本期推荐的 Storybook 是一个开源工具,用于单独构建 UI 组件和页面。它简化了 UI 开发、测试和文档。
Storybook 是一个 UI 开发工具。它通过隔离组件使开发更快、更容易。这允许您一次处理一个组件。您可以开发整个 UI,而无需启动复杂的开发堆栈、将某些数据强制输入数据库或在应用程序中导航。
Storybook 可以帮助您记录组件以供重用,并自动对组件进行可视化测试以防止出现错误。使用插件生态系统扩展 Storybook ,帮助您执行微调响应式布局或验证可访问性等操作。
安装Storybook
使用 Storybook CLI 在单个命令中安装它。在现有项目的根目录中运行它:
# Add Storybook:
npx sb initStorybook 将在安装过程中查看您的项目的依赖关系,并为您提供可用的最佳配置。
上面的命令将对您的本地环境进行以下更改:
- 安装所需的依赖项。
- 设置运行和构建 Storybook 所需的脚本。
- 添加默认的 Storybook 配置。
- 添加一些样板故事以帮助您入门。
根据您的框架,首先,构建您的应用程序,然后通过运行检查一切是否正常:
# Starts Storybook in development mode
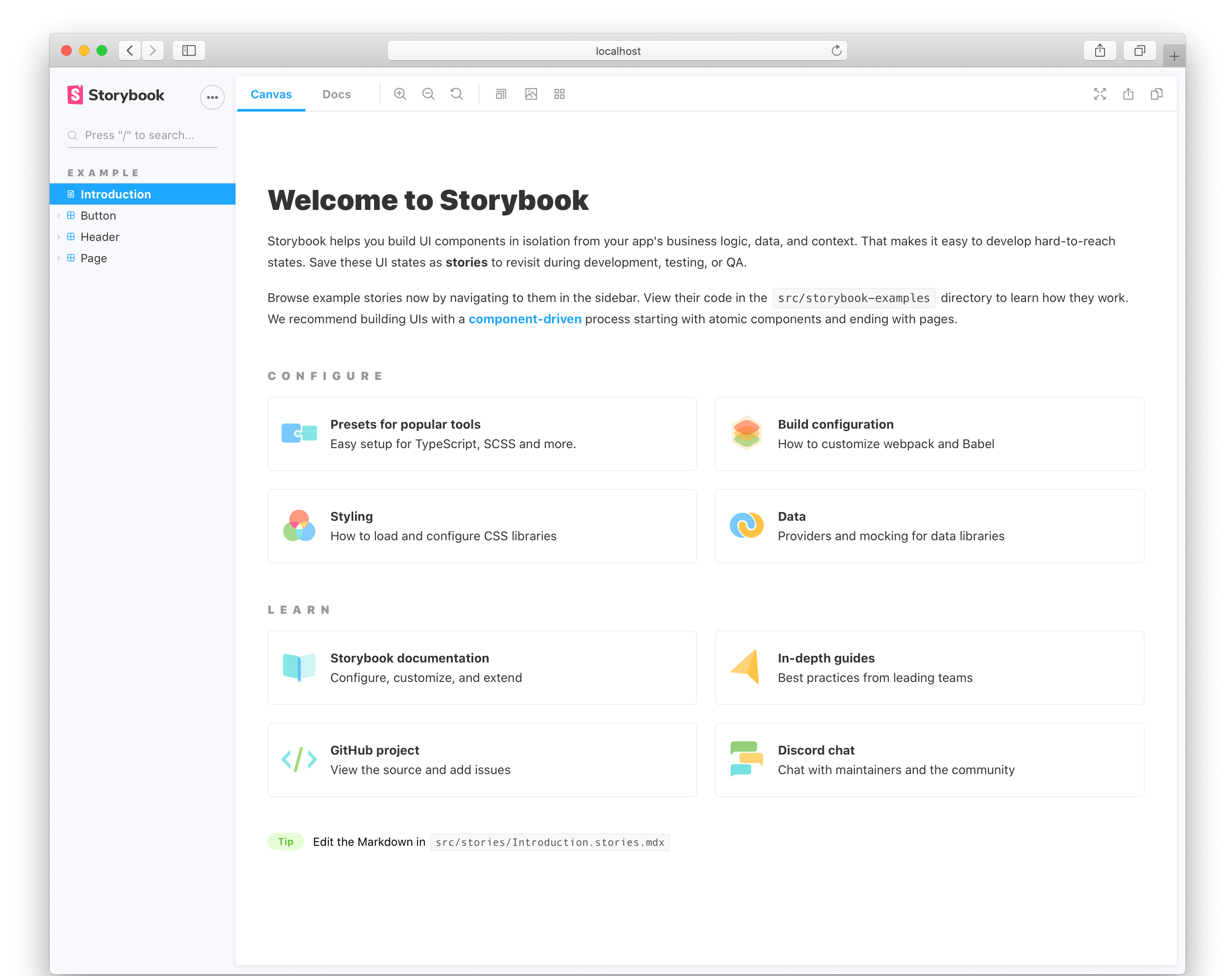
npm run storybook它将在本地启动 Storybook 并输出地址。根据您的系统配置,它会自动在新的浏览器选项卡中打开地址,然后您会看到一个欢迎屏幕。
这里有一些值得注意的项目:
- 一组有用的链接,可让您获得更深入的配置和自定义选项。
- 第二组链接可让您扩展您的 Storybook 知识并参与不断发展的 Storybook 社区。
- 一些示例故事可以帮助您入门。
什么是Story
Story捕获 UI 组件的呈现状态。开发人员为每个组件编写多个Story,描述组件可以支持的所有“有趣”状态。
CLI 创建的示例组件演示了您可以使用 Storybook 构建的组件类型:按钮、标题和页面。
每个示例组件都有一组Story,显示它支持的状态。.stories.js您可以浏览 UI 中的Story,并在以或结尾的文件中查看Story背后的代码.stories.ts。这些Story以组件Story格式 (CSF) 编写——一种基于 ES6 模块的标准——用于编写组件示例。
让我们从Button组件开始。Story是描述如何渲染相关组件的函数。以下是如何Button在“主要”状态下渲染并导出一个名为Primary.
// Button.stories.js|jsx
import React from 'react';
import { Button } from './Button';
export default {
/* The title prop is optional.
* See https://storybook.js.org/docs/react/configure/overview#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'Button',
component: Button,
};
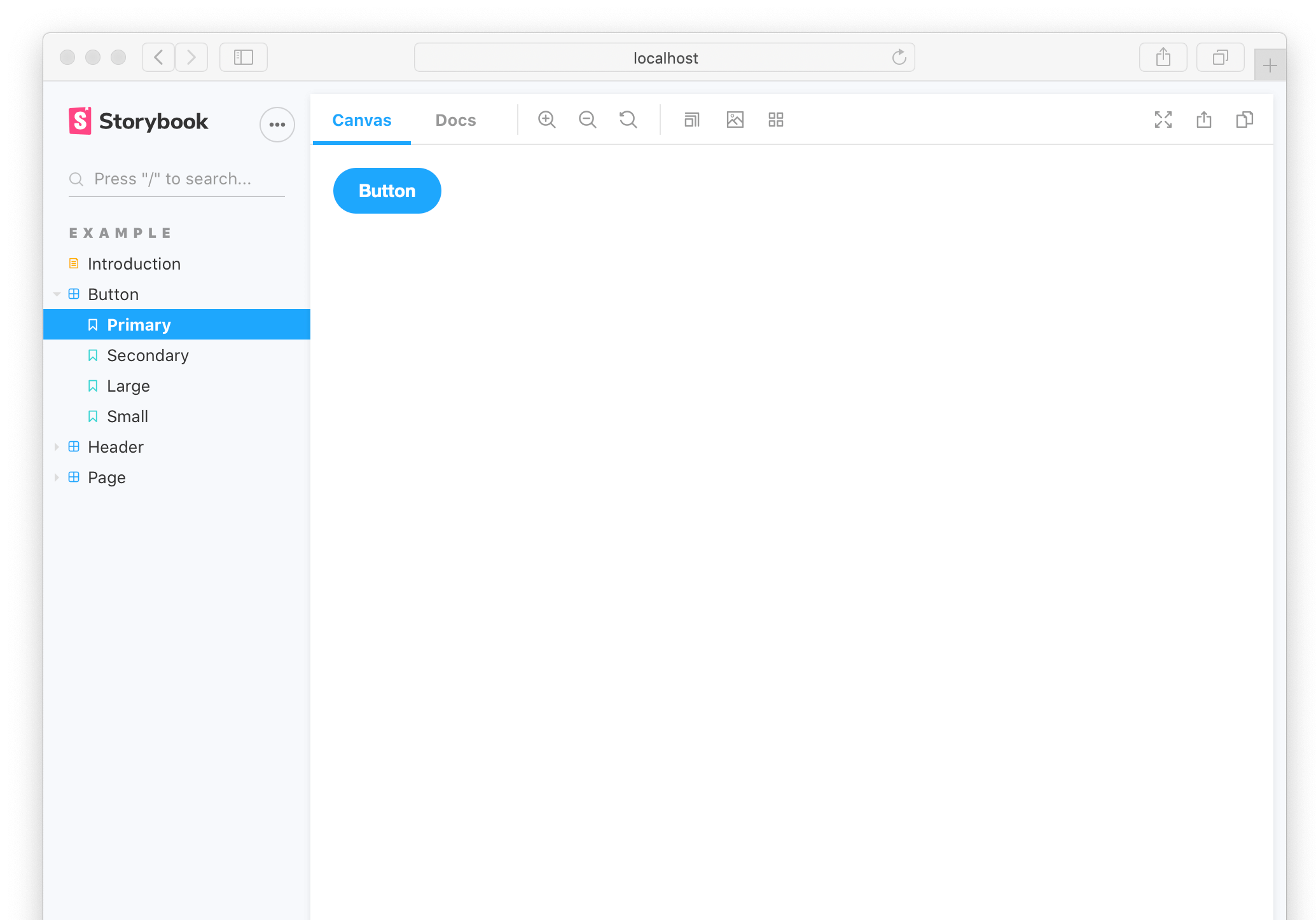
export const Primary = () => <Button primary>Button</Button>;Button通过在 Storybook 侧边栏中单击它来查看渲染。
上面的Story定义可以进一步改进以利用Storybook的“args”概念。Args 以机器可读的方式描述 Button 的参数。它释放了 Storybook 动态改变和组合论点的超能力。
// Button.stories.js|jsx
import React from 'react';
import { Button } from './Button';
export default {
/* The title prop is optional.
* See https://storybook.js.org/docs/react/configure/overview#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'Button',
component: Button,
};
// We create a “template” of how args map to rendering
const Template = (args) => <Button {...args} />;
// Each story then reuses that template
export const Primary = Template.bind({});
Primary.args = {
primary: true,
label: 'Button',
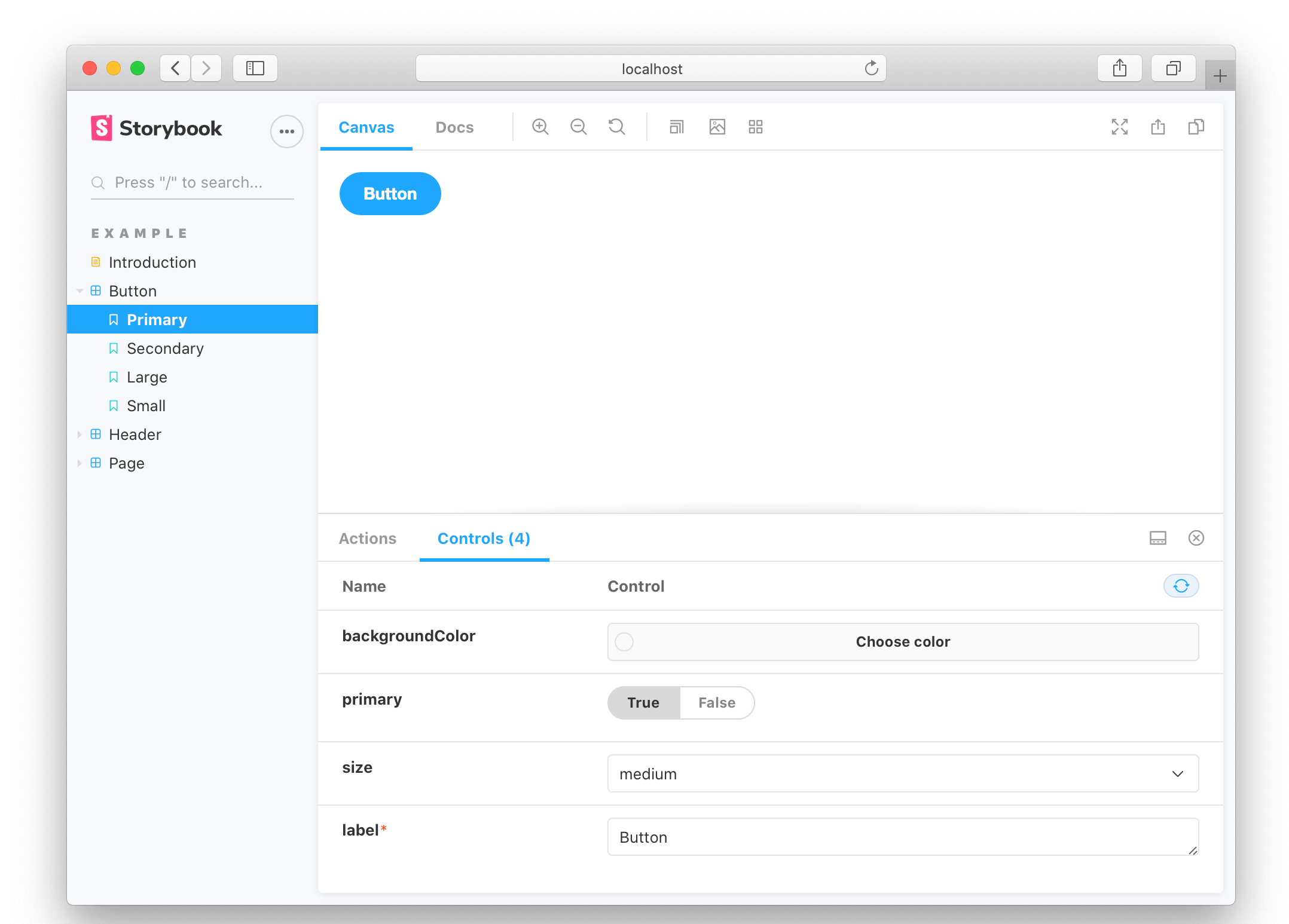
};两个Story示例都渲染相同的内容,因为 Storybookargs在渲染期间将给定的属性提供给Story。但是您可以通过 args 获得节省时间的便利:
- Buttons 回调被记录到 Actions 选项卡中。点击试一试。
- Buttons 参数可在“控件”选项卡中动态编辑。调整控件。
编辑Story
Storybook 让您可以轻松地一次在一种状态(也称为Story)中处理一个组件。当您编辑 Button 代码或Story时,Storybook 将立即在浏览器中重新呈现。无需手动刷新。
更新Story的label内容Primary,然后在 Storybook 中查看您的更改。
Story还有助于在您进行更改时检查 UI 是否继续看起来正确。该Button组件有四个Story,在不同的用例中展示它。现在查看这些Story,以确认您的更改Primary没有在其他Story中引入意外错误。
在开发过程中检查组件的Story有助于防止意外回归。
设置Storybook
从你的项目中选择一个简单的组件,比如一个 Button,然后编写一个.stories.js, 或一个.stories.mdx文件来配合它。它可能看起来像这样:
// YourComponent.stories.js|jsx
import { YourComponent } from './YourComponent';
// This default export determines where your story goes in the story list
export default {
/* The title prop is optional.
* See https://storybook.js.org/docs/react/configure/overview#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'YourComponent',
component: YourComponent,
};
// We create a “template” of how args map to rendering
const Template = (args) => <YourComponent {...args} />;
export const FirstStory = {
args: {
// The args you need here will depend on your component
},
};转到Storybook 以查看呈现的组件,如果现在看起来有点不寻常也没关系。根据技术堆栈,你可能还需要进一步配置 Storybook 环境。
配置您的 Storybook 项目
主要配置文件是main.js. 此文件控制 Storybook 服务器的行为,因此您在更改时必须重新启动 Storybook 的进程。它包含以下内容:
// .storybook/main.js
module.exports = {
addons: ['@storybook/addon-essentials'],
babel: async (options) => ({
// Update your babel configuration here
...options,
}),
framework: '@storybook/react',
stories: ['../src/**/*.stories.@(js|mdx)'],
webpackFinal: async (config, { configType }) => {
// Make whatever fine-grained changes you need
// Return the altered config
return config;
},
};配置main.js文件是一个预设并且因此具有强大的界面,但其中的关键字段是:
- stories- 一组表示Story文件的位置, 相对于main.js.
- addons- 正在使用的插件列表。
- webpackFinal- 习惯webpack 配置.
- babel- 习惯babel 配置.
- framework- 框架特定配置以帮助加载和构建过程。
配置故事加载
默认情况下,Storybook 将根据 glob(模式匹配字符串)从项目中加载Story,.storybook/main.js其中匹配项目中所有扩展名为.stories.*. 目的是您将Story文件与其记录的组件放在一起。
•
└── components
├── Button.js
└── Button.stories.js如果要使用不同的命名约定,可以使用支持的语法更改 glob皮比匹配.
例如,如果您想从目录中提取.md和.js文件my-project/src/components,您可以编写:
// .storybook/main.js
module.exports = {
stories: ['../my-project/src/components/*.@(js|md)'],
};如何记录组件
Storybook 为您提供了一些工具,可以用散文和布局来扩展这个基本文档,这些散文和布局突出了您的组件和故事。这允许您创建 UI 库使用指南、设计系统站点等。
如果您在项目中包含 Storybook第一次, 我们为您提供文档页面,一个文档模板,列出了组件和相关元数据的所有故事。它根据源代码、类型和 JSDoc 注释推断元数据值。如果需要,您可以自定义此页面以创建自己的自定义模板。
如果您已经在使用 Storybook 并且要更新到最新版本,我们建议您安装@
storybook/addon-essentials,将这个和其他很棒的功能包含到您的项目中。
—END—
开源协议:MIT License