本期推荐的是一个基于VuePress的知识管理&博客主题——vdoing。
vdoing是VuePress的一个主题,是在默认主题基础上做的修改和扩展,很多配置仍然沿用官方配置。使用本主题可以很方便地搭建一个结构化的知识库或博客。这个主题的初衷是打造一个好用的、面向程序员的知识管理工具。
对于程序员来说,繁杂的知识体系难免会有遗忘的地方。如果有一个方便好用的知识管理工具,可以帮助我们很好地管理知识,并能够快速地把遗忘的知识点找回来。
特性
- 知识管理:包含三种典型的知识管理形态:结构化、碎片化、体系化。轻松打造属于自己的知识管理平台
- 结构化:自动生成侧边栏、目录页、索引页、面包屑等,轻松构建一个结构化知识库
- 碎片化&个性化:博客功能提供一种知识的碎片化形态,并提供个性化的博客配置
- 简洁高效:以 Markdown 为中心的项目结构,内置自动化工具,以更少的配置完成更多的事。配合多维索引快速定位每个知识点
- 沉浸式阅读体验:专为阅读设计的UI,配合多种颜色模式、可关闭的侧边栏和导航栏,带给你一种沉浸式阅读体验
扩展功能
相较于默认主题,添加的功能内容主要有:
- 添加方便管理学习笔记和技术文档的自动生成结构化侧边栏、自动生成front matter、目录页、扩展的搜索框插件、面包屑、快捷翻页按钮 等,让你快速定位到任何你想要找的内容
- 添加博客相关的 文章信息栏(作者与创建时间)、最近更新栏 、博主信息栏、页脚版权栏、分类功能+分类页、标签功能+标签页、归档页、评论插件等
- 方便好用的 Markdown 容器
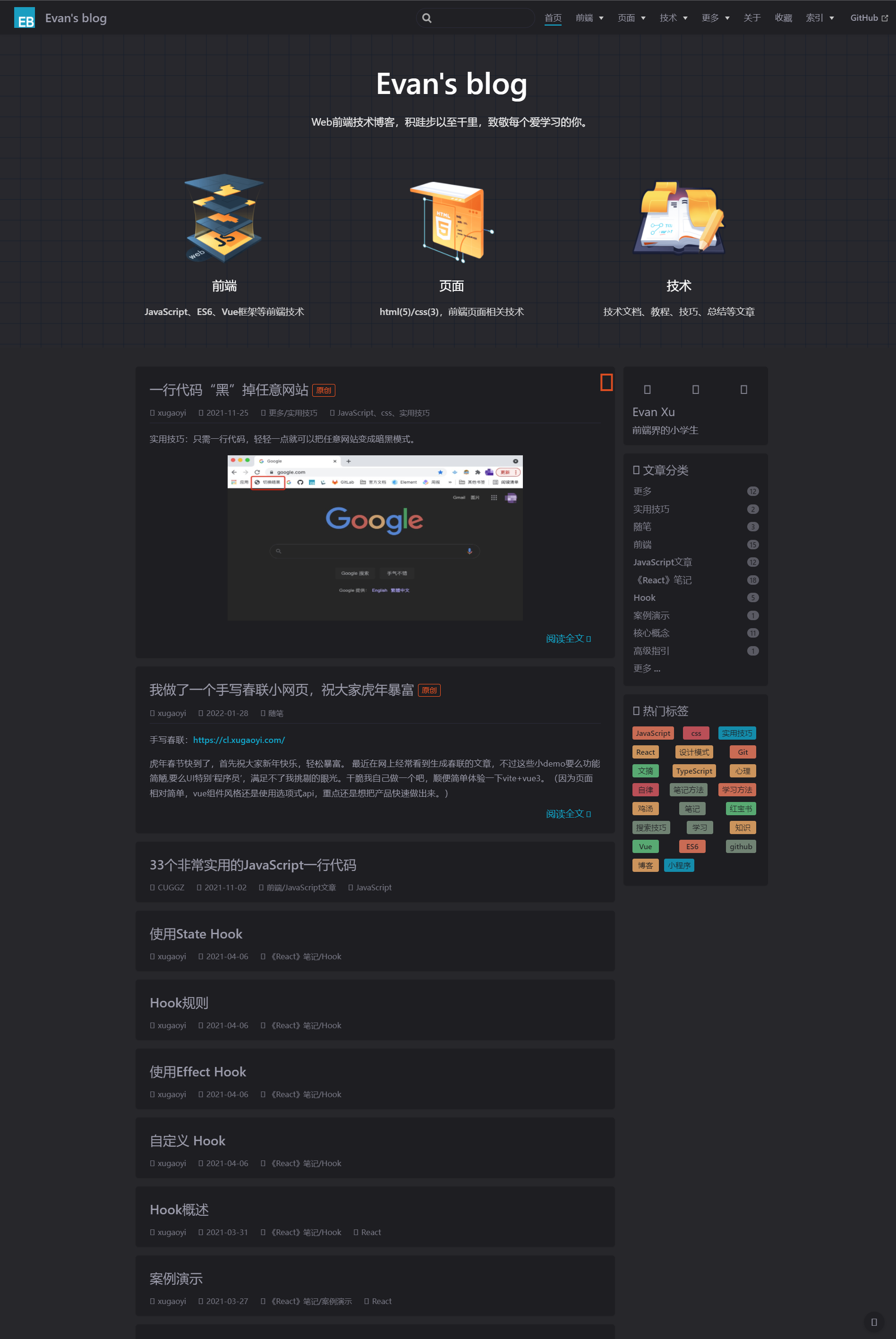
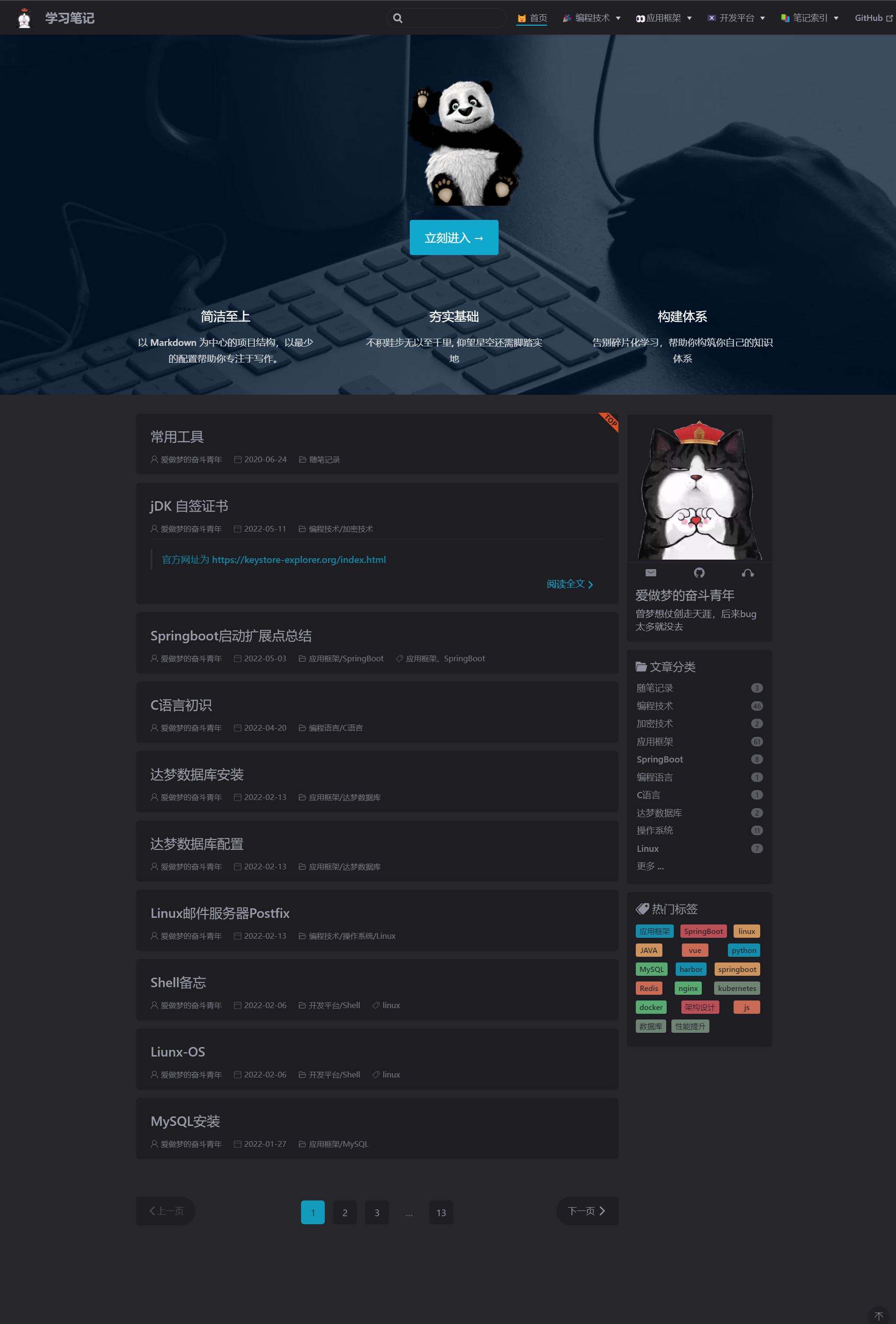
- 首页文章列表、个性化配置和样式美化等
- 多种颜色模式供用户选择:跟随系统、浅色模式、深色模式、阅读模式
- 提高搬砖效率的辅助工具: 批量操作front matter工具
快速上手
安装和启动
- 知识库兼博客风格预设配置
# clone the project
git clone https://github.com/xugaoyi/vuepress-theme-vdoing.git
# enter the project directory
cd vuepress-theme-vdoing
# install dependency 注意:如安装不成功请关闭淘宝源。
npm install # or yarn install
# develop
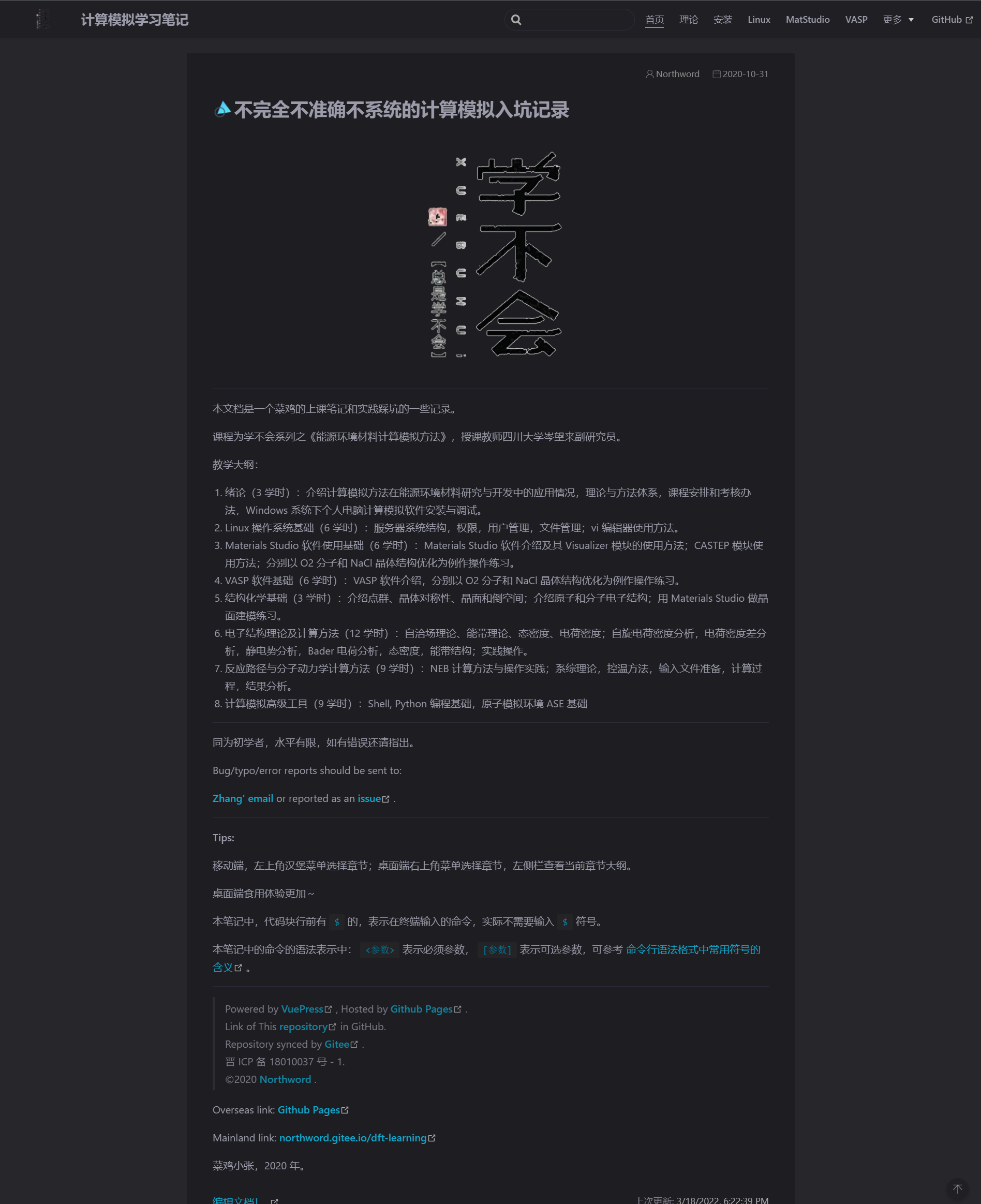
npm run dev # or yarn dev- 文档风格预设配置
# clone the project
git clone https://github.com/xugaoyi/vuepress-theme-vdoing-doc.git
# enter the project directory
cd vuepress-theme-vdoing-doc
# install dependency 注意:如安装不成功请关闭淘宝源。
npm install # or yarn install
# develop
npm run dev # or yarn dev仓库地址:
https://github.com/xugaoyi/vuepress-theme-vdoing-doc
- 简洁模板预设配置(社区提供)
# clone the project
git clone https://github.com/u2sb/vuepress-theme-vdoing-template.git
# enter the project directory
cd vuepress-theme-vdoing-template
# install dependency 注意:如安装不成功请关闭淘宝源。
npm install # or yarn install
# develop
npm run dev # or yarn dev仓库地址:
https://github.com/u2sb/vuepress-theme-vdoing-template
使用Vdoing主题
安装最新的Vdoing主题包:
npm install vuepress-theme-vdoing -D在.vuepress/config.js中配置使用主题:
// config.js
module.exports = {
theme: 'vdoing'
}提示:
1、不建议在原默认vuepress项目上单独安装使用本主题包,而是clone我的整个项目再替换你自己的内容即可
2、修改config.js配置后需要重新启动项目才会生效
版本升级
主题的版本会不定期更新,你只需更新npm主题包即可:
npm update vuepress-theme-vdoing注意
1、如更新后没起作用或报错,尝试把node_modules文件夹删除再npm i重新安装
2、在.vuepress/config.js中,设置theme: ‘vdoing’才是使用npm主题依赖包
// config.js
module.exports = {
theme: ‘vdoing’, // npm主题依赖包
// theme: require.resolve(‘../../vdoing’), // 使用本地主题包
}
相关案例
—END—
开源协议:MIT