本期推荐的Sketch 一组插件包括绘图链接和标记、UI 工具包和颜色同步、字体和文本替换。
Sketch 一组插件包括绘图链接和标记、UI 工具包和颜色同步、字体和文本替换,插件合集设计草图,让微信设计师和开发者更高效的使用草图。
特征
- 更高效的板团队协作,如:UI Kit同步、颜色同步等。
- 更快捷的字体、字体设计、图标库连线、标注、替换文字、图标库。
- 更准确的还原前端,如:齐宽高导出图片、导出CSS代码(支持小程序)等。
快速开始
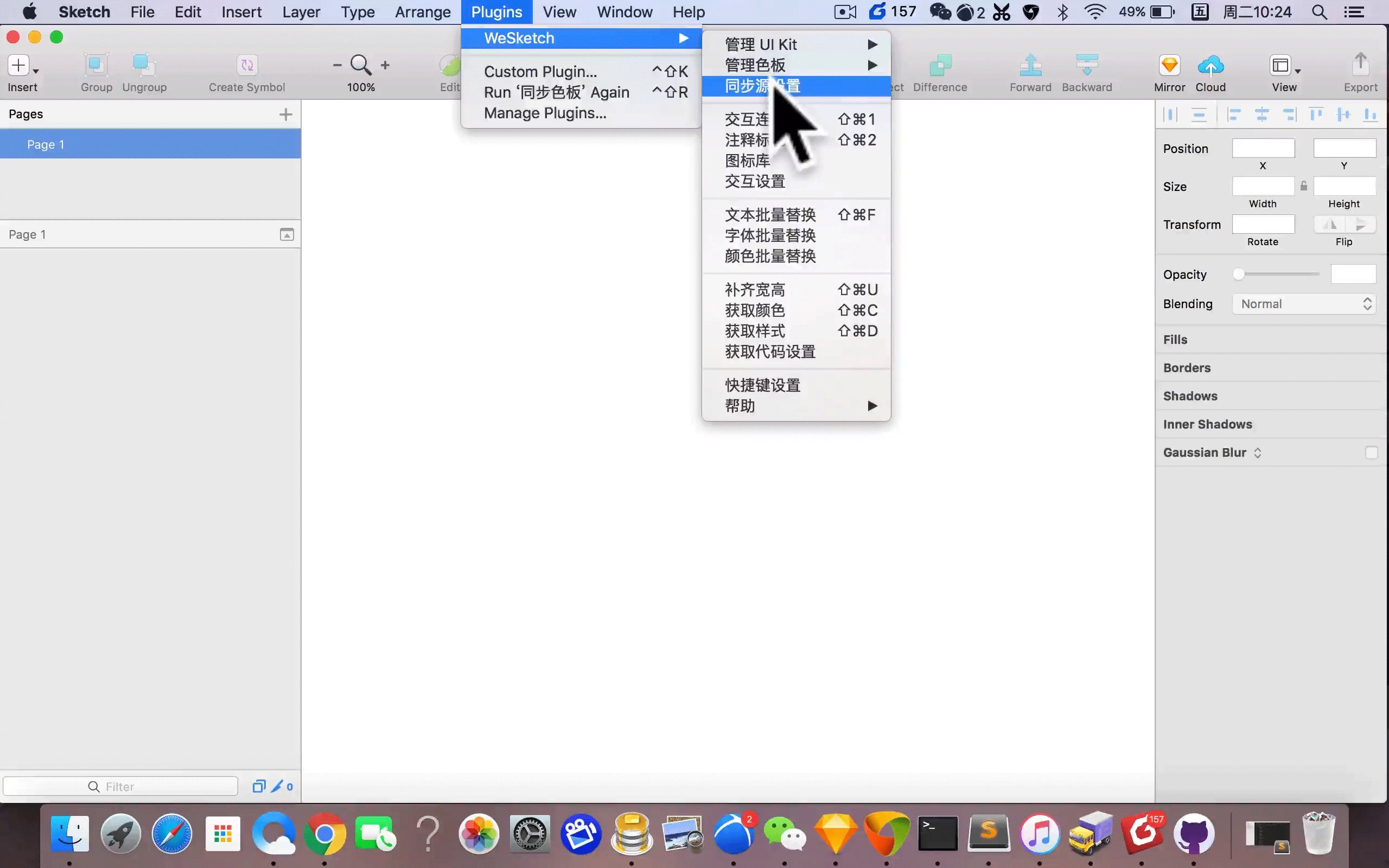
新建一个 Sketch 画板,选择 WeSketch => 管理 UIKit => 同步 UIKit,本插件为您提供了三个可使用的示例。
选择 WeUI 或其他,你所打开的画板,会下载已经点击确定的 http 板到服务器的 UIKit 并导入你现在的画板。
如何设置
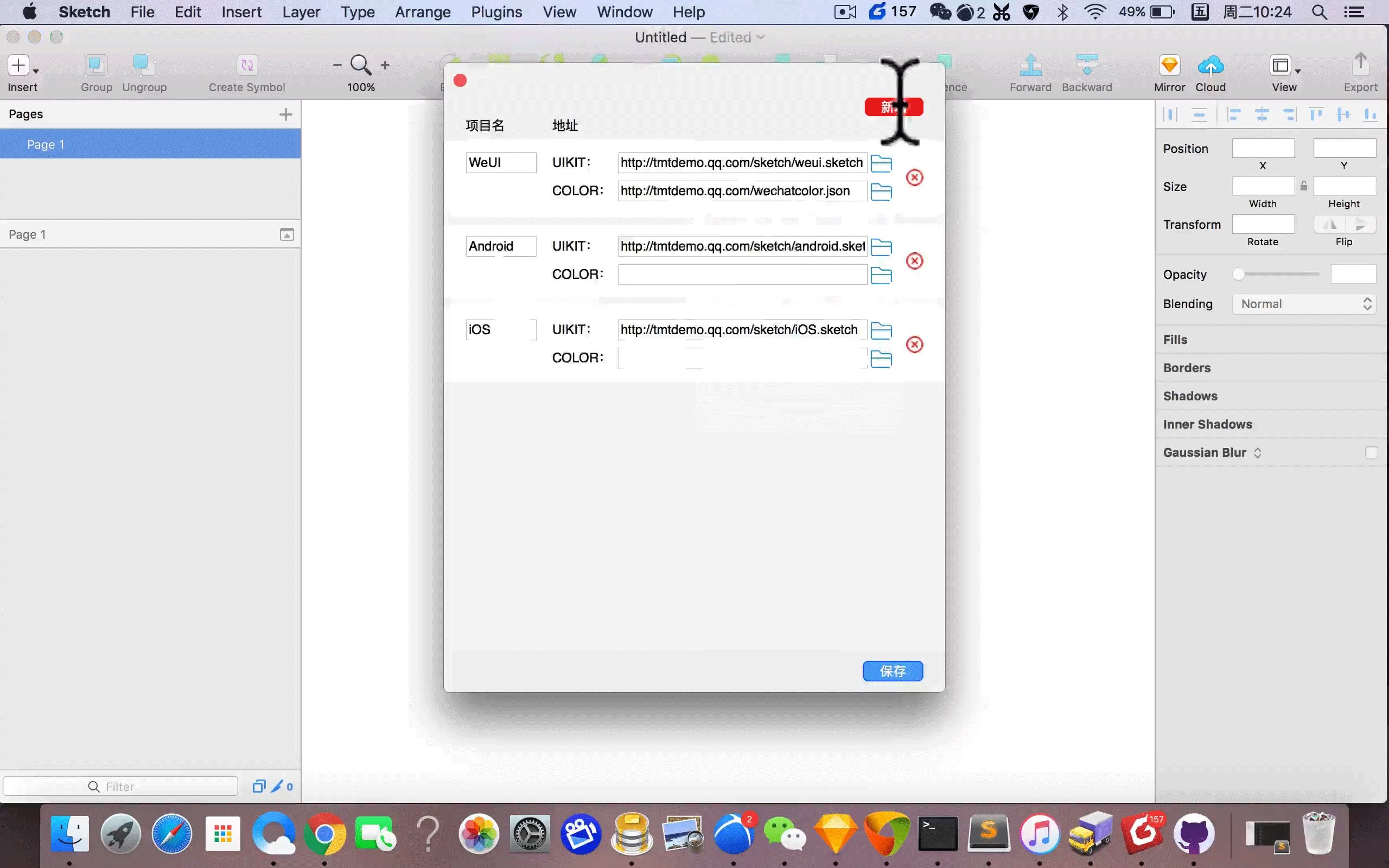
打开 WeSketch => 同步源设置。界面中出现如下界面。
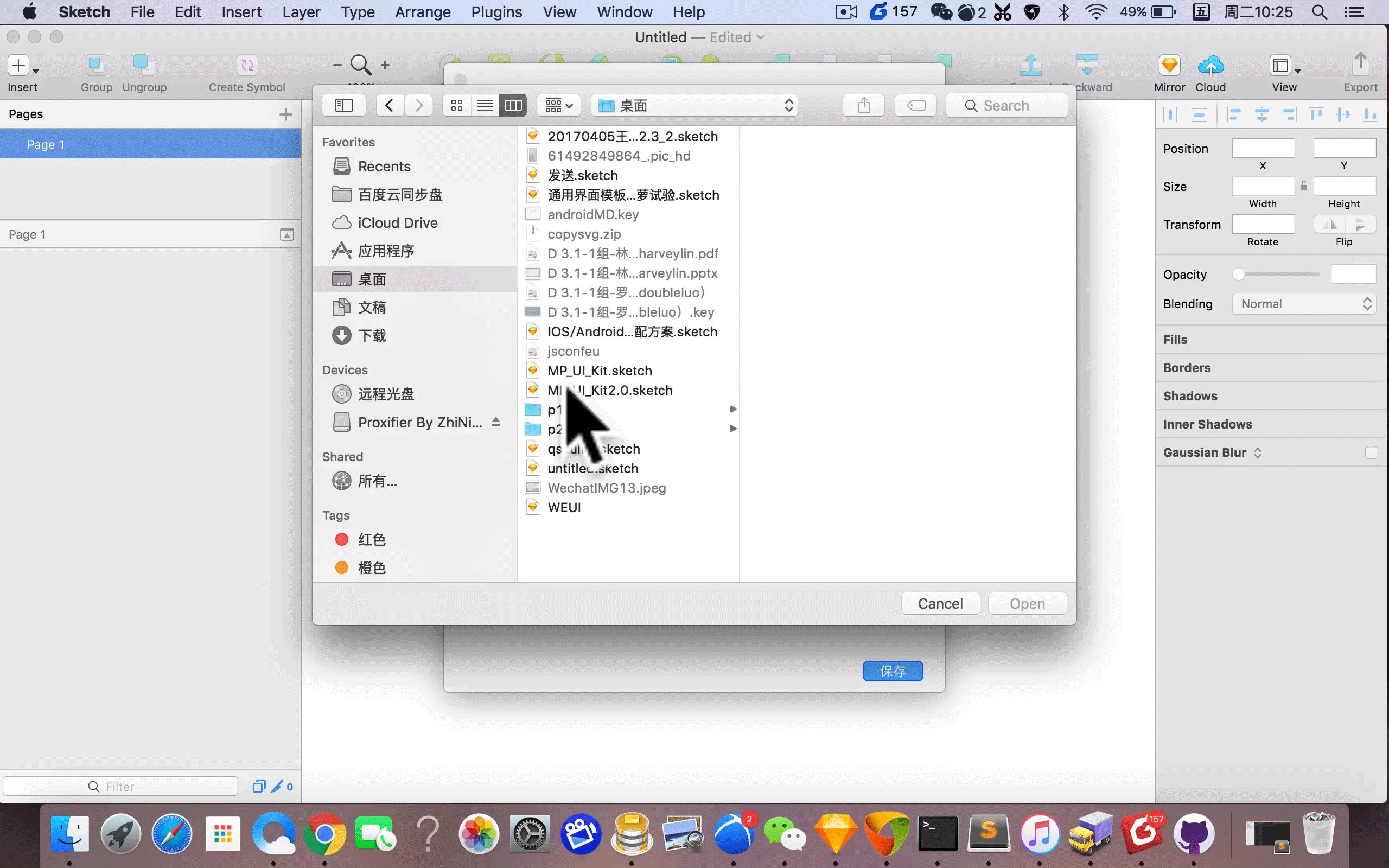
根据示例,你制作上传上传网络的 UIKit 并添加中界面的输入配置到已经配置好的地址。
组队可以使用同步组 UIKit 到本地,我们也可以选择本地文件同步的能力。点击文件夹提供的 DropBox 可以选择。
管理色板
新建一个 Sketch 画板,选择 WeSketch => 管理色板 => 同步色板,本插件为您提供了一个可使用的示例。
选择 WeUI 点击确定,你所打开的画板,会下载已经在放在 http 服务器的色板并导入到你现在的画板。
在你颜色设置的 Document Colors 面板可以看到已经同步的颜色标准库。
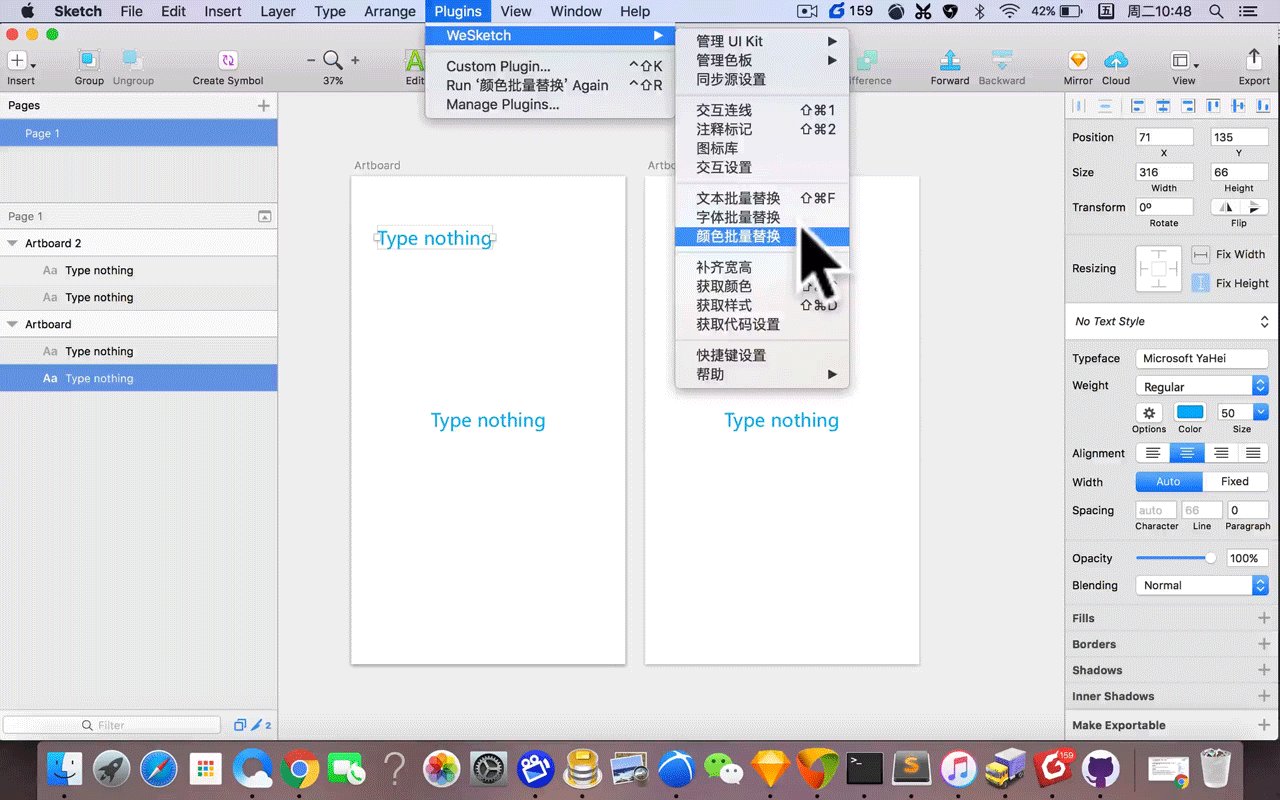
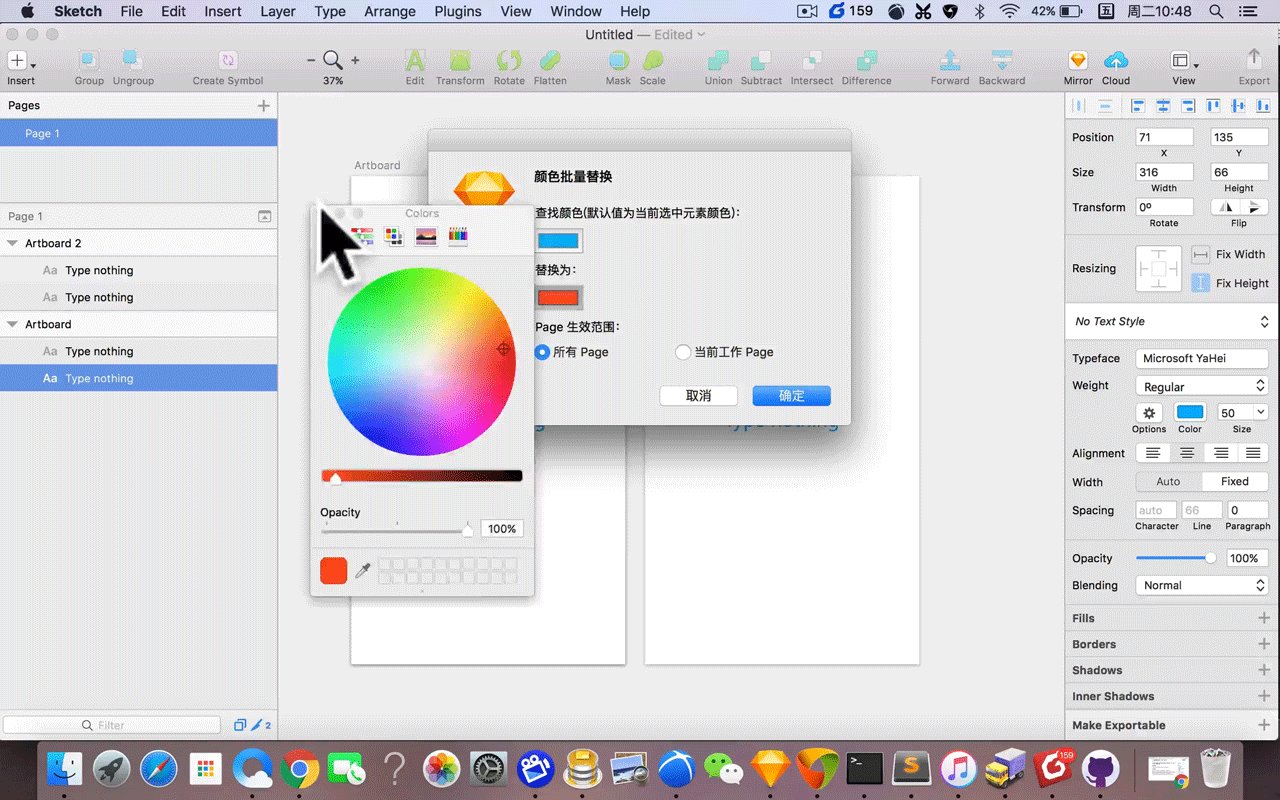
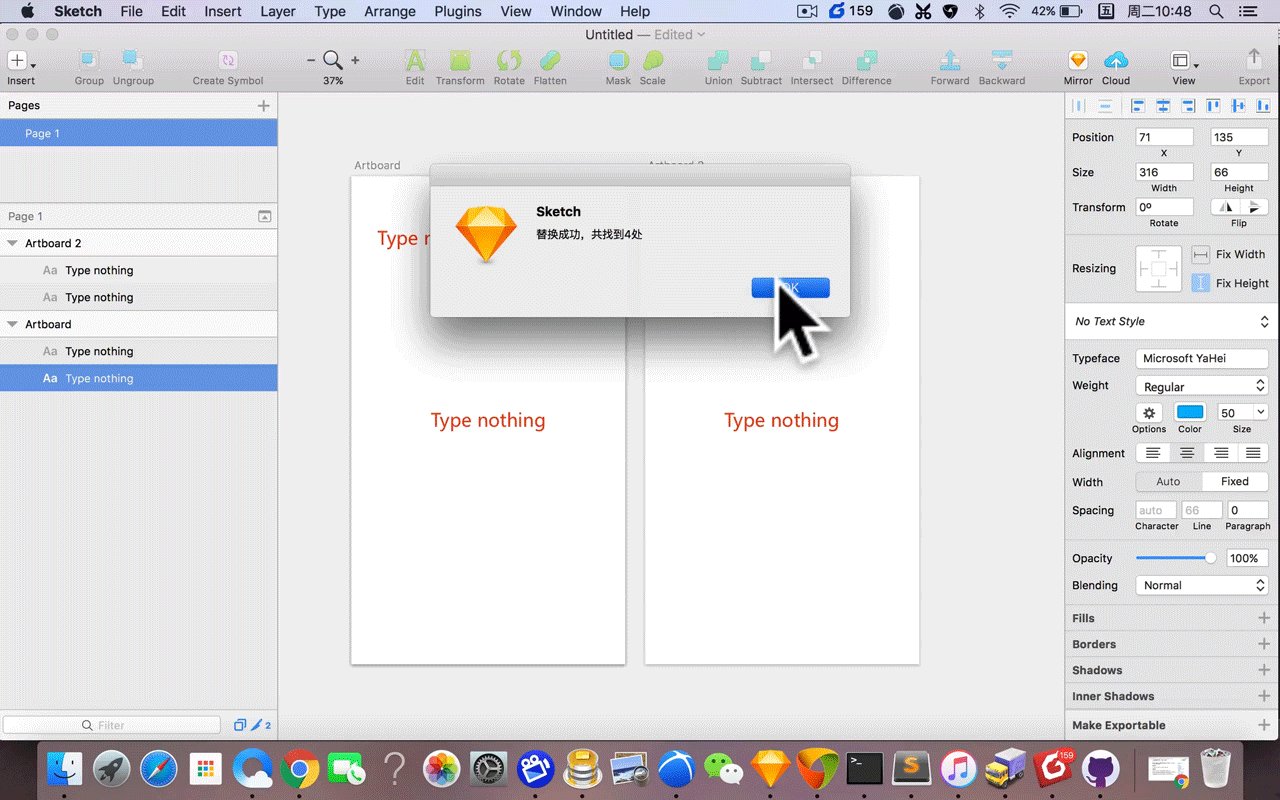
替换文本、字体、颜色
当你要修改一个全局颜色的时候,最快方法就是先选中有这个颜色的元素,再打开全局替换颜色功能,你会发现选中的元素颜色已经出现在替换面板中。(全文文字替换也是这样)
字体批量替换用于解决 iOS 大版本升级后,原设计稿中文字字体不再适应新的版本的问题。
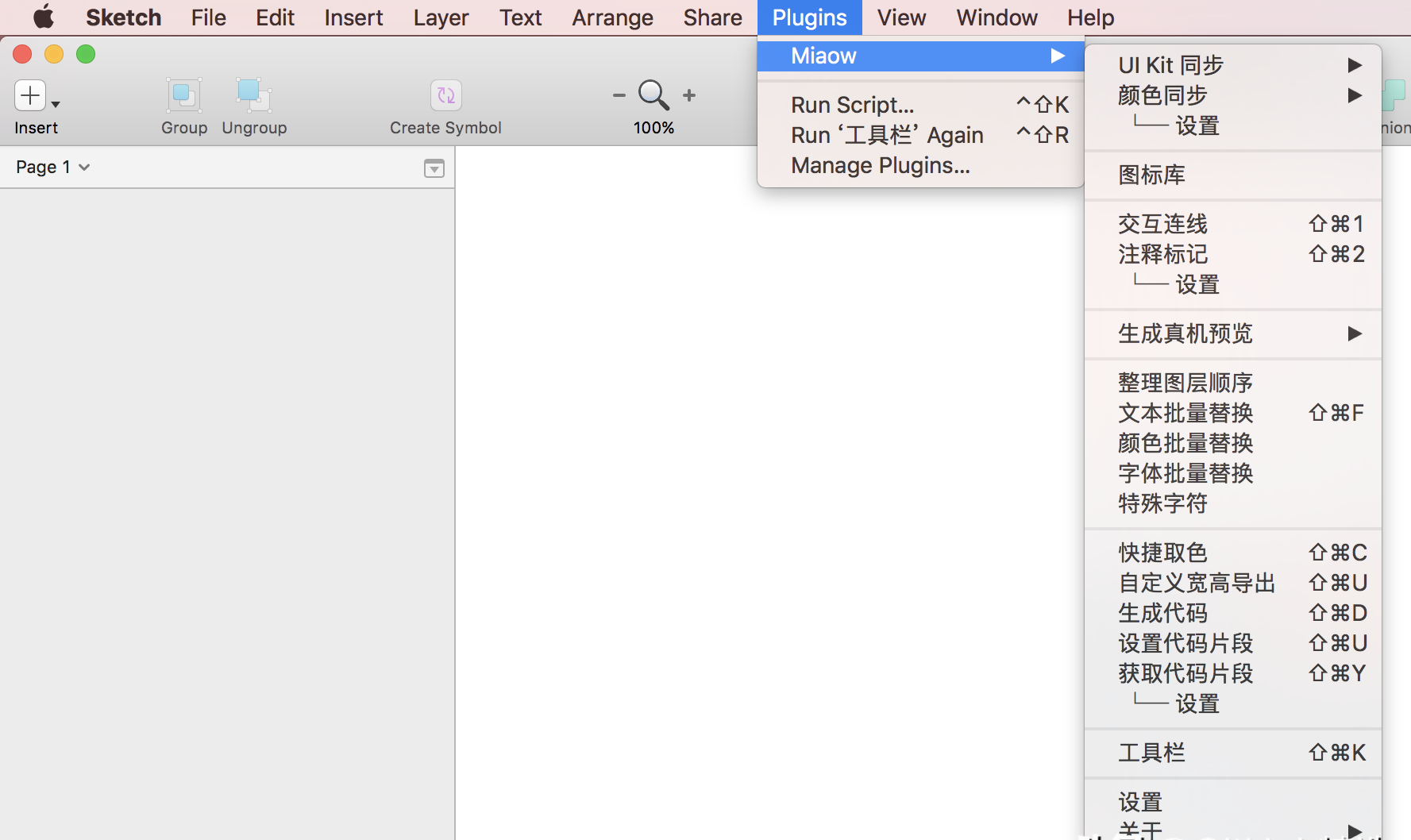
注释标记
十分建议记下功能快捷键,初始快捷键为 command+shift+2。若想自定义快捷键,可以打开 WeSketch => 快捷键设置,进行自定义快捷键。
本功能只有一个功能键,即交互连线按钮。但依然有很多细节。
- 选择一个元素,若此元素没有添加过标记,按快捷键,即可添加一个在右边的标记。
- 选择一个已有在右边的标记,按快捷键,会删除右边的标记,生成左边的标记。
- 选择一个已有在左边的标记,按快捷键,此时若选中的数字在页面中不为最后一个标记(假如页面中有9,删除第8个标记),页面中会弹出选项。
- 选择删除标记并保留排序 (选择此选项会将 8 标记删除,9 标记不动,下次再标记会以 8 开始)
- 删除标记并重新排序 (选择此选项会将 8 标记删除,之后 9 标记变为 8,如果后续还有会依次类推,下次再标记会以最后一个数的后一个数开始)
生成代码(支持小程序)
本功能提供设置功能,除了导出标准 web 样式,还可以导出以 rpx 为单位的小程序代码。点击获取代码设置,可以将获取的代码更换成 rpx 标准。rpx 的设计标准是以 750 宽度为标准设计,所以非 750 宽度的设计稿,会按照小程序尺寸换算。
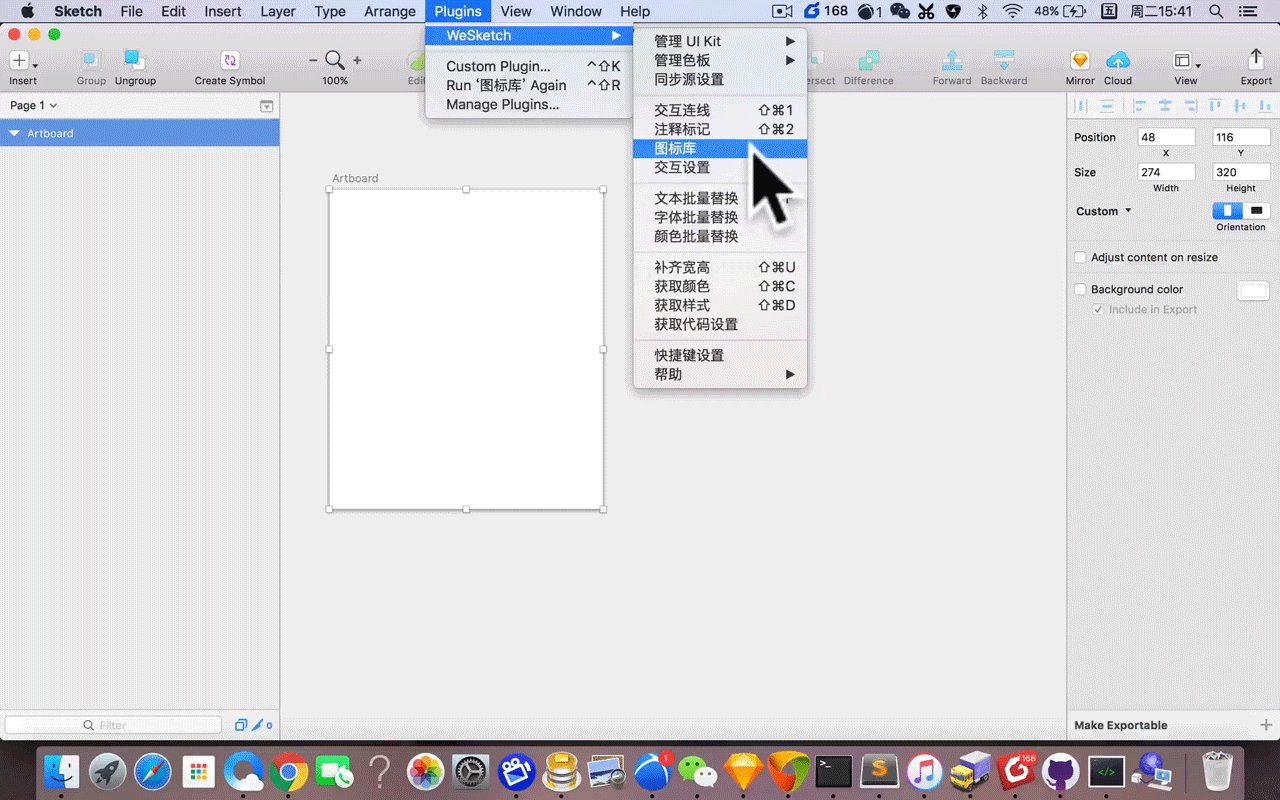
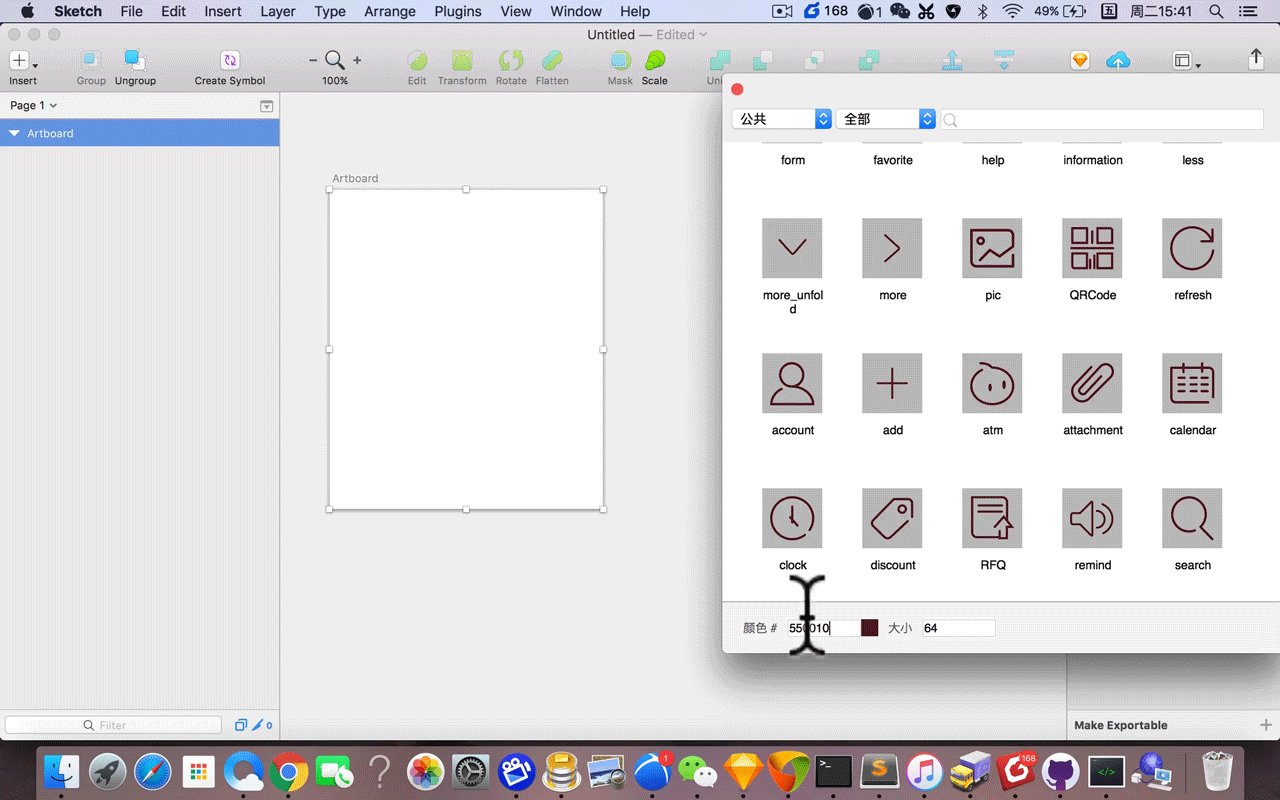
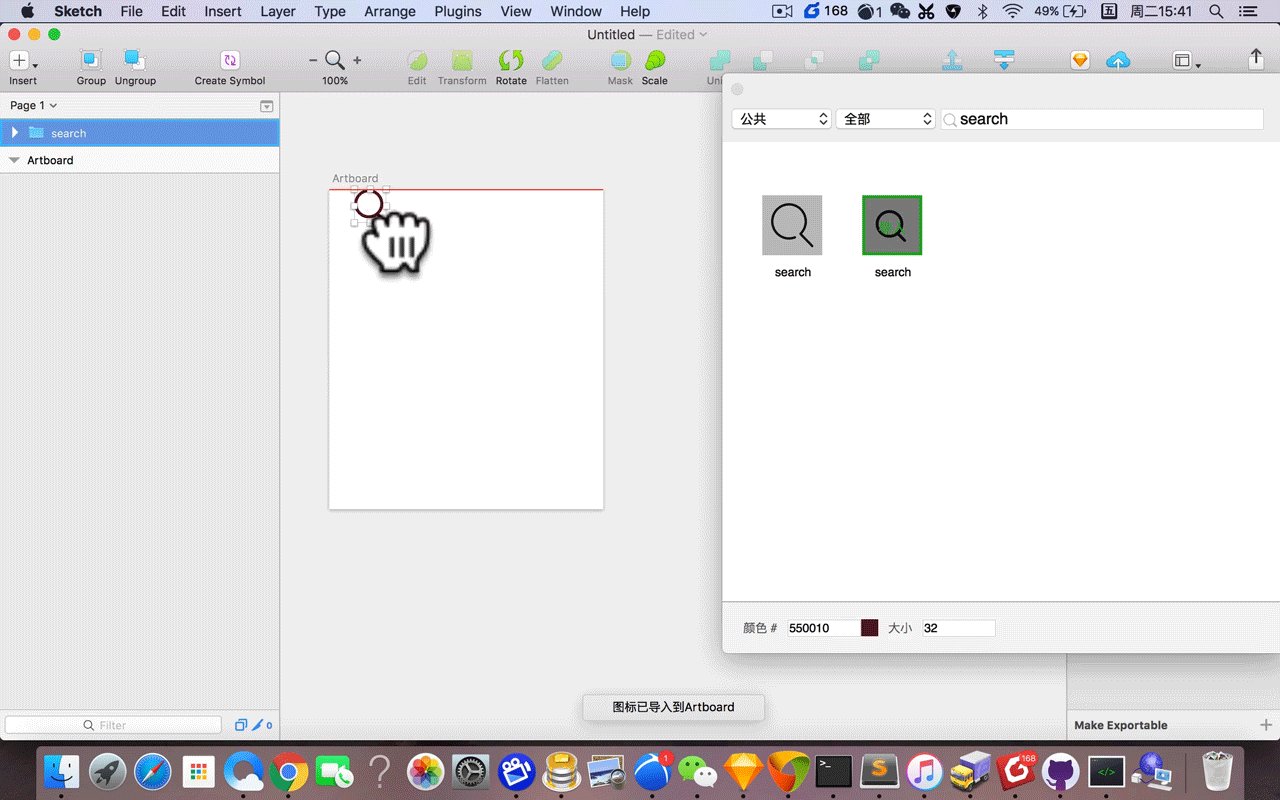
图标库
打开 WeSketch => 图标库,点击图标库中任意 icon 即会出现你的画稿中央,供你设计交互过程中快速使用。
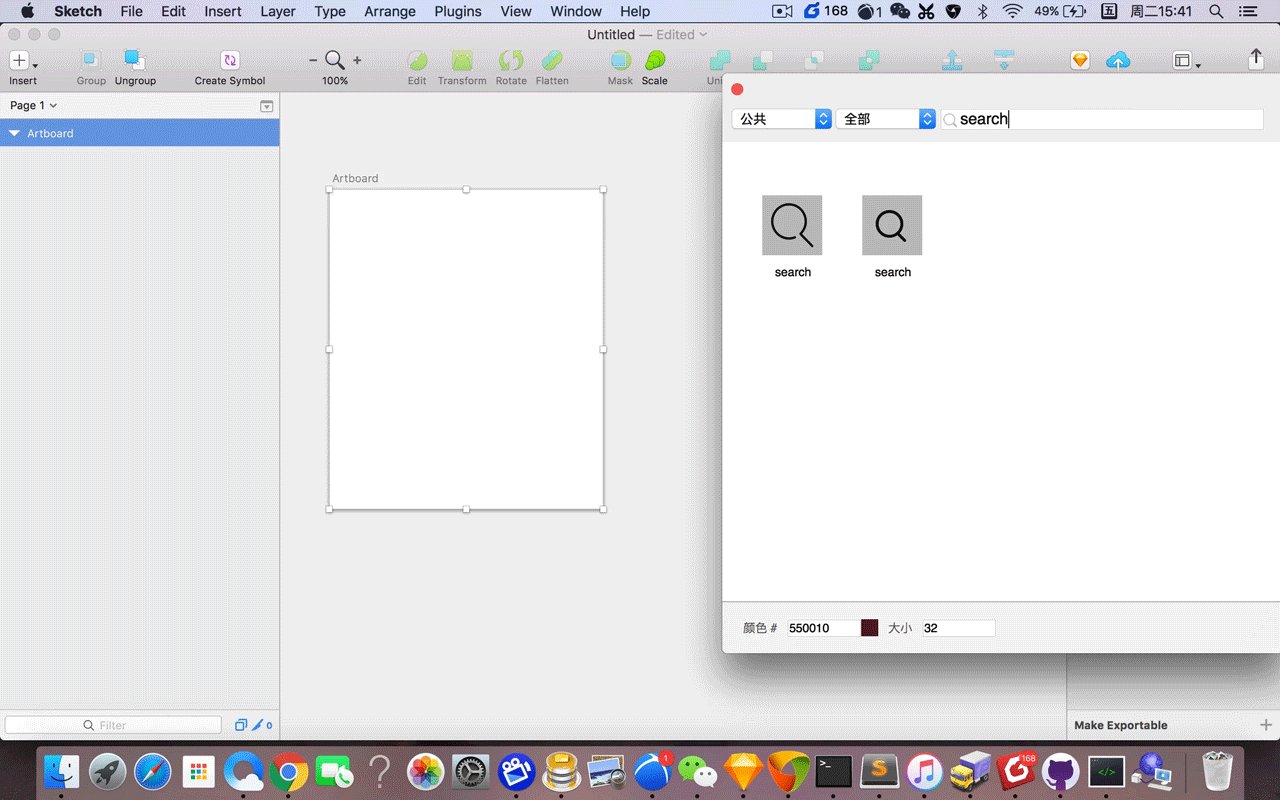
搜索你需要的 icon 可以加快找到你需要的icon。
界面预览
—END—
开源协议:View license