本期推荐的是一个蚂蚁体验科技开源的表可视化引擎——S2。
S2 是 AntV 在多维交叉分析表格领域的解决方案,完全基于数据驱动的方式。通过提供底层能力库,基础组件,业务场景组件以及自由扩展的能力,让开发者基于自身场景自由选择,既能开箱即用,又能自由发挥。
特性
- 多维交叉分析: 告别单一分析维度,全面拥抱任意维度的自由组合分析
- 高性能:能支持全量百万数据下 <8s 渲染,也能通过局部下钻来实现秒级渲染
- 高扩展性:支持任意的自定义扩展(包括但不局限于布局,样式,交互,数据 hook 流等)
- 开箱即用:提供不同分析场景下开箱即用的 React, Vue3 版本表组件及配套分析组件,只需要简单的配置即可轻松实现复杂场景的表渲染
- 可交互:支持丰富的交互形式(单选、圈选、行选、列选、冻结行头、宽高拖拽,自定义交互等)
安装使用
1 安装
$ npm install @antv/s2
# yarn add @antv/s22 数据准备
const s2DataConfig = {
fields: {
rows: ['province', 'city'],
columns: ['type'],
values: ['price'],
},
data: [
{
province: '浙江',
city: '杭州',
type: '笔',
price: '1',
},
{
province: '浙江',
city: '杭州',
type: '纸张',
price: '2',
},
{
province: '浙江',
city: '舟山',
type: '笔',
price: '17',
},
{
province: '浙江',
city: '舟山',
type: '纸张',
price: '0.5',
},
{
province: '吉林',
city: '丹东',
type: '笔',
price: '8',
},
{
province: '吉林',
city: '白山',
type: '笔',
price: '9',
},
{
province: '吉林',
city: '丹东',
type: ' 纸张',
price: '3',
},
{
province: '吉林',
city: '白山',
type: '纸张',
price: '1',
},
],
};3 配置项准备
const s2Options = {
width: 600,
height: 600,
}4 渲染
<div id="container"></div>import { PivotSheet } from '@antv/s2';
const container = document.getElementById('container');
const s2 = new PivotSheet(container, s2DataConfig, s2Options);
s2.render();5 结果
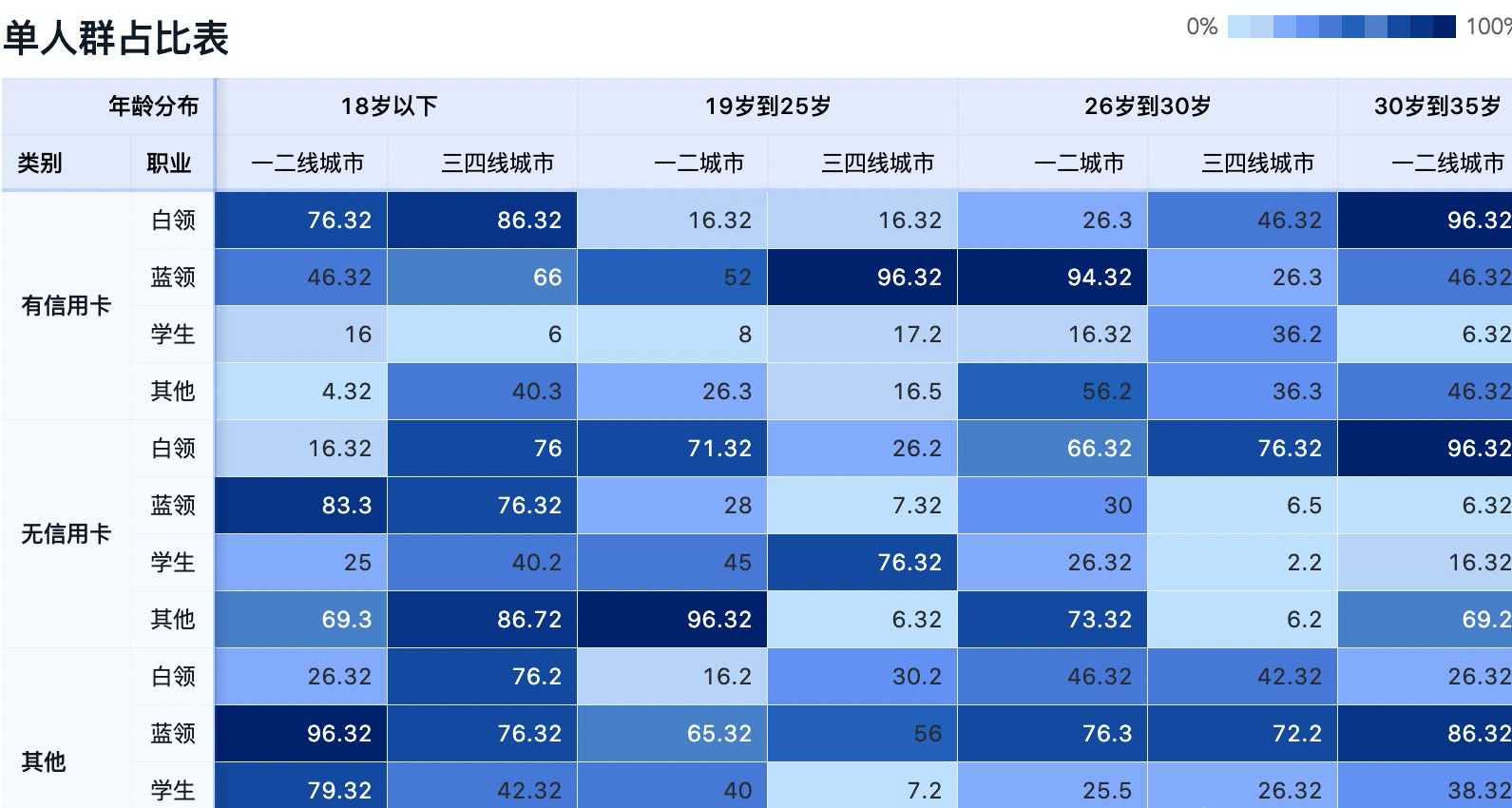
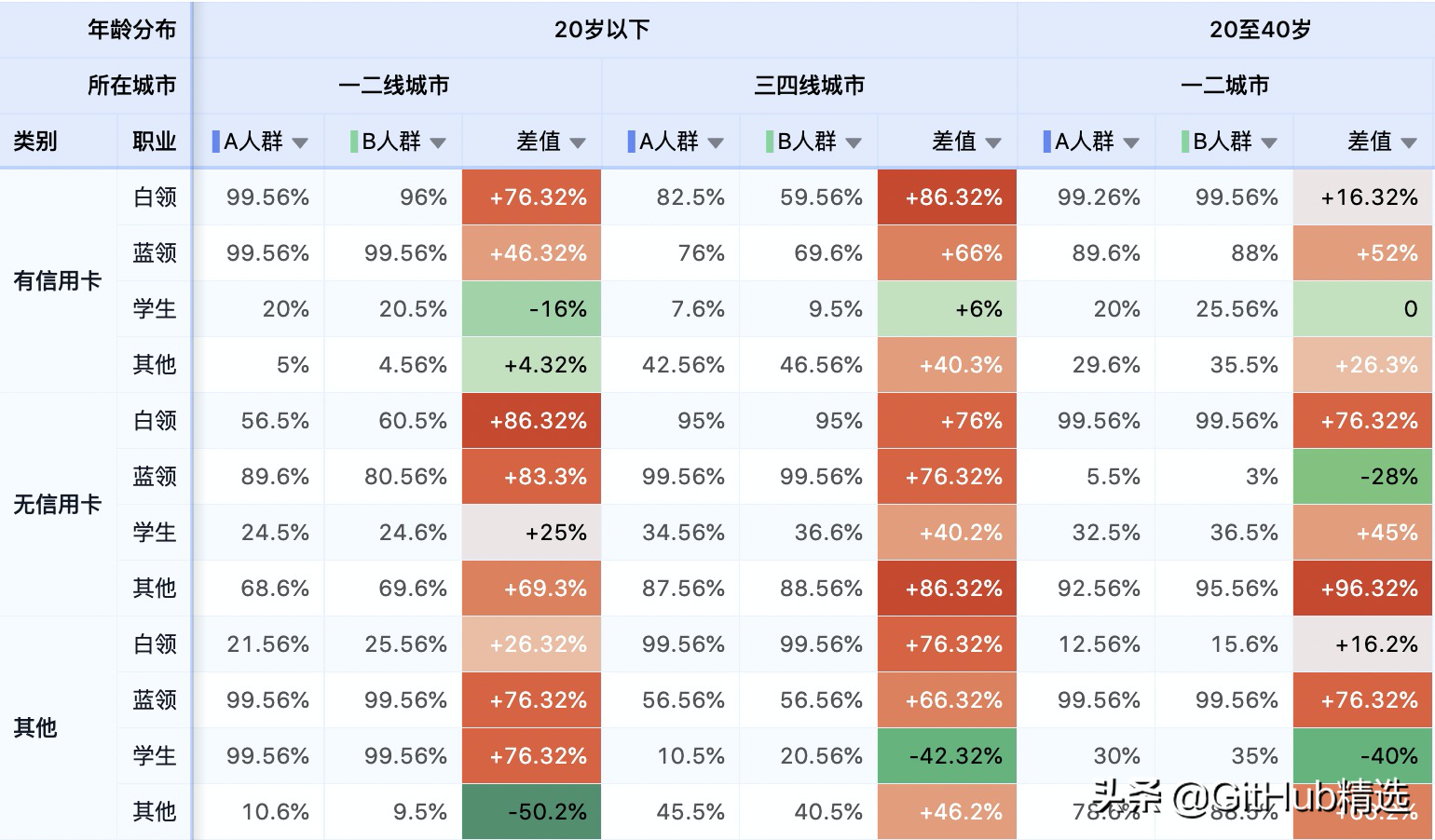
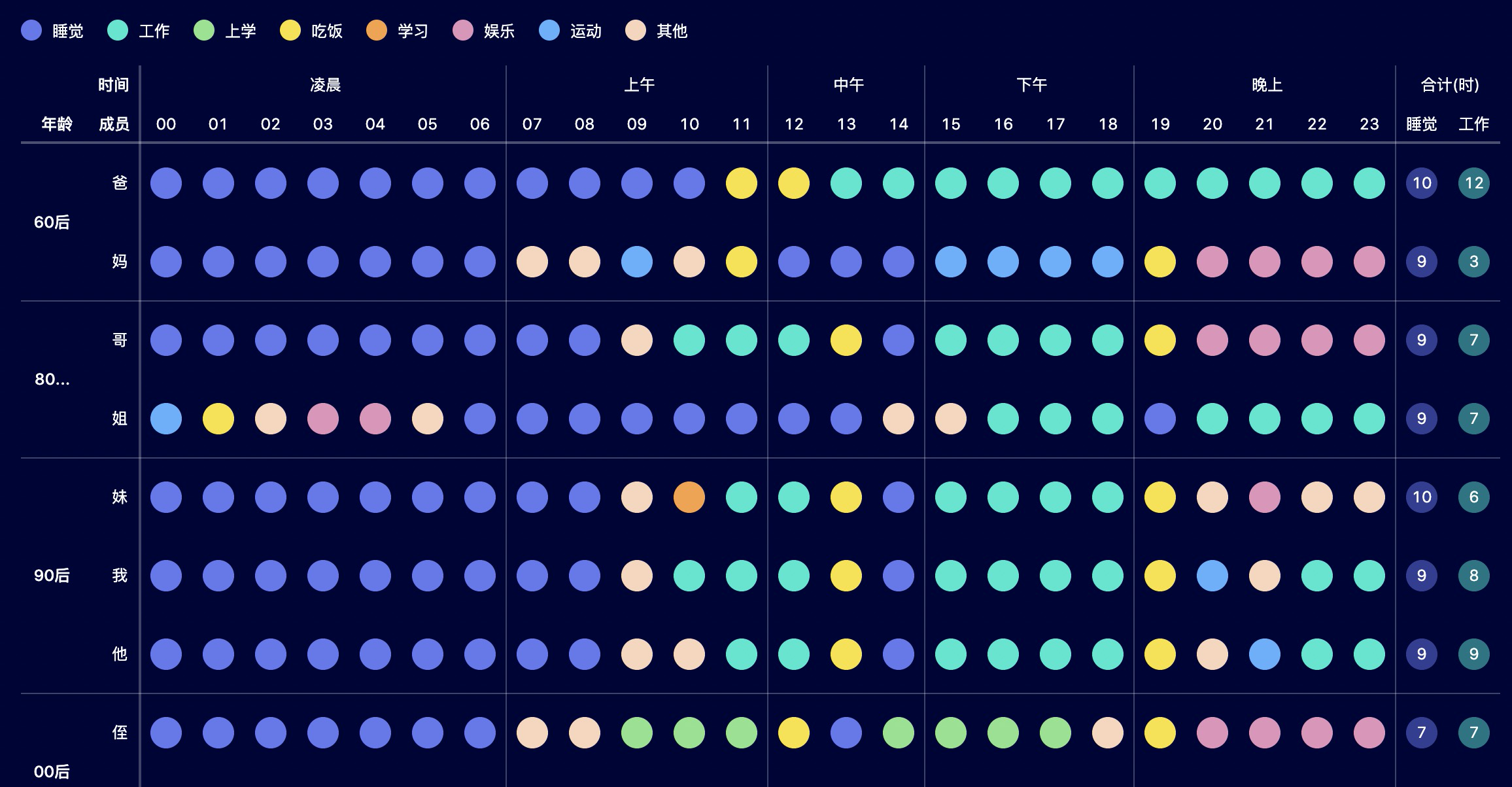
图表示例
—END—
开源协议:MIT