本期推荐的是一个基于远程工作区的集成开发环境(IDE)——SmartIDE。
SmartIDE可以帮助你完成开发环境的一键搭建,如果你熟悉命令行操作,那么么安装我们的cli,然后你只需要学会一个命令 smartide start 就可以在自己所需要的环境中,使用自己喜欢的开发工具进行编码和开发调试了,不再需要安装任何工具,SDK,调试器,编译器,环境变量等繁琐的操作。如果不喜欢命令行操作,也可以使用 SmartIDE Server 通过网页完成全部操作。如果我们把Vscode和JetBrain这些IDE称为传统IDE的话,这些传统IDE最大的问题是:他们虽然在 I (Integration) 和 D (Development) 上面都做得非常不错,但是都没有解决 E (Environment) 的问题。
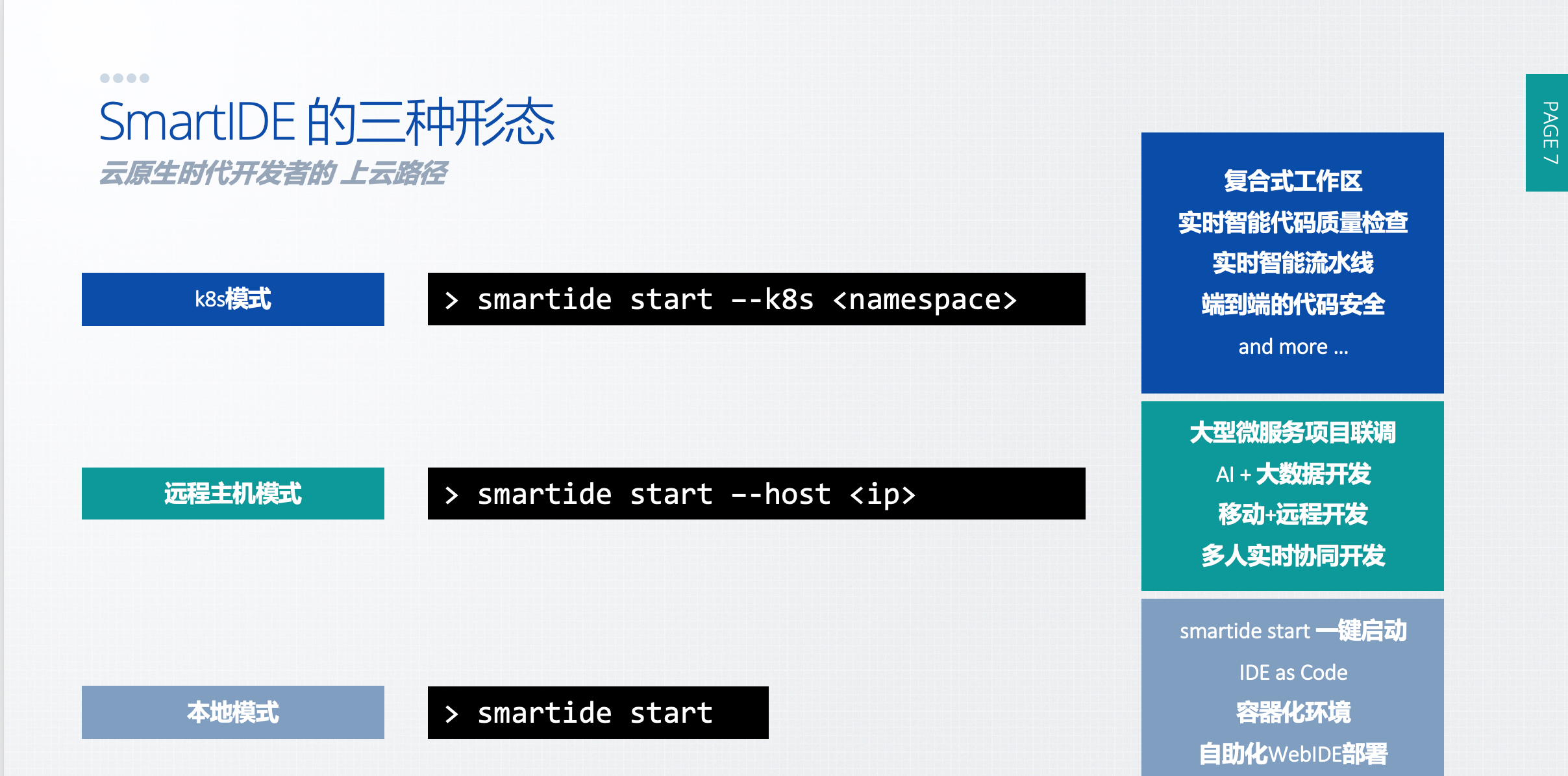
当前SmartIDE包括4个组件
- CLI:一个简单易用的命令行工具,可以运行在Windows/MacOS/Linux上,开发者使用一个简单的指令 smartide start 即可一键搭建开发环境,直接打开环境内置的WebIDE开始进行编码和调试。
- Server:支持私有部署的开源容器化开发环境管理服务。Server版继承CLI的所有能力,但是提供网页化的操作,同时针对团队使用进行扩展和支持。
- Marketplace:SmartIDE插件市场是 open-vsx.org 的一个fork,我们进行了汉化并提供中国本地部署和插件自动同步服务。企业也可以选择在内网部署 SmartIDE插件市场,为内部开发者提供安全可控的VSCode插件管理服务。
- 开发者镜像和模板:开发者镜像是一系列预先构建好的开发环境容器,我们提供7种开发语言的开发者镜像,并且同时托管在国内的阿里云和DockerHub,方便全球的开发者使用。
功能示例
远程开发、本地体验
使用SmartIDE,你可以将运行在任何地方(AWS,Azure,阿里云,腾讯云,甚至你家里的笔记本上)的主机作为你本地开发环境的扩展,利用这些云端资源的同时,仍然保持本地开发体验。
比如下图所示的IDE环境:我正在使用一台运行在微软Azure云数据中心的主机作为SmartIDE的开发环境,而所有的访问地址全部都是 localhost。
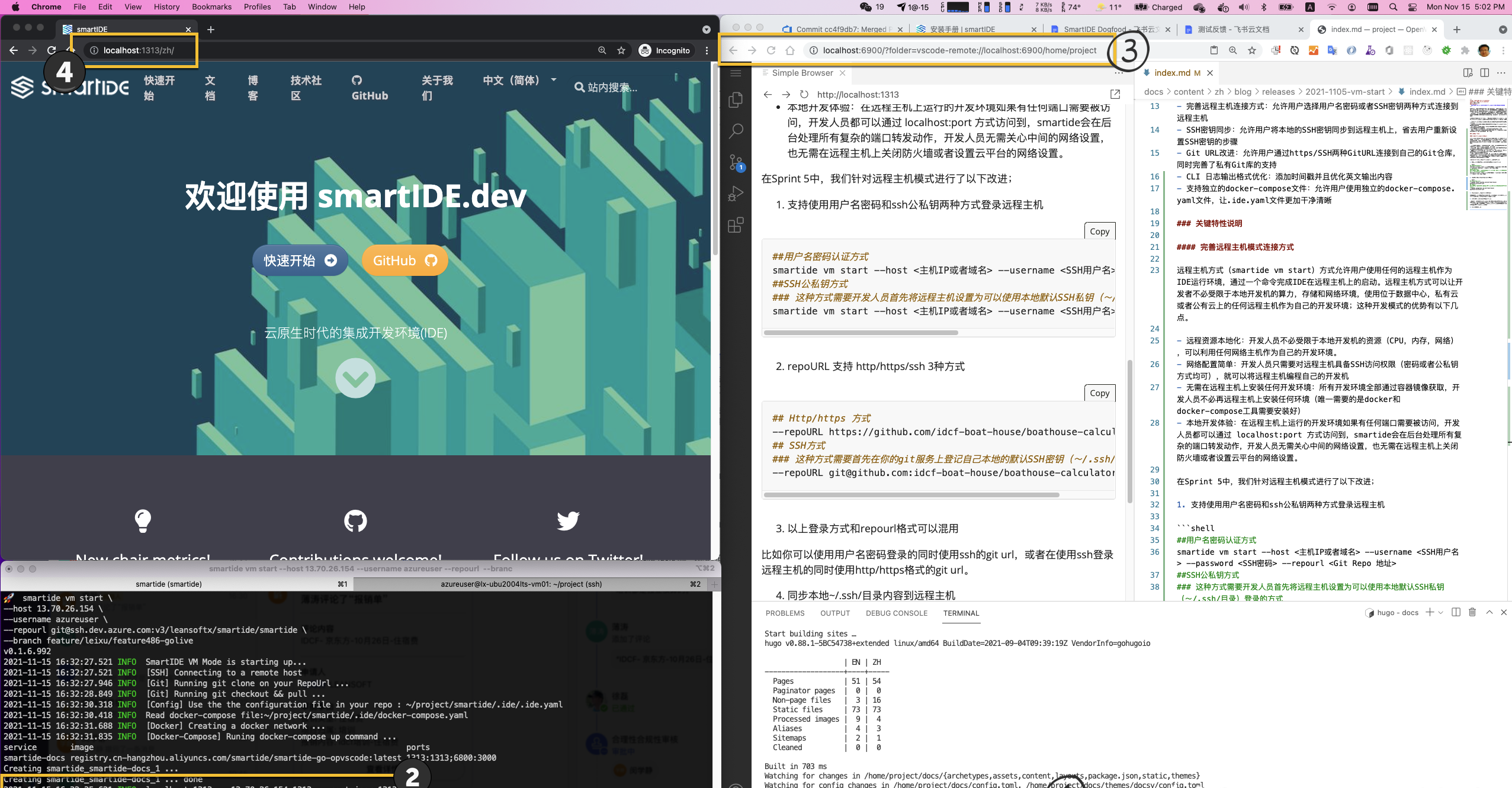
图中所展示的是我正在使用SmartIDE维护本网站的现场截图,图中所标注的几个关键点解释如下:
1、在远程主机的开发环境中启动了 hugo server 并且运行在 1313 端口上
2、SmartIDE 本地驻守程序自动完成远程主机上的1313端口到本地1313端口的转发动作,同时转发的还有WebIDE所使用的3000端口,被转发到了本地的6800端口
3、通过 http://localhost:6800 可以直接访问远程主机上的 WebIDE
4、通过 http://localhost:1313 可以直接访问远程主机上的 hugo server
说明:
Hugo 是一个用Go语言实现的静态站点生成器,你当前所浏览的 smartide.dev 站点所使用的就是hugo。我在使用hugo进行 smartide.dev 开发的过程中遇到了一个很麻烦的问题:因为hugo通过git submodule的方式引入了大量GitHub代码库,在我本地环境中获取这些资源非常的缓慢。通过SmartIDE的远程主机模式,我可以使用一台云中的主机,这样我的git submodule获取时间可以从20-30分钟(本地模式)减少到2分钟(远程主机模式)
IDE即代码 (IDE as Code)
开发人员最头疼的事情莫过于阅读其他人写的代码了,更不要说把其他人写好的代码运行起来了,各种环境搭建,工具配置,脚本参数足够你折腾几天的。SmartIDE通过一个放置于代码库中的 .ide.yaml 文件解决这个问题,以下是一个典型的 .ide.yaml 文件示例。
通过这个文件,我们将开发者需要启动当前代码库所需要的环境,工具,脚本全部完整描述出来,SmartIDE就是通过解析这个文件完成自动化的开发环境创建和复制的。
有了这个.ide.yaml文件,开发者再也不用考虑如何启动开发环境的事情了,你所需要掌握的只有一个命令 smartide start 就够了。
version: smartide/v0.2
orchestrator:
type: docker-compose
version: 3
workspace:
dev-container:
service-name: boathouse-calculator
webide-port: 6800
ports:
webide: 6800
ssh: 6822
application: 3001
ide-type: vscode
volumes:
git-config: true
ssh-key: true
command:
- npm install
- npm start
docker-compose-file: docker-compose.yaml示例程序
Boathouse计算器应用是为社区提供的一个全功能的node.js示例程序,你可以通过以下方式迅速启动这个应用进行体验。
## 完整指令
smartide start https://gitee.com/idcf-boat-house/boathouse-calculator.git
## 简化版指令
se up https://gitee.com/idcf-boat-house/boathouse-calculator.git然后就可以进行开发和调试,是不是很爽?
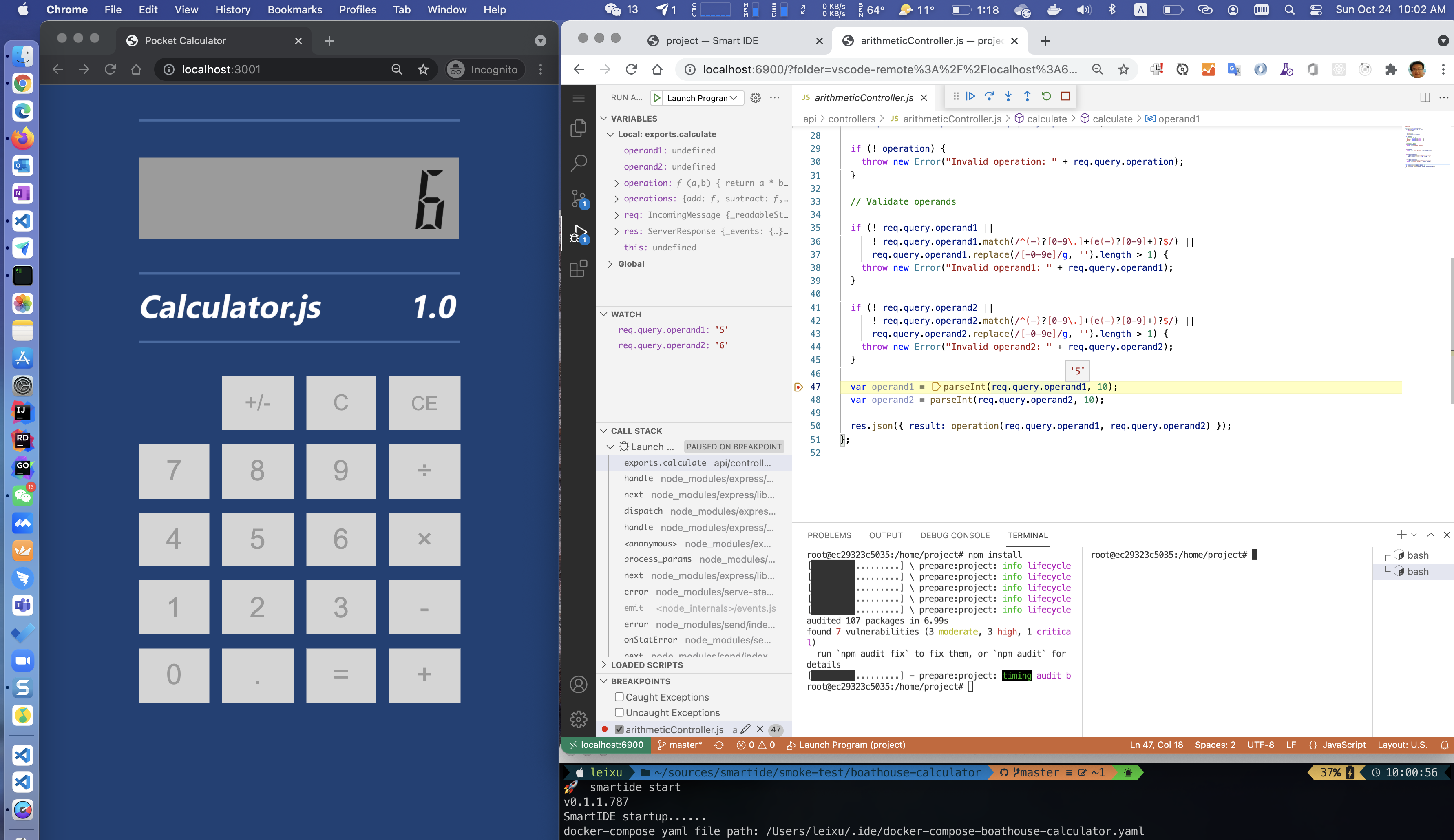
图中重点:
- 通过右下角的的终端,你可以看到仅用一个简单的命令(smartide start)就完成了开发环境的搭建
- 在右上角的浏览器中运行着一个大家熟悉的Visual Studio Code,并且已经进入了单步调试状态,可以通过鼠标悬停在变量上就获取变量当前的赋值,vscode左侧的调用堆栈,变量监视器等的都在实时跟踪应用运行状态
- 左侧的浏览器中是我们正在调试的程序,这是一个用node.js编写的计算器应用并处于调试终端状态
- 以上全部的操作都通过浏览器的方式运行,无需提前安装任何开发环境,SDK或者IDE。你所需要的只有代码库和SmartIDE。
- 以上环境可以运行在你本地电脑或者云端服务器,但开发者全部都可以通过localhost访问,无需在服务器上另外开启任何端口。
—END—
开源协议:GPL3.0
安装文档:
https://smartide.cn/zh/docs/install