本期推荐的 themer采用一组颜色并生成编辑器主题、终端主题、其他应用程序主题和桌面/设备壁纸。
themer 采用一组颜色并为您的开发环境(编辑器、终端、壁纸等)生成主题。
安装themer
命令行安装:
mkdir my-dotfiles && cd my-dotfiles
npm install themer如果您不将您的 dotfiles 置于版本控制之下,您可以简单地使用npm -g install themer。
themer也可以在不安装的情况下使用,通过npx。
themer用法
传递themer一个颜色集、任意数量的模板和一个输出目录。
themer \
--colors <npm package name OR file> \
--template <npm package name OR file> \
[--template <npm package name OR file>...] \
--out <directory>生成的主题文件以及有关如何安装它们的 README 将被写入输出目录。
示例工作流程
假设您想使用themer的默认颜色集生成 vim 主题和桌面背景。
首先,安装themer、颜色集和模板:
cd my-dotfiles
npm install themer @themerdev/colors-default @themerdev/vim @themerdev/wallpaper-block-wave然后编辑你的package.json:
...
"scripts": {
"build": "themer -c @themerdev/colors-default -t @themerdev/vim -t @themerdev/wallpaper-block-wave -o gen"
},
...然后运行你的新脚本:
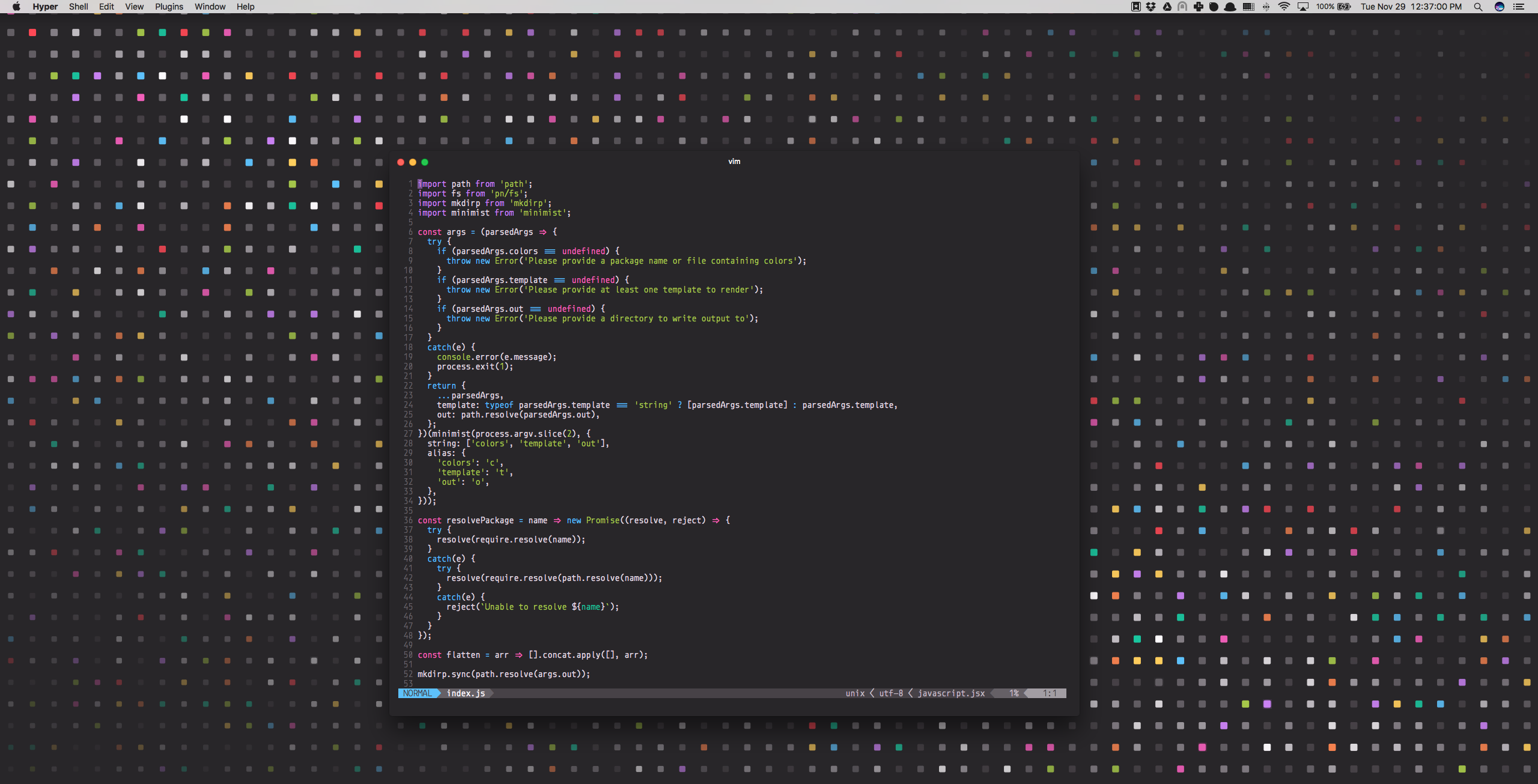
npm run build现在检查gen/您生成的主题的文件夹,结果如下:
示例用法npx
npx \
-p themer \
-p @themerdev/colors-default \
-p @themerdev/vim \
-p @themerdev/wallpaper-block-wave \
themer \
-c @themerdev/colors-default \
-t @themerdev/vim \
-t @themerdev/wallpaper-block-wave \
-o output创建自己的颜色集
要创建自己的颜色集,请创建一个导出colors对象的 JavaScript 文件,如下所示:
module.exports.colors = {
// 颜色集可以有浅色和深色两种变体,但只需要有一个。
dark: {
// 颜色可以以任何有效的 CSS 格式定义。
// 0-7 应该是主题的主要强调色。
accent0: '#FF4050',
accent1: '#F28144',
accent2: '#FFD24A',
accent3: '#A4CC35',
accent4: '#26C99E',
accent5: '#66BFFF',
accent6: '#CC78FA',
accent7: '#F553BF',
// shade0-7 应该是相同色调的阴影,其中 shade0 是。
// 背景, shade7 是前景。如果您省略。
// 中间色度(1 到 6),它们将自动为您计算。
shade0: '#282629',
shade1: '#474247',
shade2: '#656066',
shade3: '#847E85',
shade4: '#A29DA3',
shade5: '#C1BCC2',
shade6: '#E0DCE0',
shade7: '#FFFCFF'
},
light: { ... },
};专业提示:你可以使用themer’s Web UI更轻松地选择颜色,然后单击“下载”按钮生成colors.js文件。然后将 JS 文件的路径传递–colors给themer。
themer -c path/to/my/colors.js ...官方示例
1.选择你的颜色
2.预览
—END—
开源协议:MIT License