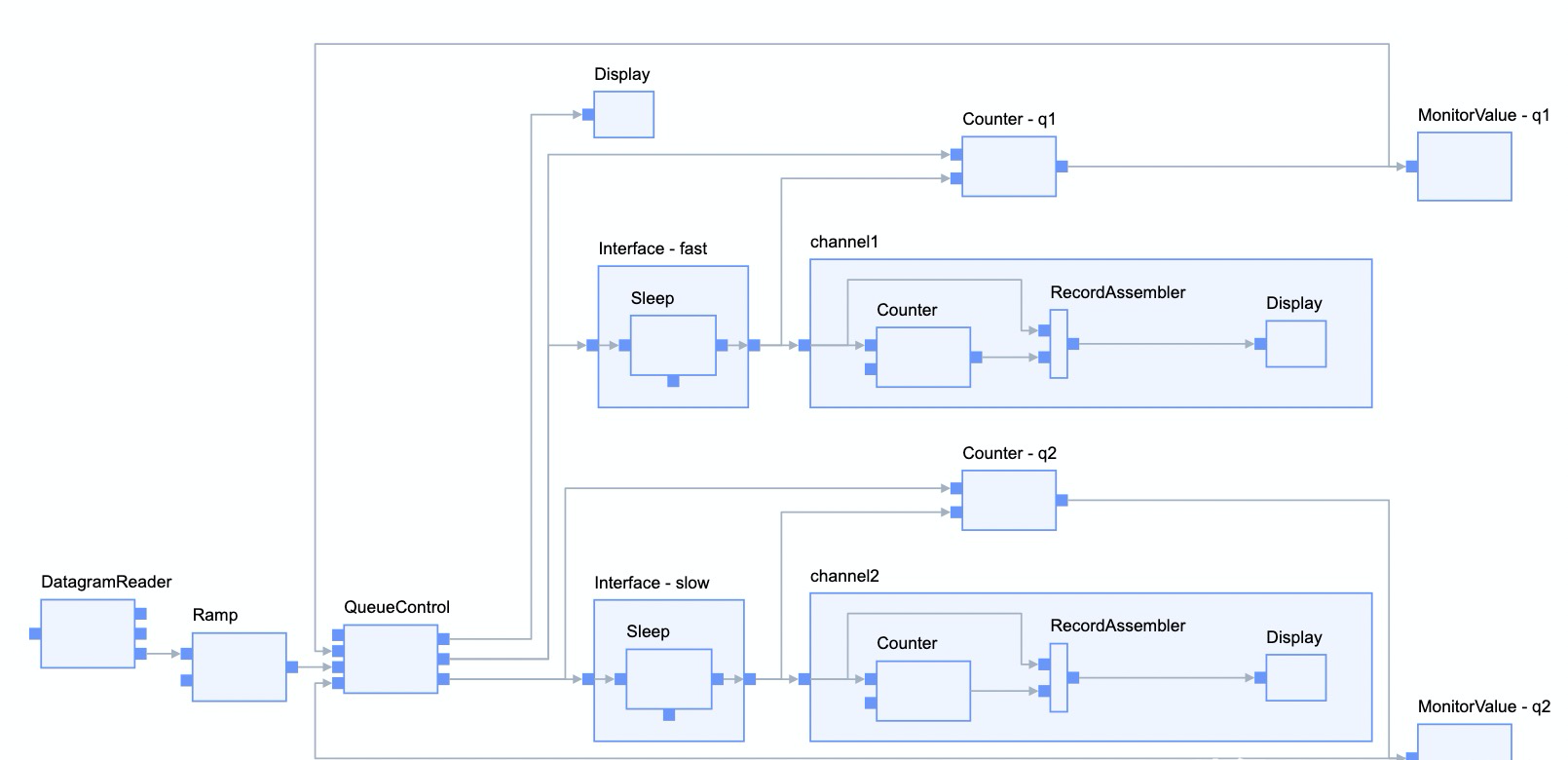
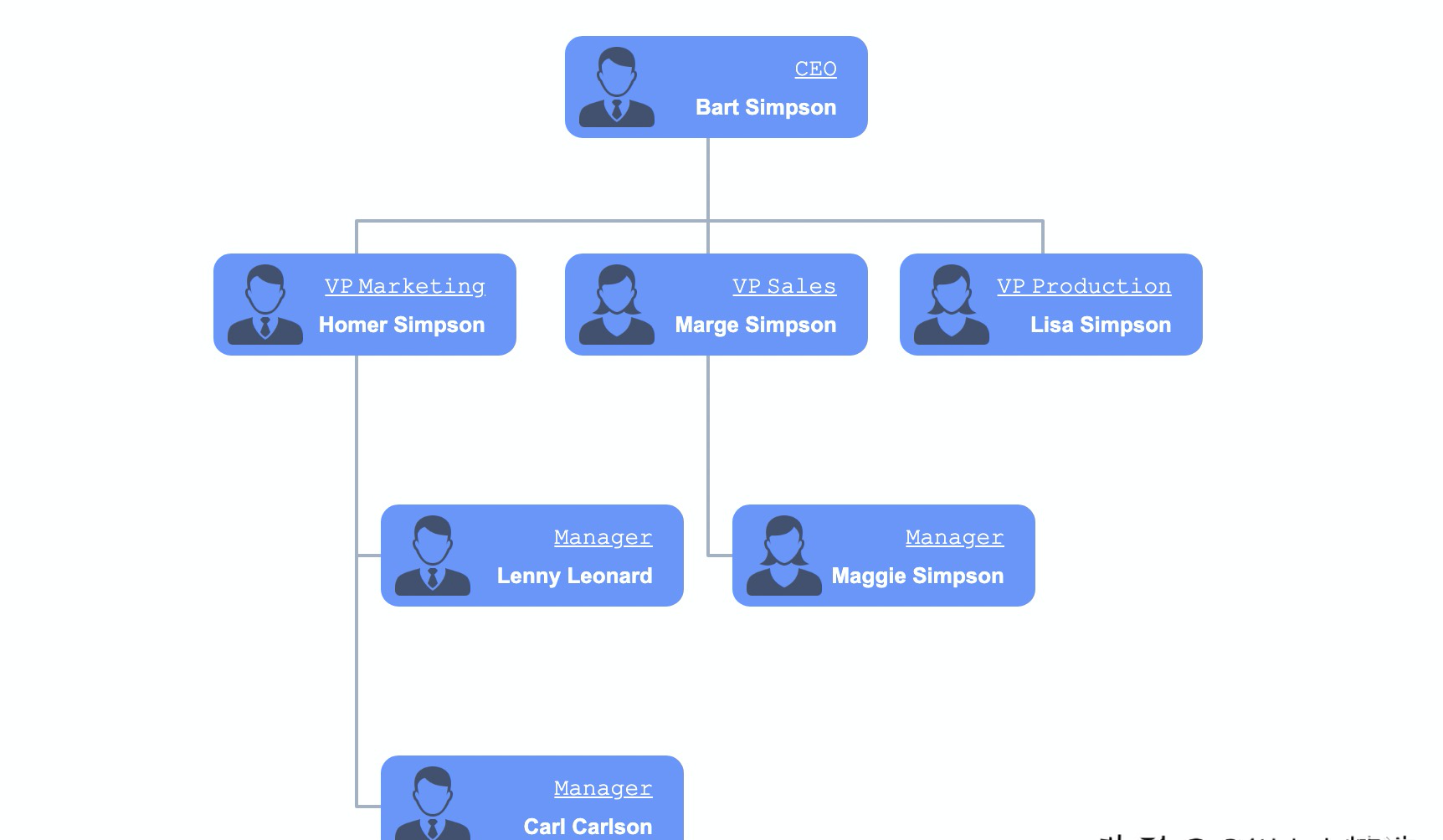
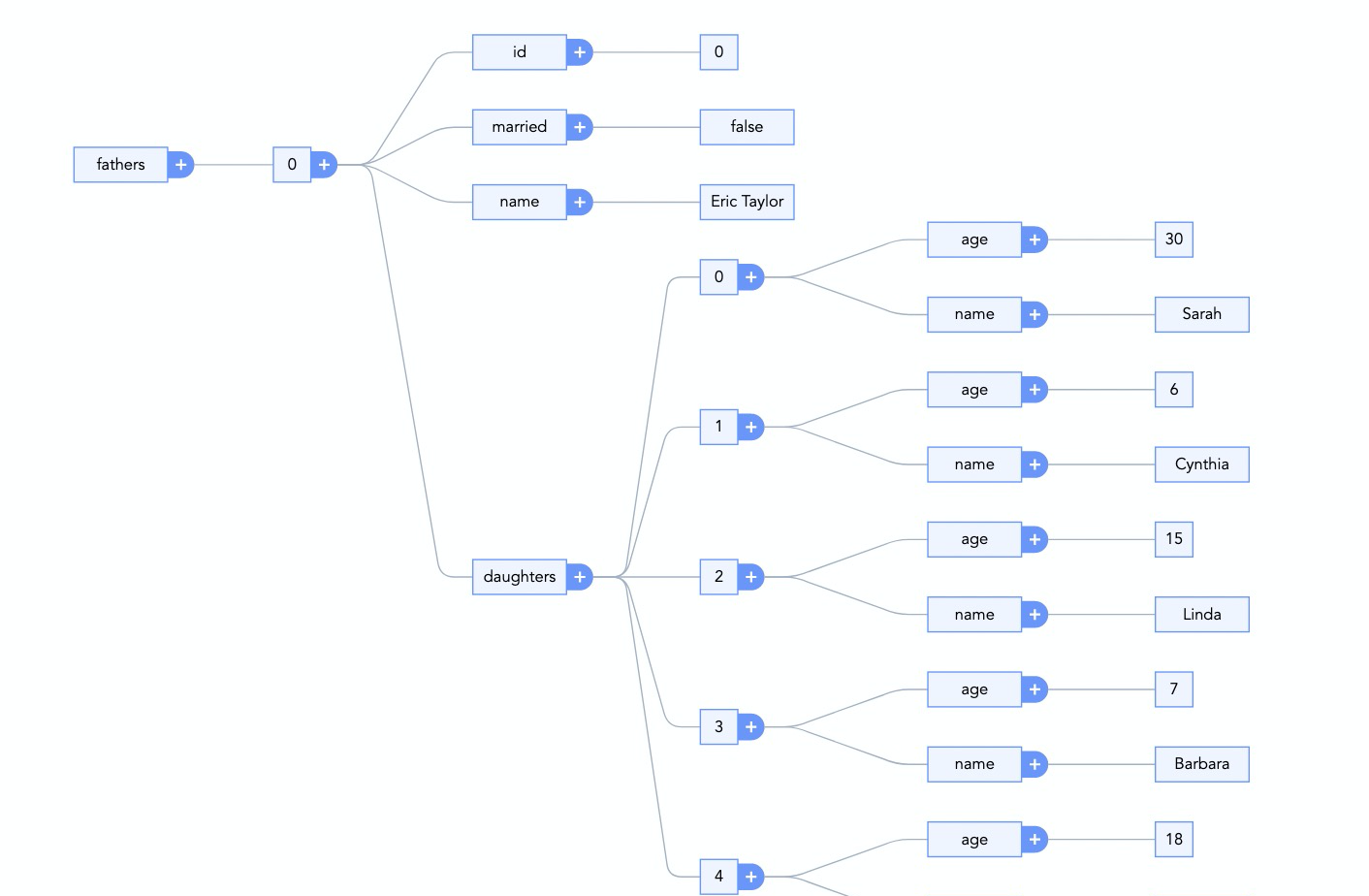
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。
功能特性
- 极易定制:支持使用 SVG/HTML/React/Vue 定制节点样式和交互
- 开箱即用:内置 10+ 图编辑配套扩展,如框选、对齐线、小地图等
- 数据驱动:基于 MVC 架构,用户更加专注于数据逻辑和业务逻辑
- 事件驱动:完备的事件系统,可以监听图表内发生的任何事件
安装X6
通过 npm 或 yarn 命令安装 X6。
# npm
$ npm install @antv/x6 --save
# yarn
$ yarn add @antv/x6安装完成之后,使用 import 或 require 进行引用。
import { Graph } from '@antv/x6';如果是直接通过 script 标签引入,可以使用下面三个 CDN 中的任何一个,默认返回 X6 的最新版:
- https://unpkg.com/@antv/x6/dist/x6.js
- https://cdn.jsdelivr.net/npm/@antv/x6/dist/x6.js
- https://cdnjs.cloudflare.com/ajax/libs/antv-x6/1.3.20/x6.js (不支持获取最新版)
<script src="https://unpkg.com/@antv/x6/dist/x6.js"></script>对于生产环境,我们推荐使用一个明确的版本号,以避免新版本造成的不可预期的破坏:
- https://unpkg.com/@antv/x6@1.1.1/dist/x6.js
- https://cdn.jsdelivr.net/npm/@antv/x6@1.1.1/dist/x6.js
- https://cdnjs.cloudflare.com/ajax/libs/antv-x6/1.1.1/x6.js
<script src="https://unpkg.com/@antv/x6@1.1.1/dist/x6.js"></script>使用X6
1 创建容器
在页面中创建一个用于容纳 X6 绘图的容器,可以是一个 div 标签。
<div id="container"></div>2 准备数据
X6 支持 JSON 格式数据,该对象中需要有节点 nodes 和边 edges 字段,分别用数组表示:
const data = {
// 节点
nodes: [
{
id: 'node1', // String,可选,节点的唯一标识
x: 40, // Number,必选,节点位置的 x 值
y: 40, // Number,必选,节点位置的 y 值
width: 80, // Number,可选,节点大小的 width 值
height: 40, // Number,可选,节点大小的 height 值
label: 'hello', // String,节点标签
},
{
id: 'node2', // String,节点的唯一标识
x: 160, // Number,必选,节点位置的 x 值
y: 180, // Number,必选,节点位置的 y 值
width: 80, // Number,可选,节点大小的 width 值
height: 40, // Number,可选,节点大小的 height 值
label: 'world', // String,节点标签
},
],
// 边
edges: [
{
source: 'node1', // String,必须,起始节点 id
target: 'node2', // String,必须,目标节点 id
},
],
};3 渲染画布
首先,我们需要创建一个 Graph 对象,并为其指定一个页面上的绘图容器,通常也会指定画布的大小。
import { Graph } from '@antv/x6';
// 使用 CDN 引入时暴露了 X6 全局变量
// const { Graph } = X6
const graph = new Graph({
container: document.getElementById('container'),
width: 800,
height: 600,
});如果是通过 script 标签引入方式,我们的 Graph 对象是挂载在 X6 这个全局变量下面:
<script src="https://unpkg.com/@antv/x6/dist/x6.js"></script>
<script>
const graph = new X6.Graph({
container: document.getElementById('container'),
width: 800,
height: 600,
});
</script>然后,我们就可以使用刚刚创建的 graph 来渲染我们的节点和边。
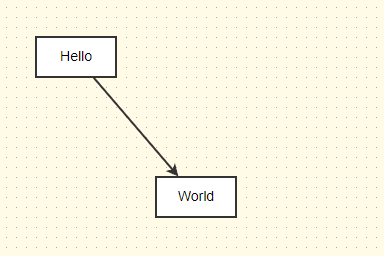
graph.fromJSON(data)到此,我们就得到一个最简单的 Hello –> World 示例:
4 背景和网格
接下来,我们来给画布设置一个背景颜色和网格,另外还支持背景图片、网格类型等配置
import { Graph } from '@antv/x6';
const graph = new Graph({
container: document.getElementById('container'),
width: 800,
height: 600,
background: {
color: '#fffbe6', // 设置画布背景颜色
},
grid: {
size: 10, // 网格大小 10px
visible: true, // 渲染网格背景
},
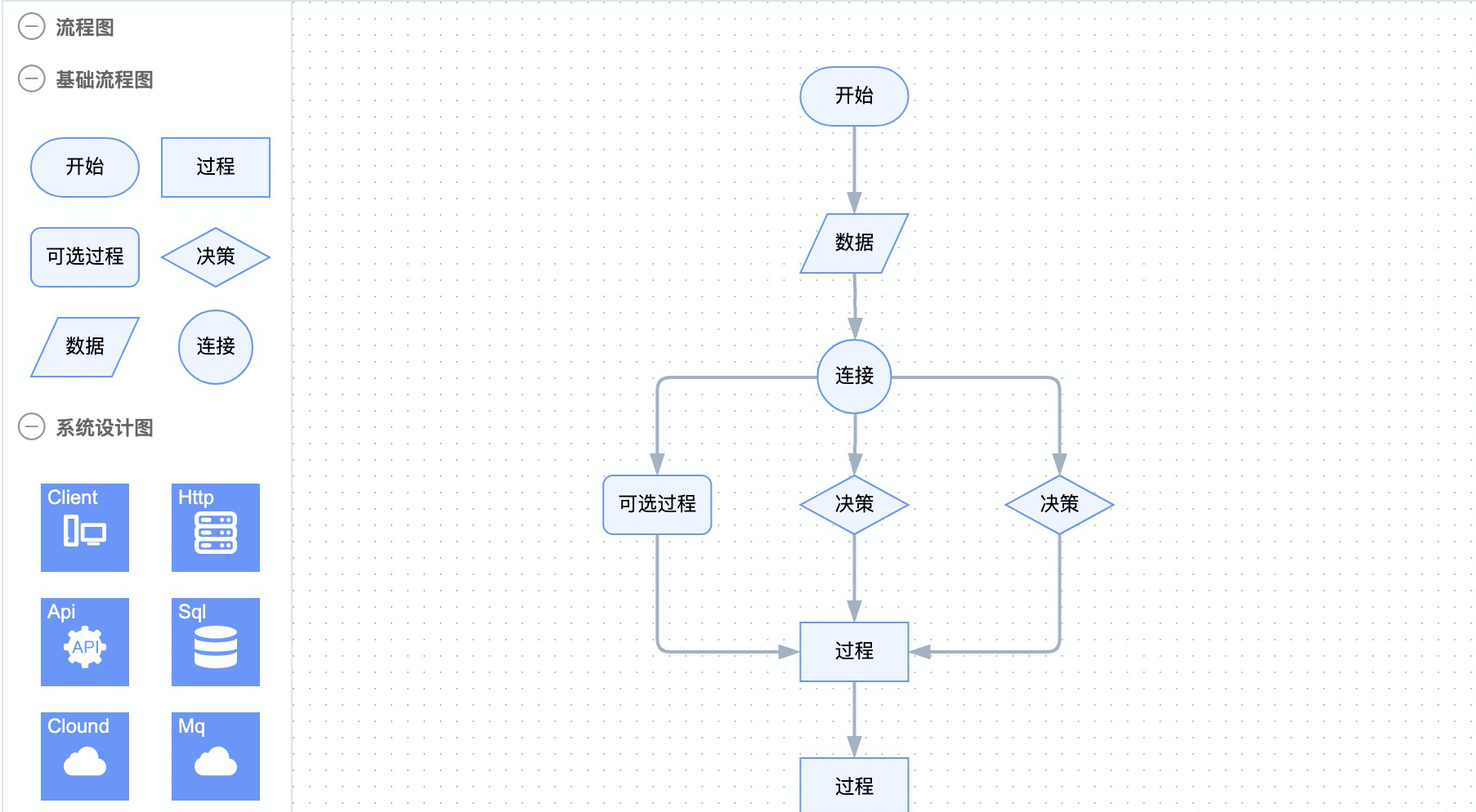
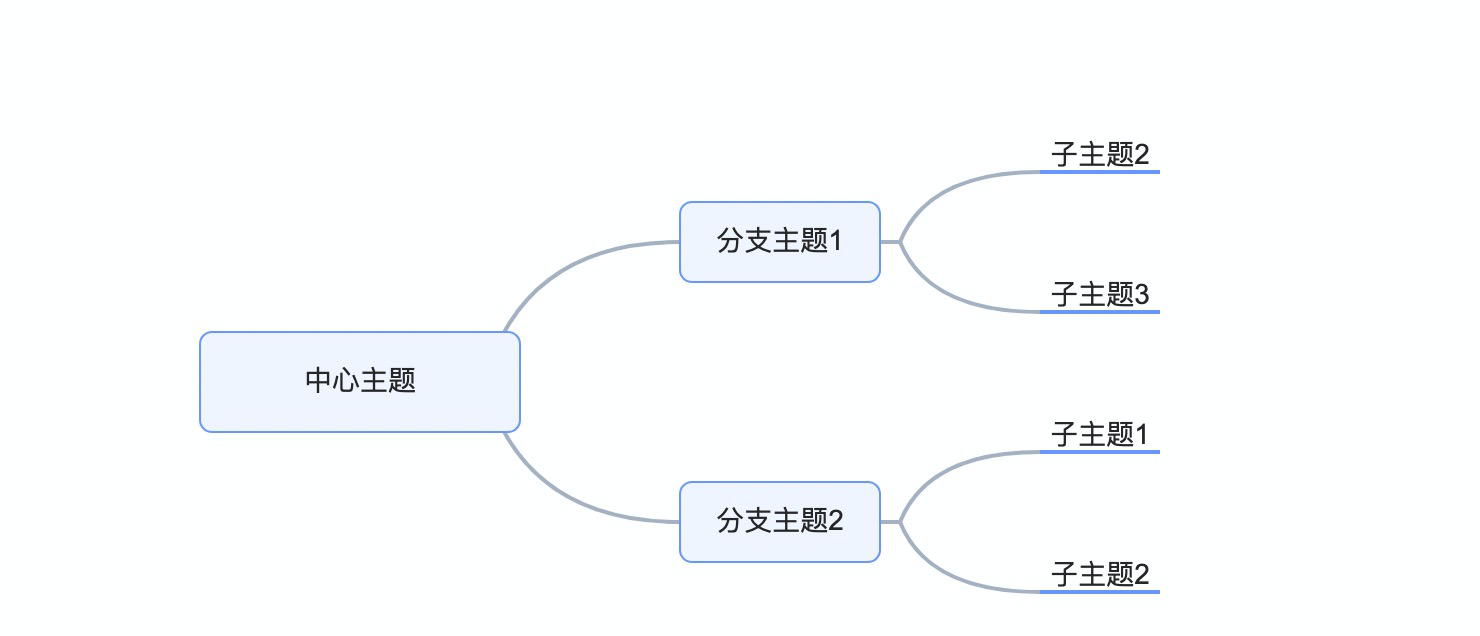
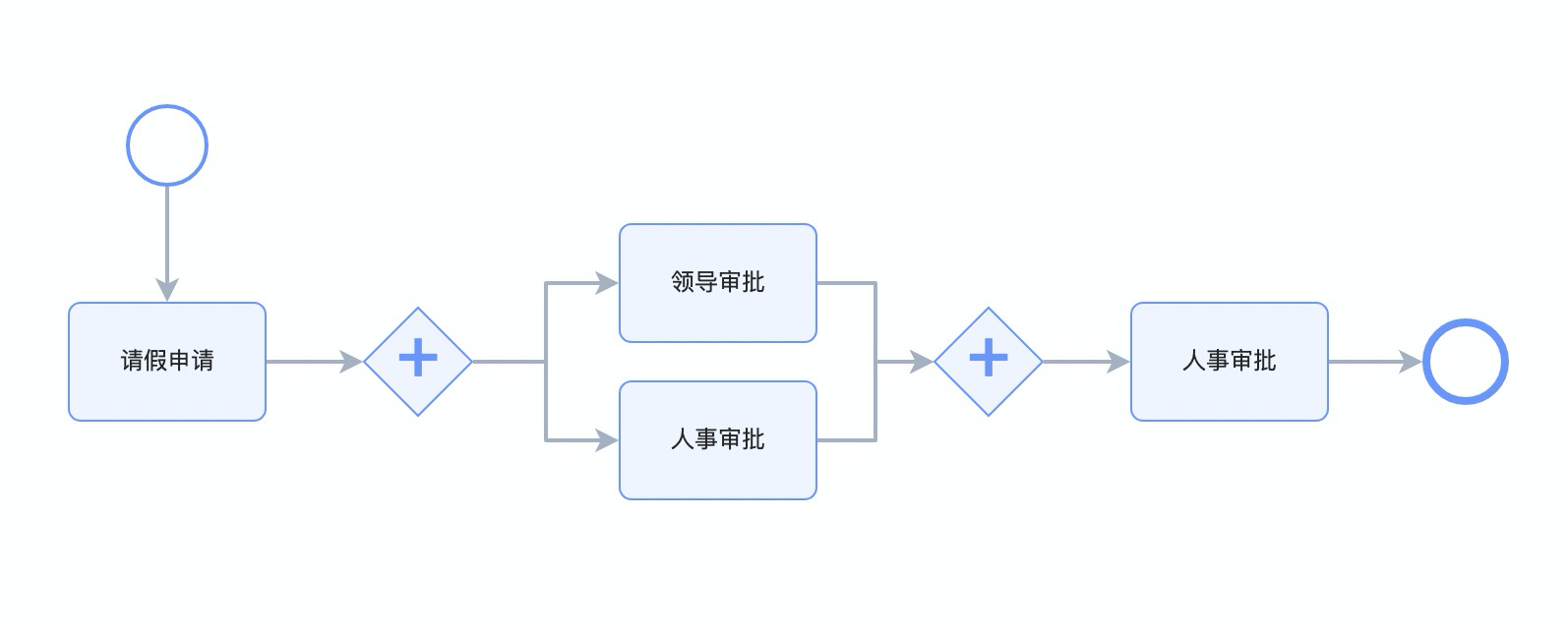
});图表示例
—END—
开源协议:MIT