使用 WooCommerce 加载更多产品插件吸引您的客户顺利滚动!
通过使用 WooCommerce 加载更多产品插件以 3 种不同的交互方式展示更多产品,吸引您的商店用户。加载更多产品的三种方法包括无限滚动、加载更多按钮和分页。
使用无限滚动,您可以在用户向下滚动商店页面时自动显示产品,而无需强迫他们询问或等待。
基于 Ajax 的更快的产品显示有助于让用户忙于探索您的商店,就像 Facebook 和其他社交网络吸引用户一样。
使用加载更多按钮,您可以让用户自由查看更多产品或从已查看的产品中进行选择。它有各种自定义选项,如动画、产品限制和显示较少按钮。
您可以尝试通过在页面中对产品进行分类来在商店中展示更多产品。它用更强大的 Ajax 支持的分页取代了传统的加载。
WooCommerce 加载更多产品插件的主要功能
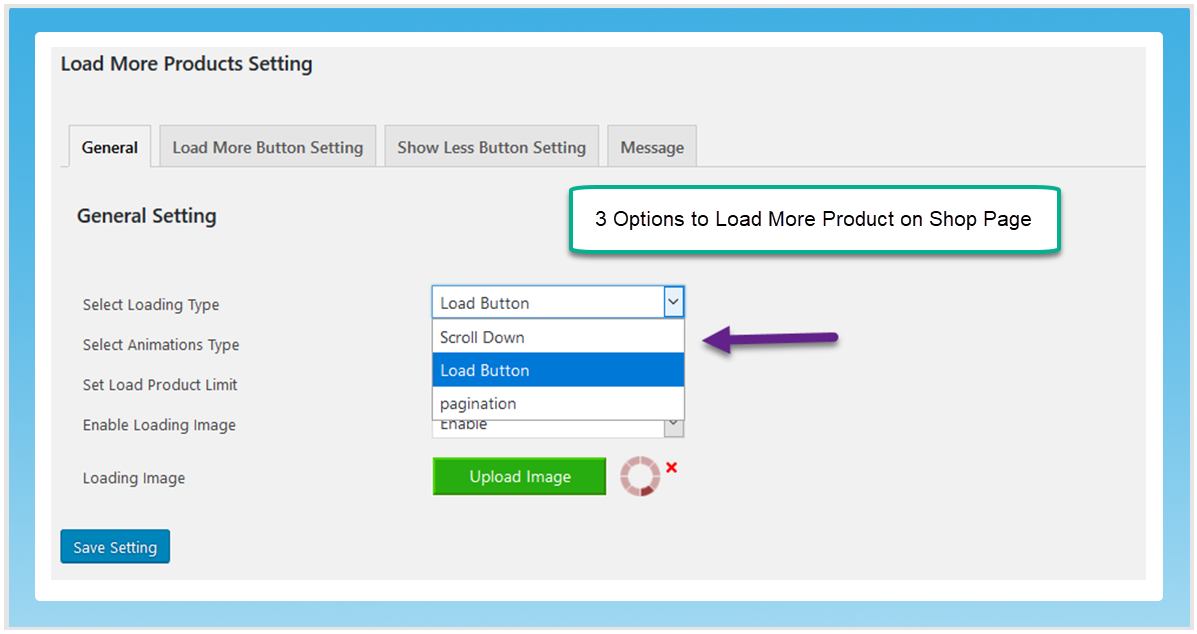
使用 3 种交互方式在商店中加载更多产品
无限滚动自动显示更多产品
添加“加载更多”按钮以根据用户判断显示产品
使用分页功能轻松对页面中的产品进行分类
启用“少显示”按钮
配置“加载更多”和“显示更少”按钮
想要在商店页面上根据品牌展示产品?查看 WooCommerce 品牌插件
启用基于 Ajax 的无限产品滚动
通过无限滚动,您可以吸引用户继续向下滚动商店页面,更多产品将继续自动出现。 WooCommerce 使用 ajax 创建加载更多产品,确保在滚动时快速加载产品。它吸引用户,提高跳出率并提高转化率。
添加可自定义的“加载更多”按钮
您可以在商店页面上添加“加载更多”按钮,以允许访问者根据需要查看更多产品。为按钮设置动画,限制其加载的产品数量。启用加载图像并上传自定义图像。
在页面中加载更多产品
使用分页选项使用户更容易在不同页面上查找产品。您的用户可以通过单击商店页面末尾的页码轻松地在页面之间切换,并将它们添加为书签以便以后重新访问。
创建显示更少按钮
您可以启用少显示按钮来帮助访问者查看他们感兴趣的产品并隐藏其余项目。通过文本、背景颜色、鼠标悬停颜色、边框颜色和许多其他选项个性化显示较少按钮。
加载按钮的各种动画
使用加载按钮动画显示产品,使其更引人注目。使用以下任何一种动画类型。
弹跳
向右弹跳
摇
淡入
淡入淡出
右淡入
向左滑入
向右滑入/
滑入式
向上滑入
使用简码应用加载更多产品
WooCommerce 加载更多插件为您创建了一个简码,您可以轻松地在商店页面或任何特定类别上复制和粘贴以实现加载更多产品。
版本 1.0.3
1:错误的查询也获取草稿产品:已修复
2:显示更少的不工作和更多的破坏负载:固定
3:静态产品链接为产品页面和购物车生成 404 错误:已修复
4:额外的标签渲染侧边栏超出 col-full 和破坏 css:已修复
版本 1.0.2
错误修复
版本 1.0.1
固定数据库问题
版本 1.0.0
初始发行