本期推荐的docsify 即时生成您的文档网站。与 GitBook 不同的是,它不会生成静态 html 文件。相反,它会巧妙地加载和解析您的 Markdown 文件并将它们显示为网站。
特征
- 没有静态构建的 html 文件
- 简单轻便
- 智能全文搜索插件
- 多个主题
- 有用的插件 API
- 表情符号支持
- 兼容IE11
- 支持服务端渲染
快速开始
建议docsify-cli全局安装,有助于在本地初始化和预览网站。
npm i docsify-cli -g在子目录init中初始化
如果要在./docs子目录下编写文档,可以使用init命令。
docsify init ./docs写作内容
完成后,您可以在子目录init中看到文件列表。./docs
- index.html作为入口文件
- README.md作为主页
- .nojekyll防止 GitHub Pages 忽略以下划线开头的文件
您可以轻松地更新文档中的内容./docs/README.md,当然您也可以添加更多页面。
预览您的网站
使用 运行本地服务器docsify serve。您可以在浏览器上预览您的网站http://localhost:3000。
docsify serve docs手动初始化
如果您不喜欢npm或无法安装该工具,您可以手动创建index.html:
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/themes/vue.css" />
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
</body>
</html>指定 docsify 版本
v4.x.x请注意,在以下两个示例中,当发布新的 docsify 主要版本时(例如=> v5.x.x),需要手动更新 docsify URL 。定期检查 docsify 网站以查看是否发布了新的主要版本。
在 URL ( ) 中指定主要版本@4将允许您的站点自动接收非破坏性增强(即“次要”更新)和错误修复(即“补丁”更新)。这是加载 docsify 资源的推荐方式。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/themes/vue.css" />
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>如果您希望将 docsify 锁定到特定版本,请@在 URL 中的符号后面指定完整版本。这是确保您的网站外观和行为方式相同的最安全方法,无论对未来版本的 docsify 进行任何更改。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4.11.4/themes/vue.css">
<script src="//cdn.jsdelivr.net/npm/docsify@4.11.4"></script>手动预览您的网站
如果您的系统上安装了 Python,您可以轻松地使用它来运行静态服务器来预览您的站点。
cd docs && python -m SimpleHTTPServer 3000cd docs && python -m http.server 3000加载对话框
如果你愿意,你可以在 docsify 开始渲染你的文档之前显示一个加载对话框:
<!-- index.html -->
<div id="app">Please wait...</div>如果你改变了,你应该设置data-app属性el:
<!-- index.html -->
<div data-app id="main">Please wait...</div>
<script>
window.$docsify = {
el: '#main'
}
</script>配置
window.$docsify您可以通过定义为对象来配置 Docsify :
<script>
window.$docsify = {
repo: 'docsifyjs/docsify',
maxLevel: 3,
coverpage: true,
};
</script>配置也可以定义为一个函数,在这种情况下,第一个参数是 Docsifyvm实例。该函数应返回一个配置对象。vm这对于在诸如降价配置之类的地方进行引用很有用:
<script>
window.$docsify = function(vm) {
return {
markdown: {
renderer: {
code(code, lang) {
// ... use `vm` ...
},
},
},
};
};
</script>加载导航栏
- 类型:Boolean|String
- 默认:false
_navbar.md如果为true则从 Markdown 文件加载导航栏,否则从指定的路径加载它。
window.$docsify = {
// load from _navbar.md
loadNavbar: true,
// load from nav.md
loadNavbar: 'nav.md',
};加载侧边栏
- 类型:Boolean|String
- 默认:false
_sidebar.md如果为true则从 Markdown 文件加载侧边栏,否则从指定的路径加载它。
window.$docsify = {
// load from _sidebar.md
loadSidebar: true,
// load from summary.md
loadSidebar: 'summary.md',
};隐藏侧边栏
- 类型 :Boolean
- 默认:true
此选项将完全隐藏您的侧边栏,并且不会在侧面呈现任何内容。
window.$docsify = {
hideSidebar: true,
};主页
- 类型:String
- 默认:README.md
README.md在您的 docs 文件夹中将被视为您网站的主页,但有时您可能需要提供另一个文件作为您的主页。
window.$docsify = {
// Change to /home.md
homepage: 'home.md',
// Or use the readme in your repo
homepage:
'https://raw.githubusercontent.com/docsifyjs/docsify/master/README.md',
};如果您在侧边栏中有指向主页的链接,并希望在访问根 url 时将其显示为活动状态,请确保相应地更新侧边栏:
- Sidebar
- [Home](/)
- [Another page](another.md)主题
有一些可用的主题,包括官方和社区制作的。复制Vue和buble网站自定义主题以及@liril-net贡献的黑色风格主题。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css" />压缩文件在/lib/themes/.
<!-- compressed -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/buble.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/dark.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/pure.css" />如果您有任何想法或想要开发新主题,欢迎您提交pull request。
GitHub 页面
有三个地方可以为您的 GitHub 存储库填充文档:
- docs/文件夹
- 主分支
- gh-pages 分支
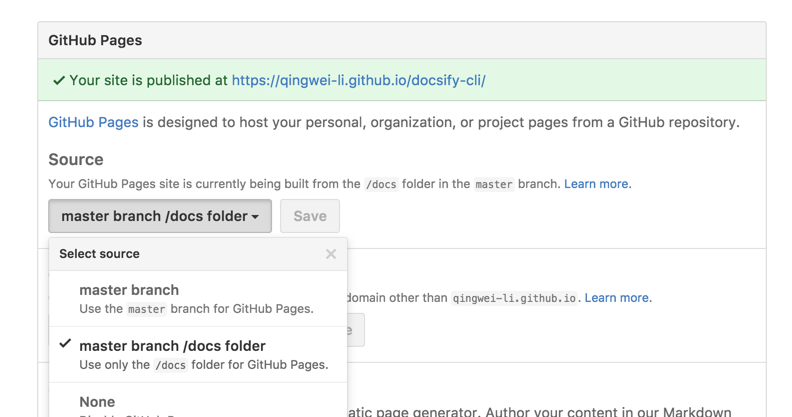
建议您将文件保存到存储库分支的./docs子文件夹中。master然后master branch /docs folder在存储库的设置页面中选择作为 GitHub Pages 源。
GitLab 页面
如果要部署 master 分支,请.gitlab-ci.yml使用以下脚本创建一个:
.public解决方法是cp不会在无限循环中复制到public/自身。
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- master—END—
开源协议:MIT license