搭建小程序,首先需要以下几个准备工作:
一、注册微信小程序
注册地址:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=
二、下载微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三、下载小程序代码
点击其中的下载按钮就可以下载小程序文件,下载需要登录账号,没有码云账号可以注册一个,最后希望大家给作者的gitee点个star
准备工作完成后,下面我们就开始搭建小程序
打开微信开发者工具,点击左上角头像用微信扫码登录后 ,点击新建项目-》会弹出新建页面
点击图中的加号按钮,会弹出新建项目节目
项目名称输入你注册小程序的名称,项目目录选择一个电脑上的空文件夹,或新建一个文件夹选择。AppID填写小程序注册后的appid。
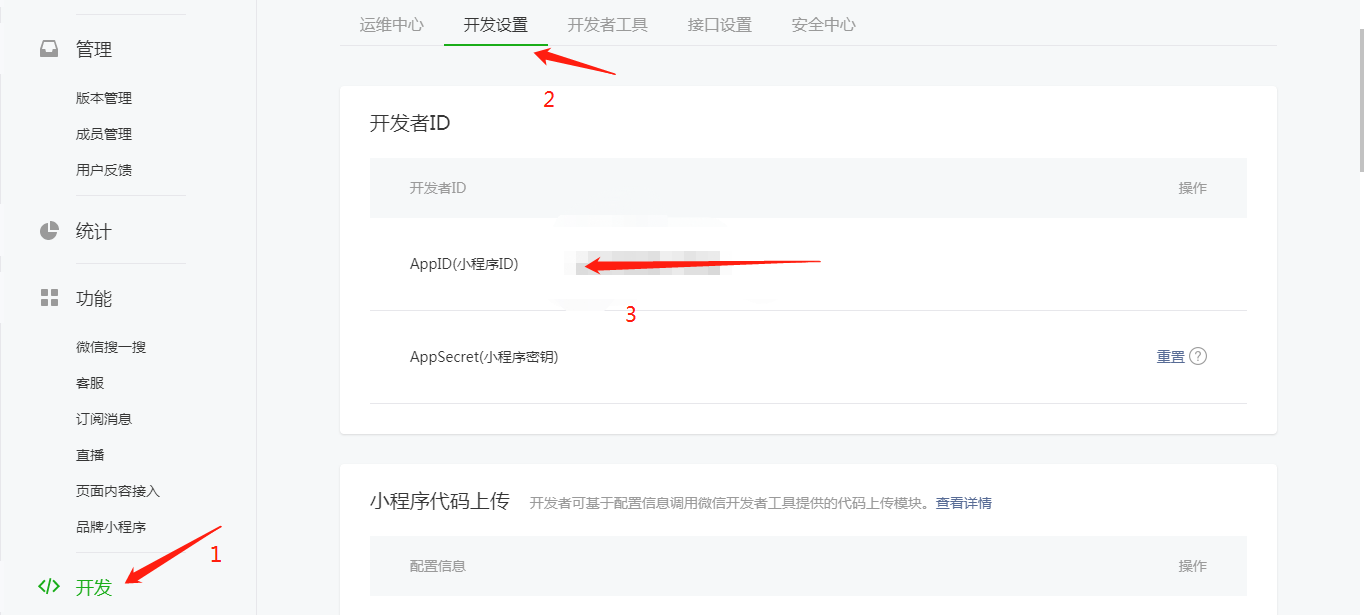
在微信公众平台登录小程序后查看,到开发->开发设置里面就可以看到appid,如图:

输入appid后,后端服务选择云开发,点击新建按钮就可以生成小程序项目文件,然后将下载好的小程序源码解压,将文件全部复制到刚才新建项目的那个目录,会弹
点击是全部覆盖,然后打开微信开发者工具,就默认打开这个项目,没有打开就点击项目重新打开
打开后可能大家和我的界面不一样,这是因为你们还没有开通云服务,点击下图中的箭头,
点击云开发会弹出一个开通云环境的界面,已经开通的可以省略,点击开通,输入环境id(这个环境id随便输字母,主要是为了给环境起名字)。
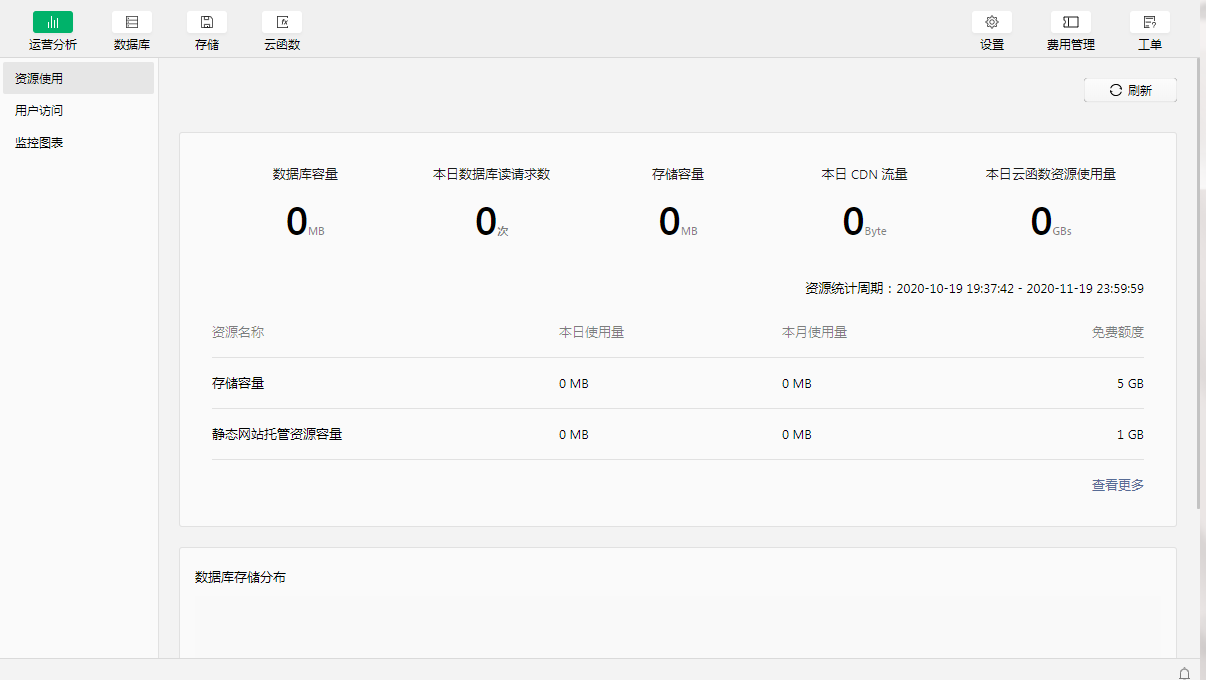
开通好后就进入云控制台,如下图:

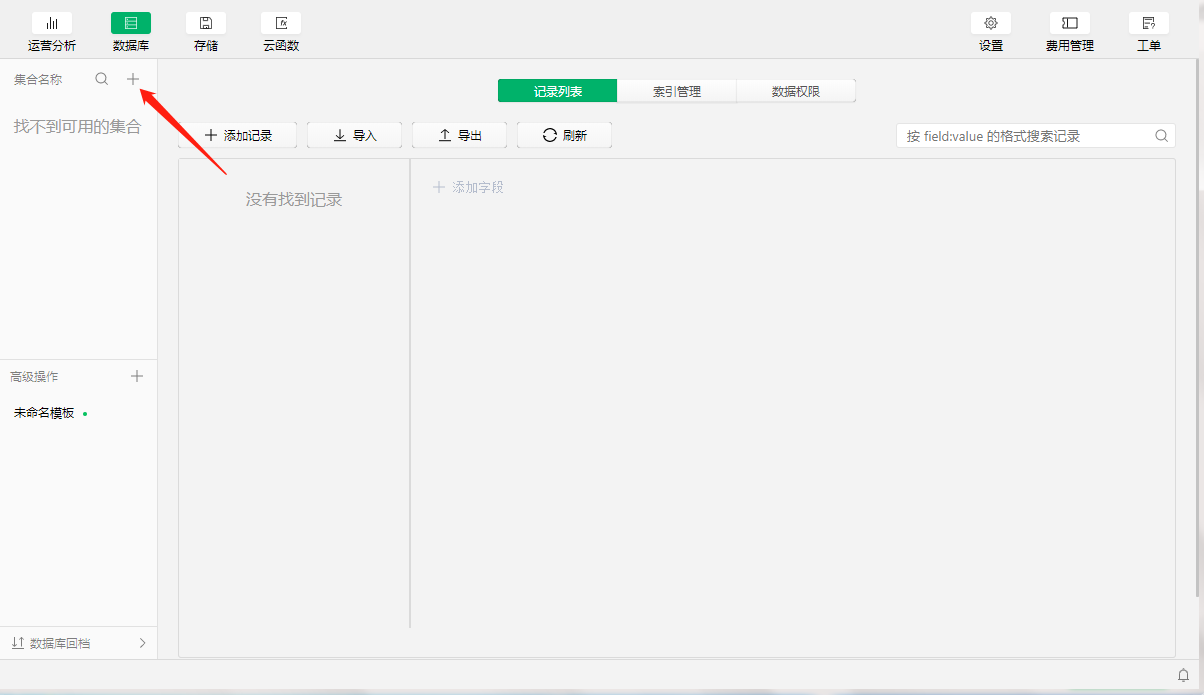
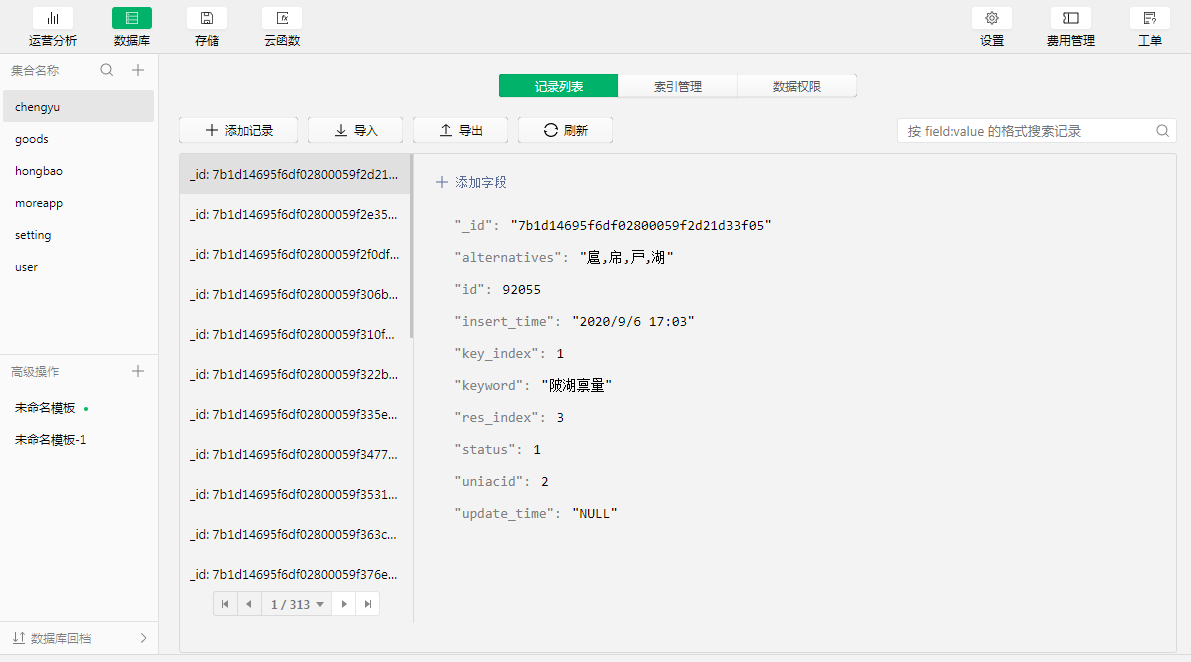
点击数据库按钮后打开下图:

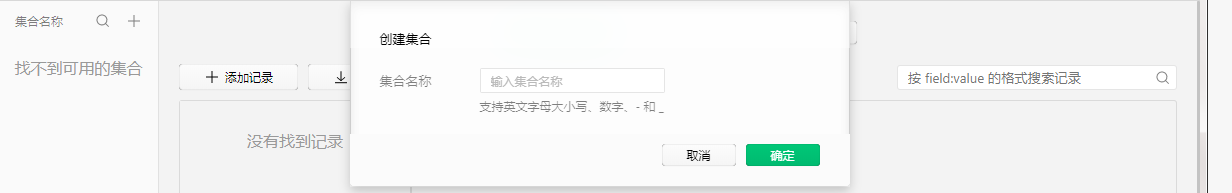
点击箭头的加好,弹出新建集合 小程序源码 目录下有个data文件夹,这就是数据库文件,根据这些文件来创建对应的集合,有几个文件就创建几个集合,比如 有user.json这个文件,我们就要新建一个user 集合,然后将这个json文件导入到user集合中

依次新建集合
建好后如下图显示:

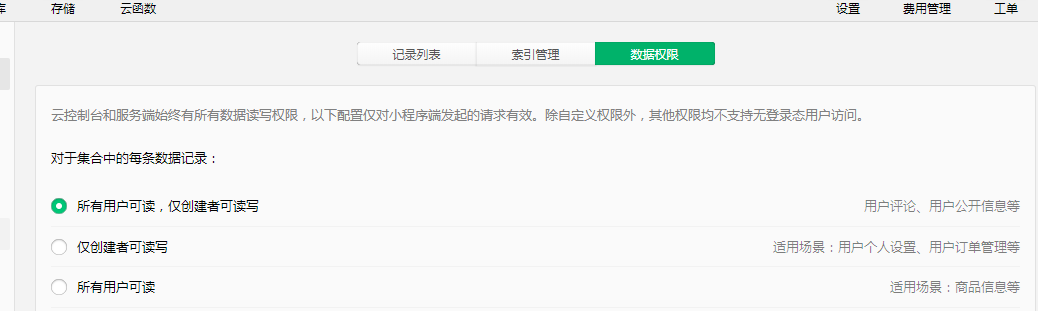
点击上图中的数据权限依次改为所有用户可读,仅创建者可读写。如下图:

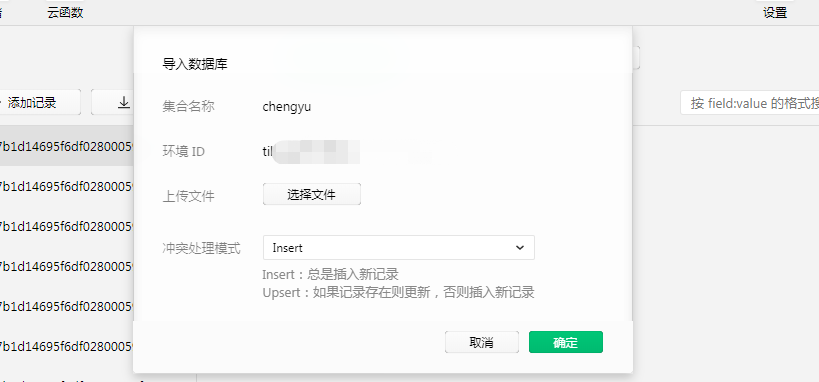
修改好集合和权限后就是导入数据了,点击集合名称,比如点击chengyu集合后会出现导入按钮,点击导入,弹出上传文件按钮,点击上传

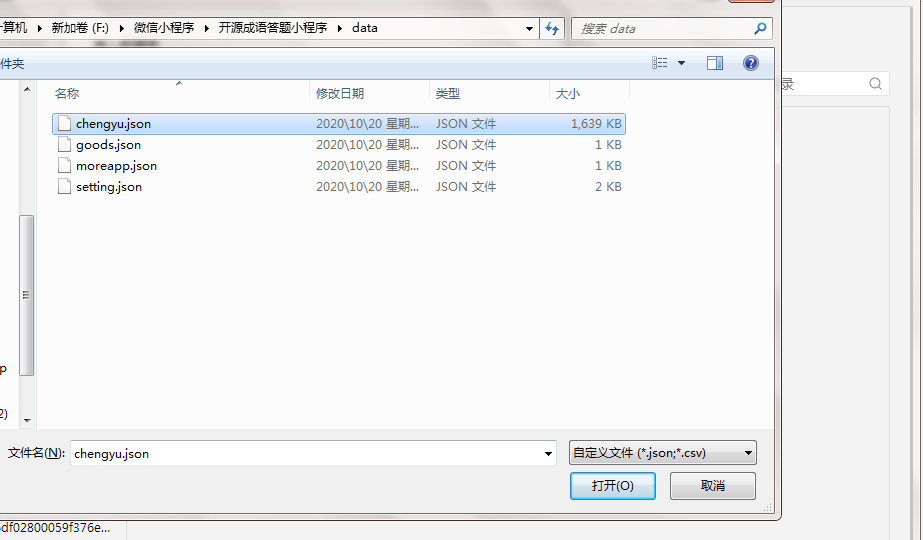
找到项目目录下的data目录,找到chengyu.json文件,如下图

点击打开,然后确定就会导入数据
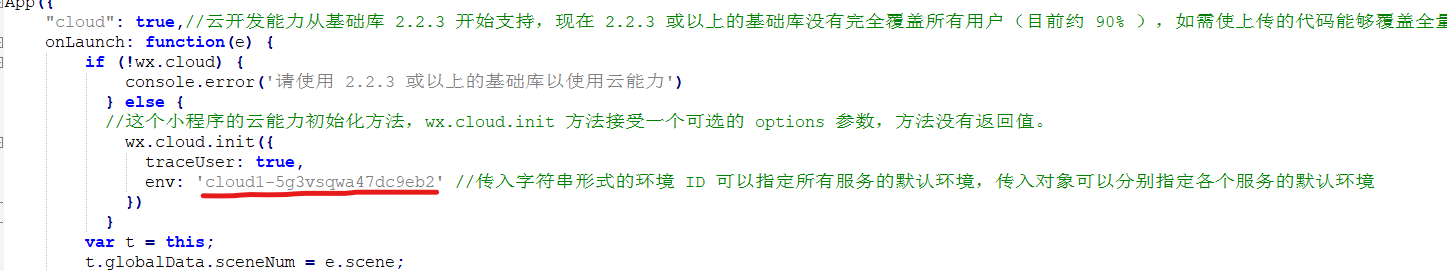
然后将环境id填到app.js的这个位置
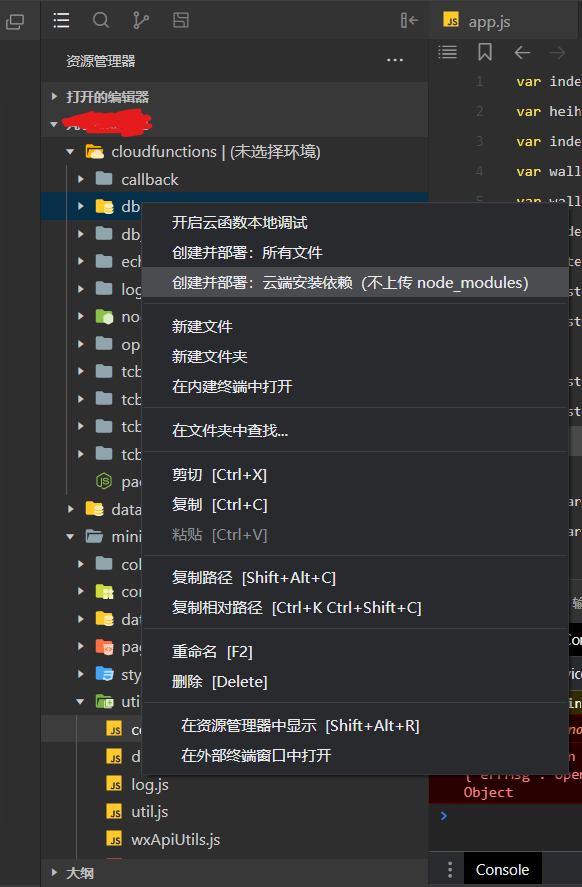
还有就是需要上传云函数
将cloudfunctions下面的每个文件夹上传

然后就可以正常运行了!
相关文章
猜你喜欢
- 软件开发公司推荐:哪家公司比较好一点?如何选择优质开发公司 2025-04-19
- 工信部鼓励开源并推动更多APP上架鸿蒙应用商店,助力鸿蒙生态发展 2025-04-19
- 程序员交接文档格式指南:自己整理的实用MD文档模板 2025-04-19
- 杭州市推进软件和信息技术服务业高质量发展若干政策解读与通知 2025-04-19
- 如何选择合适的软件开发公司?关键因素与实用建议 2025-04-19
- 汕头IT软件开发流程详解及费用预算指南 2025-04-19
- 金道原创:房卡模式棋牌游戏涉赌的司法认定标准与法律风险分析 2025-04-19
- 吴江手机应用软件开发指南:从入门到精通的全流程解析 2025-04-19
- 市北区2000万元大众创业资金助力创业者圆梦,打造创新创业热土 2025-04-19
- 诚企名品石家庄东区供销有限公司:优质产品与服务供应商 2025-04-19








